ITreeListSelectionColumn Interface
An interface that defines a TreeList selection column‘s API members (properties and methods).
Namespace: DevExpress.Blazor
Assembly: DevExpress.Blazor.v25.2.dll
NuGet Package: DevExpress.Blazor
Declaration
public interface ITreeListSelectionColumn :
ITreeListColumnRelated API Members
The following members return ITreeListSelectionColumn objects:
Remarks
Use the ITreeListSelectionColumn interface when you access a TreeList selection column’s API members as follows:
- You use the
@refattribute to reference a TreeList selection column. - You access a
SelectionColumnobject from templates or event handlers. - You access elements of the TreeList column collection (for instance, the collection that the GetColumns() method returns).
In other cases, bind your data to column parameters.
Note
To change values of a TreeList selection column’s parameters outside the component’s markup, enclose your code between BeginUpdate() and EndUpdate() method calls. Otherwise, an exception occurs.
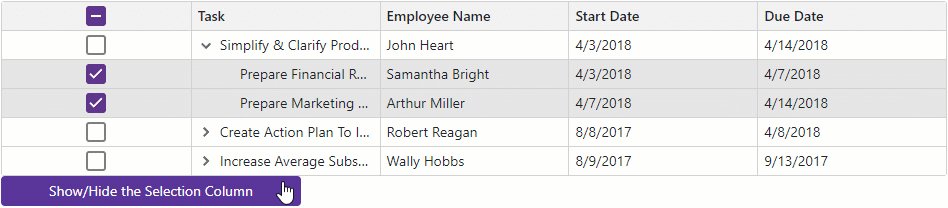
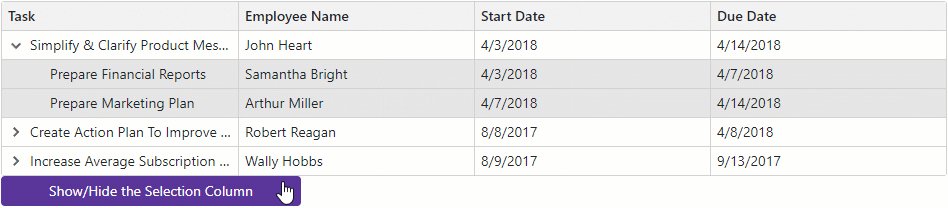
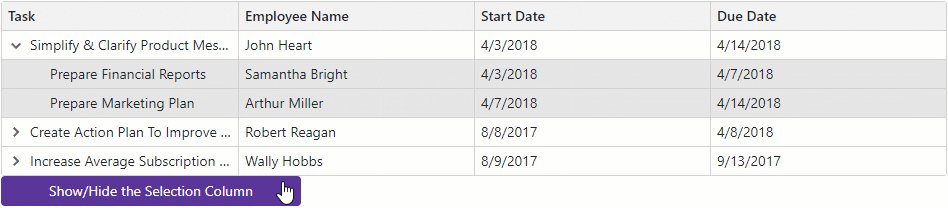
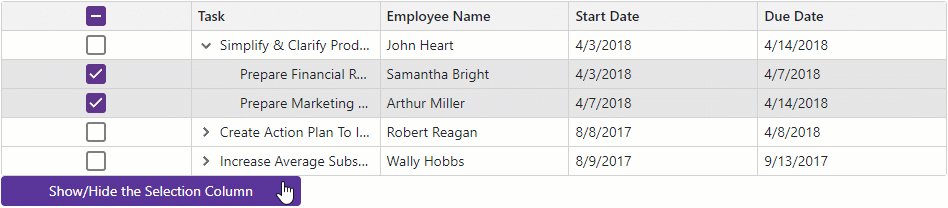
The following code snippet displays a button that changes the selection column’s visibility:
@inject EmployeeTaskService EmployeeTaskService
<DxTreeList @ref="MyTreeList"
Data="TreeListData"
KeyFieldName="Id"
ParentKeyFieldName="ParentId">
<Columns>
<DxTreeListSelectionColumn @ref="SelectionColumn" />
<DxTreeListDataColumn FieldName="Name" Caption="Task" />
<DxTreeListDataColumn FieldName="EmployeeName" />
<DxTreeListDataColumn FieldName="StartDate" />
<DxTreeListDataColumn FieldName="DueDate" />
</Columns>
</DxTreeList>
<DxButton Text="Show/Hide the Selection Column" Click="OnButtonClick" CssClass="my-button" />
@code {
ITreeList MyTreeList { get; set; }
ITreeListSelectionColumn SelectionColumn { get; set; }
List<EmployeeTask> TreeListData { get; set; }
protected override void OnInitialized() {
TreeListData = EmployeeTaskService.GenerateData();
}
void OnButtonClick() {
MyTreeList.BeginUpdate();
SelectionColumn.Visible = !SelectionColumn.Visible;
MyTreeList.EndUpdate();
}
}
public class EmployeeTask{
public int Id { get; set; }
public int ParentId { get; set; }
public string Name { get; set; }
public string EmployeeName { get; set; }
public DateTime StartDate { get; set; }
public DateTime DueDate { get; set; }
public EmployeeTask(
int id,
int parentId,
string name,
string employeeName,
DateTime startDate,
DateTime dueDate
)
{
Id = id;
ParentId = parentId;
Name = name;
EmployeeName = employeeName;
StartDate = startDate;
DueDate = dueDate;
}
}