DxToolbarItem Class
Defines an item of the Toolbar component.
Namespace: DevExpress.Blazor
Assembly: DevExpress.Blazor.v25.2.dll
NuGet Package: DevExpress.Blazor
Declaration
public class DxToolbarItem :
DxToolbarItemBaseRemarks
The DxToolbarItem class implements the functionality of an individual item (button) in the Toolbar component.
The following code snippet adds items to a toolbar and assigns Open Iconic icons to them:
<div class="card-header p-2 bg-transparent">
<DxToolbar>
<DxToolbarItem Name="Button" Text="Button" Tooltip="Ordinary button" />
<DxToolbarItem Name="Left"
BeginGroup="true"
IconCssClass="oi oi-align-left"
Tooltip="Align left" />
<DxToolbarItem Name="Center"
IconCssClass="oi oi-align-center"
Tooltip="Align center" />
<DxToolbarItem Name="Right"
IconCssClass="oi oi-align-right"
Tooltip="Align right" />
<DxToolbarItem Name="Link"
Text="Toolbar documentation"
Alignment="ToolbarItemAlignment.Right"
BeginGroup="true"
NavigateUrl="https://docs.devexpress.com/Blazor/DevExpress.Blazor.DxToolbar"
Tooltip="Link to Toolbar documentation" />
</DxToolbar>
</div>

Item Appearance
Use the following API members to customize toolbar item appearance settings:
Text - Specifies the processed toolbar item’s text.
IconCssClass - Specifies the CSS class of an item’s icon.
- CssClass - Assigns a CSS class to the item.
- Tooltip - Specifies an item’s tooltip text.
- Alignment - Specifies the item’s position.
If you specify custom content markup, you can still use toolbar item API to access related data. For example, the Blog item in the following code snippet contains a badge and a <span> tag that obtain text content from the Text property.
<div class="card p-2">
<DxToolbar>
<Items>
<DxToolbarItem Text="Products" />
<DxToolbarItem Text="Support" />
<DxToolbarItem Text="Documentation" />
<DxToolbarItem Text="Blog">
@context.Text<span class="badge rounded-pill bg-primary ms-1">3</span>
</DxToolbarItem>
</Items>
</DxToolbar>
</div>

Item Groups
You can divide Toolbar items into groups. Item groups are separated by a space. To start a new item group, set the first group item’s BeginGroup property to true.
Note
The Toolbar aligns grouped items according to the first item’s Alignment property value. Alignment property values of all other items in the group are not taken into account.
<div class="card p-2">
<DxToolbar>
<DxToolbarItem Text="Item" />
<DxToolbarItem Text="Link to the next demo"
NavigateUrl="https://demos.devexpress.com/blazor/Toolbar#DropDown" />
<DxToolbarItem BeginGroup="true" IconCssClass="oi oi-align-left" />
<DxToolbarItem IconCssClass="oi oi-align-center" />
<DxToolbarItem IconCssClass="oi oi-align-right" />
<DxToolbarItem IconCssClass="oi oi-cog"
Alignment="ToolbarItemAlignment.Right"
BeginGroup="true" />
<DxToolbarItem Text="About" IconCssClass="oi oi-info" />
</DxToolbar>
</div>

Item Types
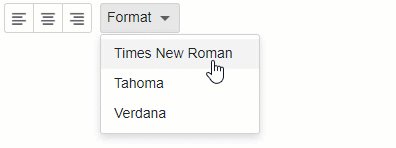
Drop-Down Items
A toolbar item displays a drop-down list if you populate the DxToolbarItem.Items collection. The drop-down list can be displayed as a regular sub-menu, as a modal dialog, or as a modal bottom sheet. You can specify the type explicitly or let the component adapt to the device type. To specify the display mode, use the following properties:
- DxToolbarBase.DropDownDisplayMode - Applies to all menus in the toolbar.
- DxToolbarItemBase.DropDownDisplayMode - Applies to an individual item.
Note
The DropDownDisplayMode property is in effect only for root items.
<div class="card p-2">
<DxToolbar DropDownDisplayMode="DropDownDisplayMode.DropDown">
<Items>
<DxToolbarItem GroupName="align" IconCssClass="oi oi-align-left" />
<DxToolbarItem GroupName="align" IconCssClass="oi oi-align-center" />
<DxToolbarItem GroupName="align" IconCssClass="oi oi-align-right" />
<DxToolbarItem Text="Format" BeginGroup="true">
<Items>
<DxToolbarItem Text="Times New Roman" />
<DxToolbarItem Text="Tahoma" />
<DxToolbarItem Text="Verdana" />
</Items>
</DxToolbarItem>
<DxToolbarItem Text="Size" DropDownDisplayMode="DropDownDisplayMode.ModalDialog">
<Items>
<DxToolbarItem Text="8pt" />
<DxToolbarItem Text="10pt" />
<DxToolbarItem Text="12pt" />
</Items>
</DxToolbarItem>
<DxToolbarItem Text="Style" DropDownDisplayMode="DropDownDisplayMode.ModalBottomSheet">
<Items>
<DxToolbarItem IconCssClass="tb-icon tb-icon-bold" Text="Bold" />
<DxToolbarItem IconCssClass="tb-icon tb-icon-italic" Text="Italic" />
<DxToolbarItem IconCssClass="tb-icon tb-icon-underline" Text="Underline" />
</Items>
</DxToolbarItem>
</Items>
</DxToolbar>
</div>

If you set the DxToolbarBase.DropDownDisplayMode or DxToolbarItemBase.DropDownDisplayMode property to ModalDialog/ModalBottomSheet, you can use the DropDownCaption property to specify the modal list caption.
<DxToolbar>
<Items>
<DxToolbarItem Text="Size"
DropDownDisplayMode="DropDownDisplayMode.ModalDialog"
DropDownCaption="Font Size">
<Items>
<DxToolbarItem Text="8pt" />
<DxToolbarItem Text="10pt" />
<DxToolbarItem Text="12pt" />
</Items>
</DxToolbarItem>
...
</Items>
</DxToolbar>
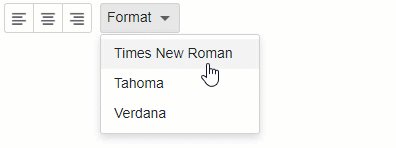
When a user clicks a menu item, the menu closes. If the item is a checked button or has templated content, the menu does not close. To change this behavior, use the CloseMenuOnClick property.
The following code snippet sets the CloseMenuOnClick property to false for the Times New Roman item. When a user selects this item, the Format menu does not close.
<DxToolbar>
<Items>
<DxToolbarItem GroupName="align" IconCssClass="oi oi-align-left" />
<DxToolbarItem GroupName="align" IconCssClass="oi oi-align-center" />
<DxToolbarItem GroupName="align" IconCssClass="oi oi-align-right" />
<DxToolbarItem Text="Format" BeginGroup="true">
<Items>
<DxToolbarItem Text="Times New Roman" CloseMenuOnClick="false"/>
<DxToolbarItem Text="Tahoma" />
<DxToolbarItem Text="Verdana" />
</Items>
</DxToolbarItem>
</Items>
</DxToolbar>

You can turn a parent item into a split button where the drop-down action is separate from the main click area. To enable this behavior, set the SplitDropDownButton property to true.
<div class="card p-2">
<DxToolbar DropDownDisplayMode="DropDownDisplayMode.DropDown">
<Items>
<DxToolbarItem GroupName="align" IconCssClass="oi oi-align-left" />
<DxToolbarItem GroupName="align" IconCssClass="oi oi-align-center" />
<DxToolbarItem GroupName="align" IconCssClass="oi oi-align-right" />
<DxToolbarItem Text="Format" BeginGroup="true" SplitDropDownButton="true">
<Items>
<DxToolbarItem Text="Times New Roman" />
<DxToolbarItem Text="Tahoma" />
<DxToolbarItem Text="Verdana" />
</Items>
</DxToolbarItem>
</Items>
</DxToolbar>
</div>

Checked Items and Groups
You can create a group of items within the Toolbar. Similar to radio buttons, these groups can contain only one checked item. Use the same GroupName property value to arrange toolbar items into a group.
To create a single checked button, set the GroupName property to a unique value. In this case, every user click changes the item’s state.
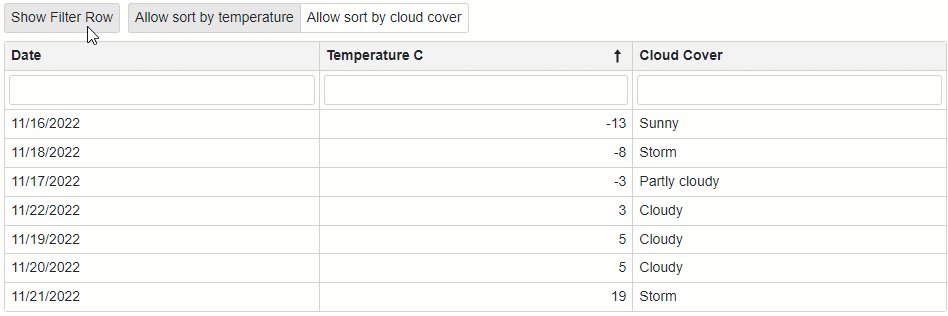
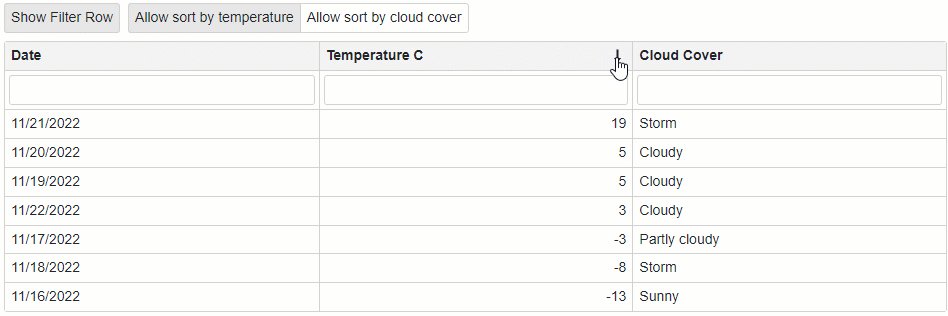
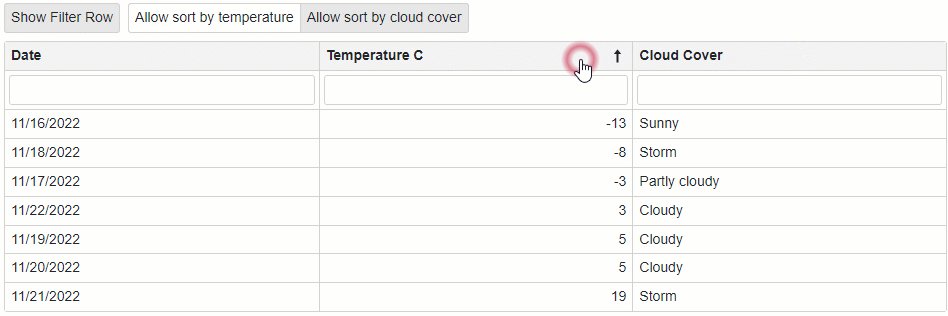
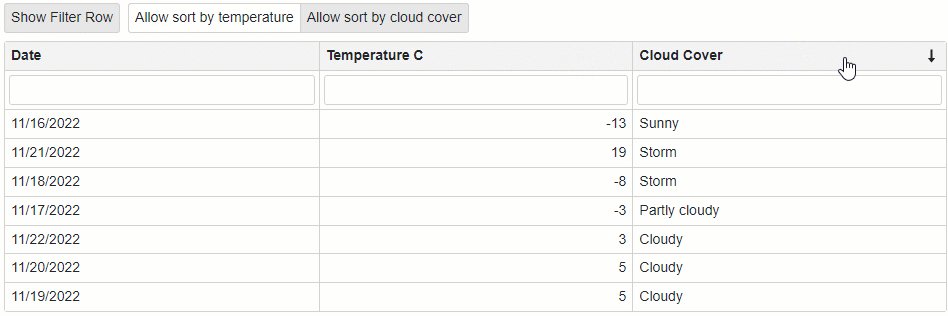
The following code snippet adds one checked button (Show Filter Row) and a group of radio-like buttons (Allow sort by temperature/Allow sort by cloud cover) to the Toolbar.
<div class="mb-2">
<DxToolbar>
<DxToolbarItem @bind-Checked="@ShowFilterRow"
GroupName="ShowFilterRow"
Text="Show Filter Row">
</DxToolbarItem>
<DxToolbarItem BeginGroup="true"
@bind-Checked="@EnableSortByCelsius"
GroupName="SortCriteria"
Text="Allow sort by temperature">
</DxToolbarItem>
<DxToolbarItem @bind-Checked="@EnableSortByCloudCover"
GroupName="SortCriteria" Text="Allow sort by cloud cover"></DxToolbarItem>
</DxToolbar>
</div>
<DxGrid Data="@Data" ShowFilterRow="@ShowFilterRow">
<Columns>
<DxGridDataColumn FieldName="@(nameof(WeatherForecast.Date))"></DxGridDataColumn>
<DxGridDataColumn FieldName="@(nameof(WeatherForecast.TemperatureC))"
AllowSort="@EnableSortByCelsius"
SortIndex="0"
SortOrder="GridColumnSortOrder.Ascending">
</DxGridDataColumn>
<DxGridDataColumn FieldName="@(nameof(WeatherForecast.CloudCover))"
AllowSort="@EnableSortByCloudCover"></DxGridDataColumn>
</Columns>
</DxGrid>
@code {
bool ShowFilterRow { get; set; } = true;
bool EnableSortByCelsius { get; set; } = true;
bool EnableSortByCloudCover { get; set; } = false;
public class WeatherForecast {
public DateTime Date { get; set; }
public int TemperatureC { get; set; }
public int TemperatureF => 32 + (int)(TemperatureC / 0.5556);
public string CloudCover { get; set; }
public bool Precipitation { get; set; }
}
String[] CloudCover = { "Sunny", "Partly cloudy", "Cloudy", "Storm" };
object Data;
public Task<IEnumerable<WeatherForecast>> GetForecastAsync(CancellationToken ct = default) {
var rng = new Random();
DateTime startDate = DateTime.Now;
return Task.FromResult(Enumerable.Range(1, 7).Select(index => new WeatherForecast {
Date = startDate.AddDays(index),
TemperatureC = rng.Next(-15, 20),
CloudCover = CloudCover[rng.Next(0, CloudCover.Length)],
Precipitation = Convert.ToBoolean(rng.Next(0, 2))
}).AsEnumerable());
}
protected override async Task OnInitializedAsync() {
Data = await GetForecastAsync();
}
}

Items with Links
Use the NavigateUrl property to specify a URL where the client web browser navigates when a user clicks the current item.
<div class="card p-2">
<DxToolbar>
<DxToolbarItem Text="Item" />
<DxToolbarItem Text="Link to the next demo"
NavigateUrl="https://demos.devexpress.com/blazor/Toolbar#DropDown" />
<DxToolbarItem BeginGroup="true" IconCssClass="oi oi-align-left" />
<DxToolbarItem IconCssClass="oi oi-align-center" />
<DxToolbarItem IconCssClass="oi oi-align-right" />
<DxToolbarItem IconCssClass="oi oi-cog"
Alignment="ToolbarItemAlignment.Right"
BeginGroup="true" />
<DxToolbarItem Text="About" IconCssClass="oi oi-info" />
</DxToolbar>
</div>

Item Templates
Use the Template property to override an individual item content, including text, icon, child items, etc.
The following code snippet adds the DxSearchBox component to the Toolbar component.
<DxToolbar ItemRenderStyleMode="ToolbarRenderStyleMode.Plain"
Title="DevExpress">
<TitleTemplate>
<div class="icon-logo" role="img" aria-label="@context"></div>
</TitleTemplate>
<Items>
<DxToolbarItem BeginGroup="true"
Alignment="ToolbarItemAlignment.Right">
<Template>
<div class="d-flex flex-row align-items-center h-100">
<DxSearchBox CssClass="search py-0" aria-label="Search" />
</div>
</Template>
</DxToolbarItem>
<DxToolbarItem IconCssClass="tb-icon tb-icon-refresh"
Tooltip="Refresh"
Alignment="ToolbarItemAlignment.Right"
BeginGroup="true" />
<DxToolbarItem IconCssClass="tb-icon tb-icon-settings"
Tooltip="Settings" />
</Items>
</DxToolbar>

Handle an Item Click
Use the Click event to specify individual click handlers for Toolbar items. You can also use the ItemClick event to specify a common click handler that will be applied to all Toolbar items.
<p>The clicked item is @ClickedItem</p>
<DxToolbar ItemClick="@OnItemCommonClick">
<DxToolbarItem Click="@OnInsertItemClick" Text="Insert"></DxToolbarItem>
<DxToolbarItem Click="@OnEditItemClick" Text="Edit"></DxToolbarItem>
<DxToolbarItem Click="@OnDeleteItemClick" Text="Delete"></DxToolbarItem>
</DxToolbar>
@code {
public string ClickedItem { get; set; } = "";
void OnInsertItemClick(ToolbarItemClickEventArgs args) {
ClickedItem = "Insert";
}
void OnEditItemClick(ToolbarItemClickEventArgs args) {
ClickedItem = "Edit";
}
void OnDeleteItemClick(ToolbarItemClickEventArgs args) {
ClickedItem = "Delete";
}
ElementReference alertReference;
void OnItemCommonClick(ToolbarItemClickEventArgs e) {
JSRuntime.InvokeAsync<string>("ShowAlert", alertReference, $"The Toolbar button has been clicked");
}
}
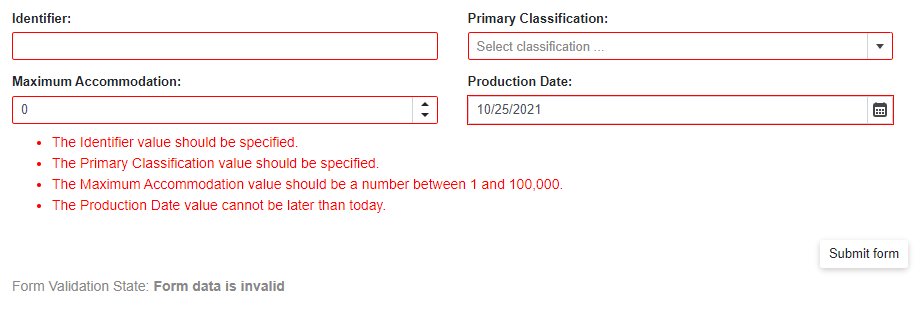
Submit Form on Item Click
You can submit a form on a toolbar button click. This behavior is equivalent to the type=”submit” HTML button behavior.
To create such a toolbar item, use the SubmitFormOnClick property.
@using System.ComponentModel.DataAnnotations
<div class="cw-880">
<EditForm Model="@starship"
OnValidSubmit="@HandleValidSubmit"
OnInvalidSubmit="@HandleInvalidSubmit"
Context="EditFormContext">
<DataAnnotationsValidator />
<DxFormLayout>
<DxFormLayoutItem Caption="Identifier:" ColSpanMd="6">
<DxTextBox @bind-Text="@starship.Identifier" />
</DxFormLayoutItem>
@* ... *@
</DxFormLayout>
<DxToolbar>
<DxToolbarItem SubmitFormOnClick="true" Alignment="ToolbarItemAlignment.Right">Submit form</DxToolbarItem>
</DxToolbar>
<div class="row w-100 mx-0">
<p class="demo-text col-12 mt-2">
Form Validation State: <b>@FormValidationState</b>
</p>
</div>
</EditForm>
</div>
@code {
string FormValidationState = @"Press the ""Submit form"" button to validate the form.";
Starship starship = new Starship() { ProductionDate = DateTime.Now + TimeSpan.FromDays(1) };
List<string> classifications = new List<string>() { "Defense", "Exploration", "Diplomacy" };
void HandleValidSubmit() {
FormValidationState = @"Form data is valid";
}
void HandleInvalidSubmit() {
FormValidationState = @"Form data is invalid";
}
[AttributeUsage(AttributeTargets.Property | AttributeTargets.Field | AttributeTargets.Parameter, AllowMultiple = false)]
public class DateInPastAttribute : ValidationAttribute {
public override bool IsValid(object value) {
return (DateTime)value <= DateTime.Today;
}
}
public class Starship {
[Required(ErrorMessage = "The Identifier value should be specified.")]
[StringLength(16,
ErrorMessage = "The Identifier exceeds 16 characters.")]
public string Identifier { get; set; }
public DateTime ProductionDate { get; set; }
// ...
}
}

For additional information, refer to the following help topic: Validate Input.
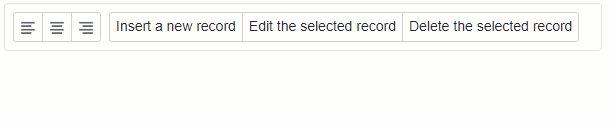
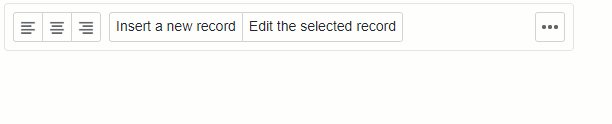
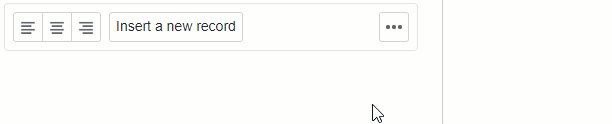
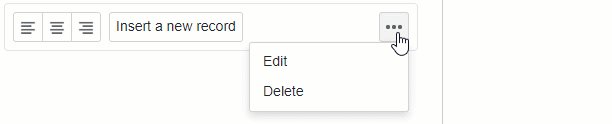
Adaptivity
The Toolbar component supports adaptive mode. The following properties control how the toolbar responds when the container width changes:
- AdaptivityAutoCollapseItemsToIcons: if
true, the text of all items that contain icons is hidden. You can also use AdaptivePriority and AdaptiveText properties to hide an item before other items and specify alternative item text for adaptive mode. - AdaptivityAutoHideRootItems: if
true, the toolbar combines root items one by one in the root submenu until the toolbar contains the minimum number of root items (AdaptivityMinRootItemCount).
<DxToolbar>
<DxToolbarItem Name="Left" BeginGroup="true" IconCssClass="oi oi-align-left" />
<DxToolbarItem Name="Center" IconCssClass="oi oi-align-center" />
<DxToolbarItem Name="Right" IconCssClass="oi oi-align-right" />
<DxToolbarItem Text="Insert a new record" AdaptiveText="Insert" BeginGroup="true"></DxToolbarItem>
<DxToolbarItem Text="Edit the selected record" AdaptiveText="Edit"></DxToolbarItem>
<DxToolbarItem Text="Delete the selected record" AdaptiveText="Delete"></DxToolbarItem>
</DxToolbar>