TagBoxValidateBy Enum
Lists values that define how a TagBox located within the standard EditForm is validated.
Namespace: DevExpress.Blazor
Assembly: DevExpress.Blazor.v25.2.dll
NuGet Package: DevExpress.Blazor
Declaration
public enum TagBoxValidateByMembers
| Name | Description |
|---|---|
Auto
|
If the Tags property is specified, the editor’s tags are validated. If the Values property is specified, the editor’s values are validated. If both |
Tags
|
The editor’s tags are validated. |
Values
|
The editor’s values are validated. |
Related API Members
The following properties accept/return TagBoxValidateBy values:
Remarks
The DevExpress UI components support the Blazor’s form validation. For additional information, refer to the ASP.NET Core Blazor forms and validation MSDN article.
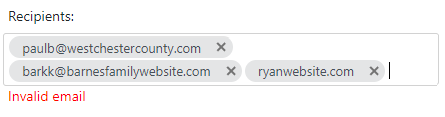
The following code snippet uses the ValidateBy property to validate email addresses (custom tags) specified in the TagBox. In this example the following validation settings are specified:
- the
ValidateByproperty is set toTagBoxValidateBy.Tags; - the Tags property’s bound field is marked with the Required and custom data annotation attributes that validate email formats.
After a user types an email address, the edit box is underlined in red or green: red indicates the editor contains an invalid tag(s) or is empty; green indicates the tags are valid.
<EditForm Model="@recipients" OnValidSubmit="@HandleValidSubmit" OnInvalidSubmit="@HandleInvalidSubmit">
<DataAnnotationsValidator />
<p>
<label for="emails">Recipients:</label>
<DxTagBox Id="emails"
NullText="Select email recipients"
Data="@Emails.DataSource"
TData="string"
TValue="string"
AllowCustomTags="true"
ValidateBy="TagBoxValidateBy.Tags"
ShowValidationIcon="true"
@bind-Tags="@recipients.Data">
</DxTagBox>
<ValidationMessage For="@(() => recipients.Data)" />
</p>
<button type="submit">Submit</button>
</EditForm>
@code {
EmailRecipients recipients = new EmailRecipients();
private void HandleValidSubmit() {
Console.WriteLine("OnValidSubmit");
}
private void HandleInvalidSubmit() {
Console.WriteLine("OnInvalidSubmit");
}
}

For additional information, refer to the following help topic: Validate Input.