DxPieChartSeries<T, TArgument, TValue> Class
Defines a pie or donut series.
Namespace: DevExpress.Blazor
Assembly: DevExpress.Blazor.v25.2.dll
NuGet Package: DevExpress.Blazor
Declaration
public class DxPieChartSeries<T, TArgument, TValue> :
DxComplexSettingsComponent<DxPieChartSeries<T, TArgument, TValue>, IPieChartSeriesModel>,
IModelProvider<ChartSeriesLabelModel>,
IModelProvider<ChartSeriesLegendItemModel>,
IPieChartSeries,
IChartSeriesBaseType Parameters
| Name | Description |
|---|---|
| T | The type of data. |
| TArgument | The type of arguments. |
| TValue | The type of values. |
Remarks
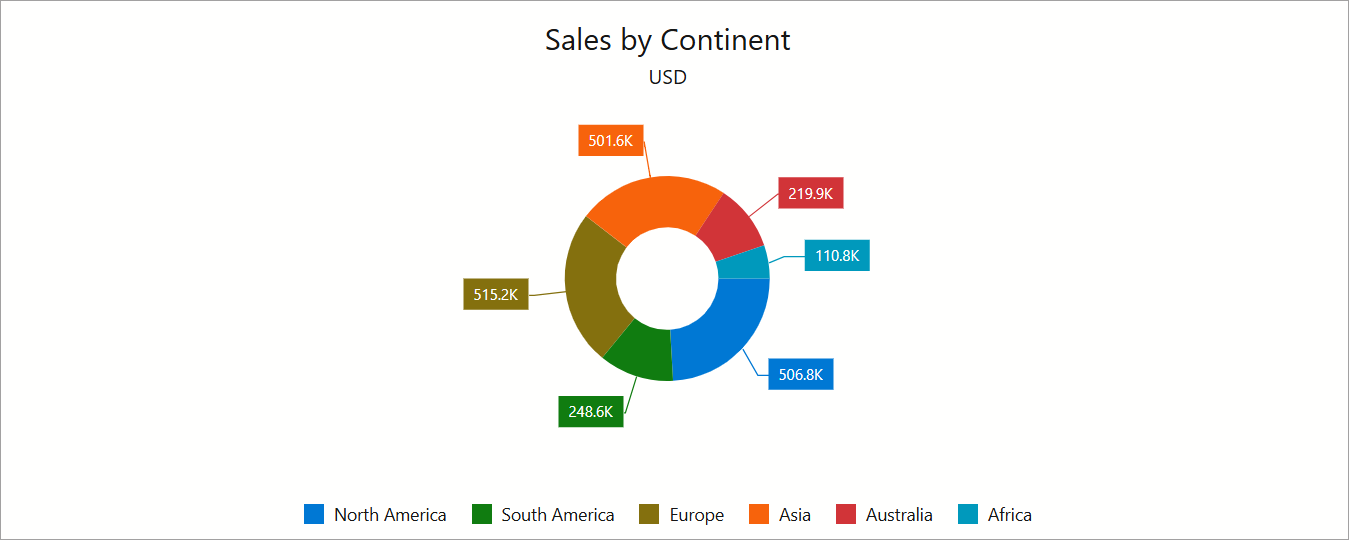
The following image demonstrates a pie chart sample:

Use the Pie Chart’s Data property to specify an IEnumerable<T> data source. The chart should contain at least one series to display data. Use the following series properties to bind the data source fields to the series:
- ArgumentField
- Specifies a data source field that contains arguments for series values.
- ValueField
- Specifies a data source field that contains values for series points.
For a sample data source, refer to our GitHub repository.
@inject ISalesInfoDataProvider Sales
<DxPieChart Data="@SalesData"
Diameter="diameter"
InnerDiameter="innerDiameter"
StartAngle="startAngle"
SegmentDirection="segmentDirection"
T="SaleInfo">
<DxPieChartSeries T="SaleInfo"
TArgument="string"
TValue="double"
ValueField="si => si.Amount"
ArgumentField="si => si.Region"
SummaryMethod="Enumerable.Sum">
<DxChartSeriesLabel Visible="showLabels"
Position="labelPosition"
ValueFormat="ChartElementFormat.Thousands(1)">
<DxChartSeriesLabelConnector Visible="true" />
</DxChartSeriesLabel>
</DxPieChartSeries>
@* ... *@
<DxChartTitle Text="Sales by Continent">
<DxChartSubTitle Text="USD" />
</DxChartTitle>
<DxChartLegend HorizontalAlignment="HorizontalAlignment.Center"
VerticalAlignment="VerticalEdge.Bottom"
Position="RelativePosition.Outside"
Orientation="Orientation.Horizontal" />
</DxPieChart>
@* ... *@
@code {
IEnumerable<SaleInfo> SalesData;
double? diameter = null;
double innerDiameter = 0.5;
bool showLabels = true;
int startAngle = 0;
PieChartSegmentDirection segmentDirection = PieChartSegmentDirection.Clockwise;
RelativePosition labelPosition = RelativePosition.Outside;
protected override async Task OnInitializedAsync() {
SalesData = await Sales.GetSalesAsync();
}
}
Inheritance
Object
ComponentBase
DxSettingsComponent<DevExpress.Blazor.Internal.IPieChartSeriesModel>
DxComplexSettingsComponent<DxPieChartSeries<T, TArgument, TValue>, DevExpress.Blazor.Internal.IPieChartSeriesModel>
DxPieChartSeries<T, TArgument, TValue>
See Also