DxGrid.DragHintTextTemplate Property
Specifies the template for the drag hint.
Namespace: DevExpress.Blazor
Assembly: DevExpress.Blazor.v25.2.dll
NuGet Package: DevExpress.Blazor
Declaration
[Parameter]
public RenderFragment<GridDragHintTextTemplateContext> DragHintTextTemplate { get; set; }Property Value
| Type | Description |
|---|---|
| RenderFragment<GridDragHintTextTemplateContext> | The template content. |
Remarks
The drag hint displays the row preview if a user drags one row. If a user drags multiple rows, the hint displays the number of currently dragged rows.

Use the DragHintTextTemplate to define a custom message template for the drag hint. The custom template keeps predefined paddings and the drag handle icon.
Example
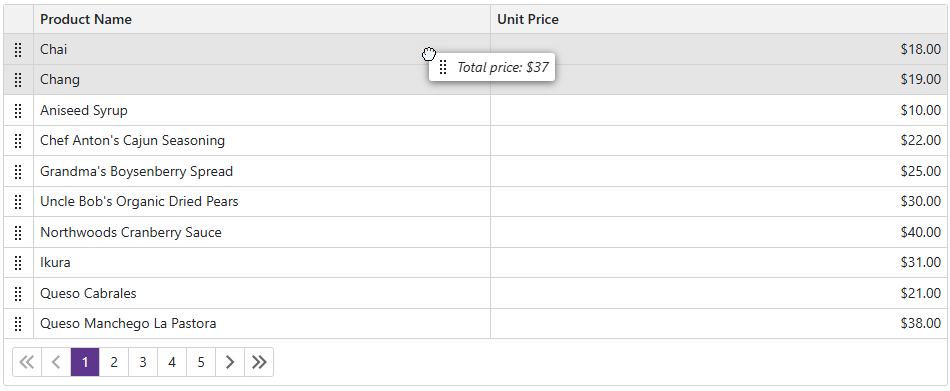
The following example displays the total price for the dragged products:
<DxGrid @ref="@InStockGrid"
Data="InStockProducts"
AllowSelectRowByClick="true"
SelectionMode="GridSelectionMode.Multiple"
AllowDragRows="true"
ItemsDropped="Grid_ItemsDropped">
<Columns>
<DxGridDataColumn FieldName="ProductName" MinWidth="50" />
<DxGridDataColumn FieldName="UnitPrice" DisplayFormat="c2" />
</Columns>
<DragHintTextTemplate>
@{
decimal? totalPrice = context.DataItems.Cast<Product>().Sum(x => x.UnitPrice);
}
<i>Total price: $@totalPrice</i>
</DragHintTextTemplate>
</DxGrid>

Implements
See Also