ITreeListSelectionChanges Interface
Allows you to track selection changes in the TreeList.
Namespace: DevExpress.Blazor
Assembly: DevExpress.Blazor.v25.2.dll
NuGet Package: DevExpress.Blazor
Declaration
public interface ITreeListSelectionChangesRemarks
The TreeList supports multiple row selection. The SelectedDataItems property specifies data items that correspond to selected rows.
You can handle the SelectedDataItemsChanged event to respond to selection changes. The ITreeListSelectionChanges interface allows you to obtain data items that were added and removed from the selection. To do this, cast the event handler’s parameter to this interface and use SelectedDataItems and DeselectedDataItems properties.
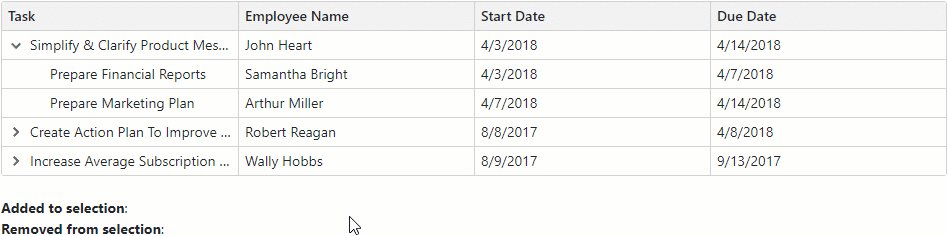
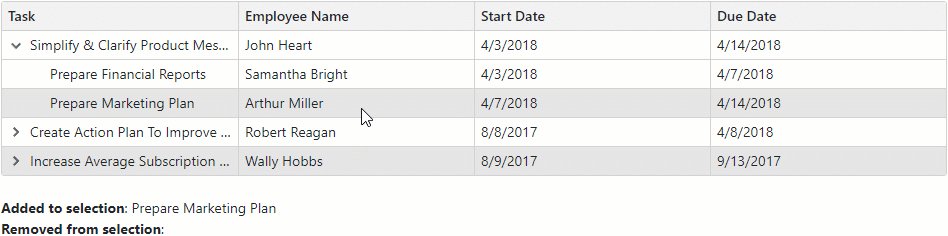
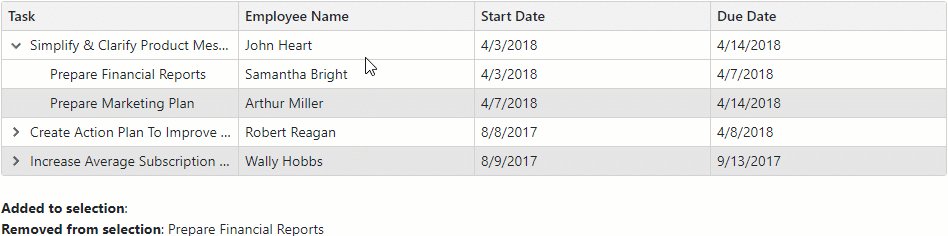
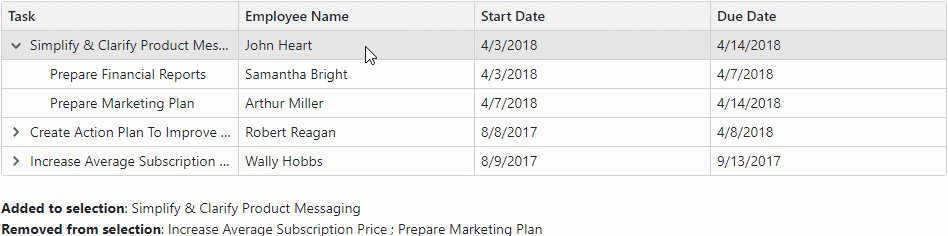
The following example handles the SelectedDataItemsChanged event to display information about selection changes:
@inject EmployeeTaskService EmployeeTaskService
<DxTreeList Data="TreeListData"
KeyFieldName="Id"
ParentKeyFieldName="ParentId"
AllowSelectRowByClick="true"
SelectedDataItems="@SelectedDataItems"
SelectedDataItemsChanged="OnSelectedDataItemsChanged">
<Columns>
<DxTreeListDataColumn FieldName="Name" Caption="Task" />
<DxTreeListDataColumn FieldName="EmployeeName" />
<DxTreeListDataColumn FieldName="StartDate" />
<DxTreeListDataColumn FieldName="DueDate" />
</Columns>
</DxTreeList>
<br />
<div><b>Added to selection</b>: @SelectedItemsInfo</div>
<div><b>Removed from selection</b>: @DeselectedItemsInfo</div>
@code {
List<EmployeeTask> TreeListData { get; set; }
IReadOnlyList<object> SelectedDataItems { get; set; }
string SelectedItemsInfo { get; set; }
string DeselectedItemsInfo { get; set; }
protected override void OnInitialized() {
TreeListData = EmployeeTaskService.GenerateData();
}
void OnSelectedDataItemsChanged(IReadOnlyList<object> newSelection) {
if (newSelection is ITreeListSelectionChanges changes) {
SelectedItemsInfo = string.Join("; ", changes.SelectedDataItems.Cast<EmployeeTask>().Select(p => p.Name));
DeselectedItemsInfo = string.Join("; ", changes.DeselectedDataItems.Cast<EmployeeTask>().Select(p => p.Name));
}
SelectedDataItems = newSelection;
}
}