DxGrid.ToolbarTemplate Property
Specifies a template for a toolbar area.
Namespace: DevExpress.Blazor
Assembly: DevExpress.Blazor.v25.2.dll
NuGet Package: DevExpress.Blazor
Declaration
[Parameter]
public RenderFragment<GridToolbarTemplateContext> ToolbarTemplate { get; set; }Property Value
| Type | Description |
|---|---|
| RenderFragment<GridToolbarTemplateContext> | The toolbar template. |
Remarks
The ToolbarTemplate property allows you to add a toolbar at the top edge of a Grid component. The template context object (GridToolbarTemplateContext) allows you to access Blazor Grid’s API and implement command execution (Grid).

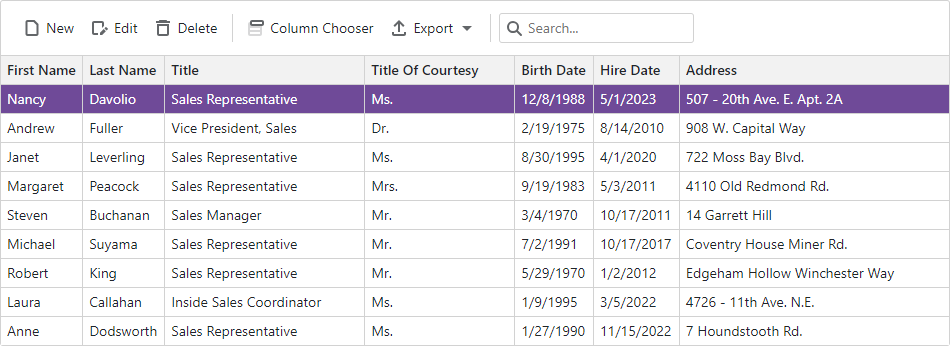
The following code snippet implements commands for data management (add, edit, delete, and export records), integrates column chooser and search box:
@inject NwindDataService NwindDataService
@* ... *@
<DxGrid @ref="Grid"
Data="Data"
FocusedRowEnabled="true"
EditModelSaving="Grid_EditModelSaving"
CustomizeEditModel="Grid_CustomizeEditModel"
DataItemDeleting="Grid_DataItemDeleting"
FocusedRowChanged="Grid_FocusedRowChanged"
ColumnResizeMode="GridColumnResizeMode.NextColumn"
TextWrapEnabled="false"
SizeMode="Params.SizeMode"
HighlightRowOnHover="true"
SearchText="@GridSearchText">
<ToolbarTemplate>
<DxToolbar ItemRenderStyleMode="ToolbarRenderStyleMode.Plain" SizeMode="Params.SizeMode">
<DxToolbarItem Text="New" Click="NewItem_Click" IconCssClass="grid-toolbar-new" />
<DxToolbarItem Text="Edit" Click="EditItem_Click" IconCssClass="grid-toolbar-edit" Enabled="EditItemsEnabled" />
<DxToolbarItem Text="Delete" Click="DeleteItem_Click" IconCssClass="grid-toolbar-delete" Enabled="EditItemsEnabled" />
<DxToolbarItem Text="Column Chooser" BeginGroup="true" Click="ColumnChooserItem_Click" IconCssClass="grid-toolbar-column-chooser" />
<DxToolbarItem Text="Export" IconCssClass="grid-toolbar-export">
<Items>
<DxToolbarItem Text="To CSV" Click="ExportCsvItem_Click" IconCssClass="grid-toolbar-document-csv"/>
<DxToolbarItem Text="To XLSX" Click="ExportXlsxItem_Click" IconCssClass="grid-toolbar-document-xlsx" />
<DxToolbarItem Text="To XLS" Click="ExportXlsItem_Click" IconCssClass="grid-toolbar-document-xls"/>
<DxToolbarItem Text="To PDF" Click="ExportPdfItem_Click" IconCssClass="grid-toolbar-document-pdf"/>
</Items>
</DxToolbarItem>
<DxToolbarItem BeginGroup="true">
<Template Context="toolbar_item_context">
<DxSearchBox @bind-Text="GridSearchText"
BindValueMode="BindValueMode.OnInput"
ClearButtonDisplayMode="DataEditorClearButtonDisplayMode.Auto"
aria-label="Search" />
</Template>
</DxToolbarItem>
</DxToolbar>
</ToolbarTemplate>
<Columns>
<DxGridDataColumn FieldName="FirstName" MinWidth="50" />
<DxGridDataColumn FieldName="LastName" MinWidth="50" />
<DxGridDataColumn FieldName="Title" MinWidth="200" />
<DxGridDataColumn FieldName="TitleOfCourtesy" Caption="Courtesy Title" MinWidth="150" />
<DxGridDataColumn FieldName="BirthDate" Width="10%" MinWidth="50" />
<DxGridDataColumn FieldName="HireDate" Width="10%" MinWidth="50" />
<DxGridDataColumn FieldName="Address" MinWidth="300" />
<DxGridDataColumn FieldName="HomePhone" MinWidth="80" Visible="false" />
</Columns>
<EditFormTemplate Context="EditFormContext">
@* ... *@
<DxFormLayout CssClass="w-100">
<DxFormLayoutItem Caption="First Name:" ColSpanMd="6">
@EditFormContext.GetEditor("FirstName")
</DxFormLayoutItem>
<DxFormLayoutItem Caption="Last Name:" ColSpanMd="6">
@EditFormContext.GetEditor("LastName")
</DxFormLayoutItem>
<DxFormLayoutItem Caption="Title:" ColSpanMd="6">
@EditFormContext.GetEditor("Title")
</DxFormLayoutItem>
<DxFormLayoutItem Caption="Title of Courtesy:" ColSpanMd="6">
@EditFormContext.GetEditor("TitleOfCourtesy")
</DxFormLayoutItem>
<DxFormLayoutItem Caption="Birth Date:" ColSpanMd="6">
@EditFormContext.GetEditor("BirthDate")
</DxFormLayoutItem>
<DxFormLayoutItem Caption="Hire Date:" ColSpanMd="6">
@EditFormContext.GetEditor("HireDate")
</DxFormLayoutItem>
<DxFormLayoutItem Caption="Address:" ColSpanMd="6">
@EditFormContext.GetEditor("Address")
</DxFormLayoutItem>
<DxFormLayoutItem Caption="Home Phone:" ColSpanMd="6">
@EditFormContext.GetEditor("HomePhone")
</DxFormLayoutItem>
</DxFormLayout>
@* ... *@
</EditFormTemplate>
</DxGrid>
@* ... *@
@code {
const string ExportFileName = "ExportResult";
string GridSearchText = "";
bool EditItemsEnabled { get; set; }
int FocusedRowVisibleIndex { get; set; }
EditableEmployee[] Data { get; set; }
IGrid Grid { get; set; }
protected override async Task OnInitializedAsync() {
await LoadGridDataAsync();
}
async Task LoadGridDataAsync() {
Data = (await NwindDataService.GetEmployeesEditableAsync()).ToArray();
}
void Grid_FocusedRowChanged(GridFocusedRowChangedEventArgs args) {
FocusedRowVisibleIndex = args.VisibleIndex;
UpdateEditItemsEnabled(true);
}
void UpdateEditItemsEnabled(bool enabled) {
EditItemsEnabled = enabled;
}
@* ... *@
void Grid_CustomizeEditModel(GridCustomizeEditModelEventArgs e) {
if(e.IsNew) {
var newEmployee = (EditableEmployee)e.EditModel;
newEmployee.FirstName = "John";
newEmployee.LastName = "Doe";
}
}
@* ... *@
async Task Grid_DataItemDeleting(GridDataItemDeletingEventArgs e) {
await NwindDataService.RemoveEmployeeAsync((EditableEmployee)e.DataItem);
await LoadGridDataAsync();
if(Data.Length == 0)
UpdateEditItemsEnabled(false);
}
async Task Grid_EditModelSaving(GridEditModelSavingEventArgs e) {
if(e.IsNew) {
await NwindDataService.InsertEmployeeAsync((EditableEmployee)e.EditModel);
UpdateEditItemsEnabled(true);
} else
await NwindDataService.UpdateEmployeeAsync((EditableEmployee)e.DataItem, (EditableEmployee)e.EditModel);
await LoadGridDataAsync();
}
async Task NewItem_Click() {
await Grid.StartEditNewRowAsync();
}
async Task EditItem_Click() {
await Grid.StartEditRowAsync(FocusedRowVisibleIndex);
}
void DeleteItem_Click() {
Grid.ShowRowDeleteConfirmation(FocusedRowVisibleIndex);
}
void ColumnChooserItem_Click(ToolbarItemClickEventArgs e) {
Grid.ShowColumnChooser();
}
async Task ExportXlsxItem_Click() {
await Grid.ExportToXlsxAsync(ExportFileName);
}
async Task ExportXlsItem_Click() {
await Grid.ExportToXlsAsync(ExportFileName);
}
async Task ExportCsvItem_Click() {
await Grid.ExportToCsvAsync(ExportFileName);
}
async Task ExportPdfItem_Click() {
await Grid.ExportToPdfAsync(ExportFileName);
}
}
Implements
See Also