DxHtmlEditorVariables Class
Contains placeholder variables and related settings.
Namespace: DevExpress.Blazor
Assembly: DevExpress.Blazor.v25.2.dll
NuGet Package: DevExpress.Blazor
Declaration
public class DxHtmlEditorVariables :
DxSettingsComponent<HtmlEditorVariablesModel>Remarks
<DxHtmlEditor> supports placeholder variables you can use to create templates for document generation. When a user clicks the toolbar’s Variable command, the component displays a drop-down list of available variables. The editor inserts the selected placeholder variable at the caret position in the document and encloses the variable between escape sequences.
Create Variables
Follow the steps below to create and configure variables:
- Add a
DxHtmlEditorVariablesobject to component markup. - Use the DxHtmlEditorVariables.Data property to store variables.
- Use the EscapeCharacters property to specify escape sequences that enclose placeholder variables in the document.
- Add the Variable group to the component’s toolbar in a CustomizeToolbar event handler to display the Variable command.
Examples
Create Variables
The following code snippet implements placeholder variables and adds the Variable command to the built-it toolbar:

@using DevExpress.Blazor.Office
<DxHtmlEditor Height="200px"
CustomizeToolbar="@OnCustomizeToolbar">
<DxHtmlEditorVariables Data=@Variables
EscapeCharacters="@escapeChar" />
</DxHtmlEditor>
@code {
string[] Variables = new string[] { "FirstName", "LastName" };
// Declare one string
string escapeChar = "$";
// Declare an array of strings
string[] escapeChar = new string[] { "$", "$" };
void OnCustomizeToolbar(IToolbar toolbar) {
toolbar.Groups.Add(HtmlEditorToolbarGroupNames.Variable);
}
}
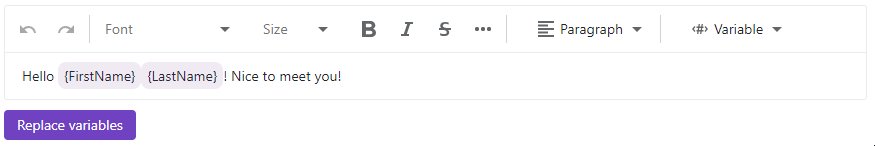
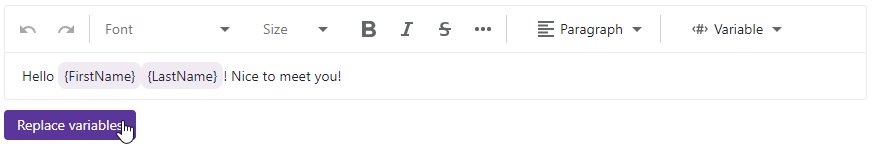
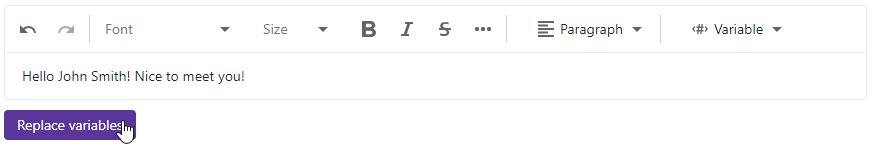
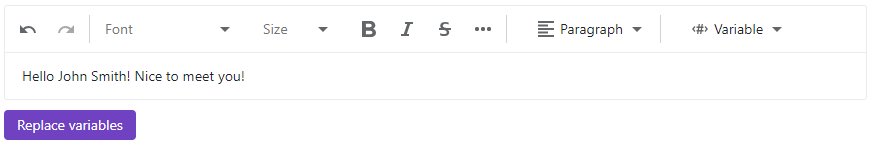
Replace Variables
The following code snippet replaces variables with actual values:

@using DevExpress.Blazor.Office
@using HtmlAgilityPack
<DxHtmlEditor @bind-Markup="@simpleMarkup"
CustomizeToolbar="@OnCustomizeToolbar" ... />
<DxButton Text="Replace variables" Click="@onButtonClick" />
@code{
void OnCustomizeToolbar(IToolbar toolbar) {
// ...
toolbar.Groups.Add(HtmlEditorToolbarGroupNames.Variable);
// ...
}
void onButtonClick() {
simpleMarkup = ReplaceVariables("John", "Smith");
}
string ReplaceVariables(string firstName, string lastName) {
HtmlDocument doc = new HtmlDocument();
doc.LoadHtml(simpleMarkup);
var nodes = doc.DocumentNode.SelectNodes("//span[@class='dx-variable']");
if (nodes != null) {
foreach (var node in nodes) {
var varValue = node.GetAttributeValue("data-var-value", "");
if (varValue == "FirstName") {
node.ParentNode.ReplaceChild(HtmlNode.CreateNode(firstName), node);
}
else if (varValue == "LastName") {
node.ParentNode.ReplaceChild(HtmlNode.CreateNode(lastName), node);
}
}
}
return doc.DocumentNode.OuterHtml;
}
string simpleMarkup = @"<p>Hello <span class='dx-variable' data-var-start-esc-char='{' data-var-end-esc-char='}' data-var-value='FirstName'>
<span contenteditable='false'>{FirstName}</span></span>
<span class='dx-variable' data-var-start-esc-char='{' data-var-end-esc-char='}' data-var-value='LastName'>
<span contenteditable='false'>{LastName}</span></span>! Nice to meet you!</p>";
}