CarouselImageSizeMode Enum
Lists image size modes.
Namespace: DevExpress.Blazor
Assembly: DevExpress.Blazor.v25.2.dll
NuGet Package: DevExpress.Blazor
Declaration
public enum CarouselImageSizeModeMembers
| Name | Description |
|---|---|
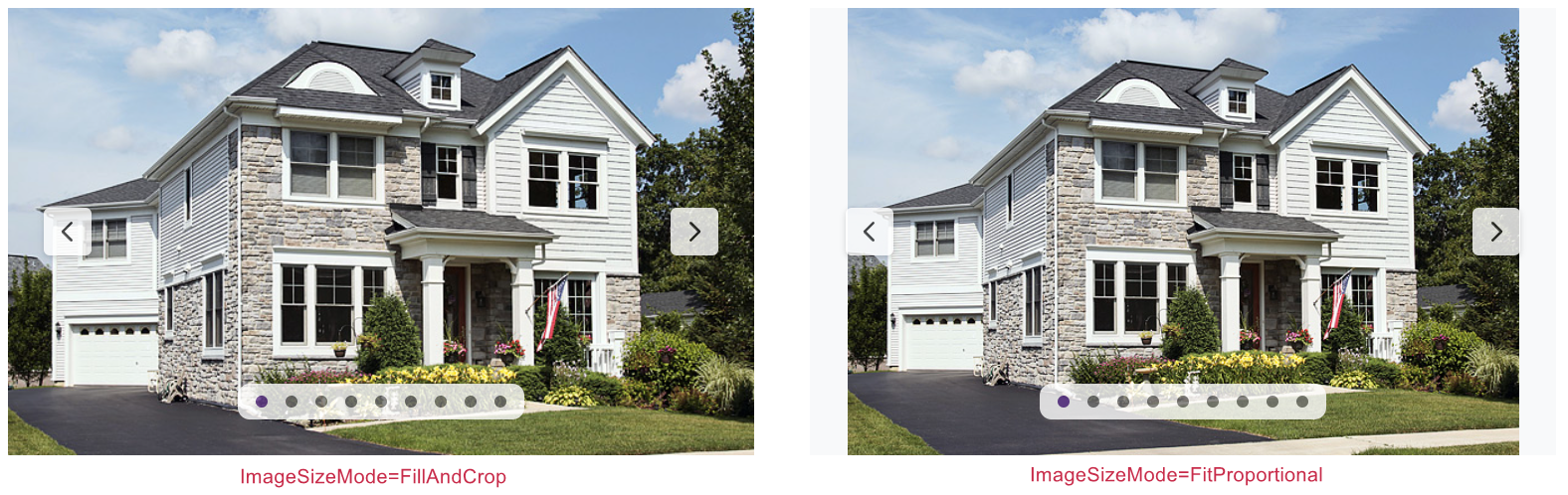
FillAndCrop
|
The image is scaled to fill the entire content area. The component preserves the image’s aspect ratio and clips the image if necessary. |
FitProportional
|
The image is scaled to fit the content area. The component preserves the image’s aspect ratio and applies “letter-boxing” if necessary. |
Related API Members
The following properties accept/return CarouselImageSizeMode values:
Remarks
Use the ImageSizeMode property to specify how the component scales an image to fit or fill the content area.

<DxCarousel Width="500px"
Height="300px"
Data="@GetCarouselData()"
LoopNavigationEnabled="true"
ImageSizeMode="CarouselImageSizeMode.FillAndCrop">
</DxCarousel>
@code {
List<CarouselData> GetCarouselData() {
List<CarouselData> result = new List<CarouselData>();
result.Add(new CarouselData("../images/image1.jpg", "Image 1"));
result.Add(new CarouselData("../images/image2.jpg", "Image 2"));
// ...
return result;
}
public class CarouselData {
public string Src { get; set; }
public string Alt { get; set; }
public CarouselData(string src, string alt) {
Src = src;
Alt = alt;
}
}
}
See Also