TreeListColumnFixedPosition Enum
Lists values that specify column behavior when a user scrolls the TreeList horizontally.
Namespace: DevExpress.Blazor
Assembly: DevExpress.Blazor.v25.2.dll
NuGet Package: DevExpress.Blazor
Declaration
public enum TreeListColumnFixedPositionMembers
| Name | Description |
|---|---|
None
|
The column moves when a user scrolls the TreeList horizontally. |
Left
|
The column is anchored to the TreeList’s left edge and remains visible when a user scrolls the TreeList horizontally. |
Right
|
The column is anchored to the TreeList’s right edge and remains visible when a user scrolls the TreeList horizontally. |
Related API Members
The following properties accept/return TreeListColumnFixedPosition values:
Remarks
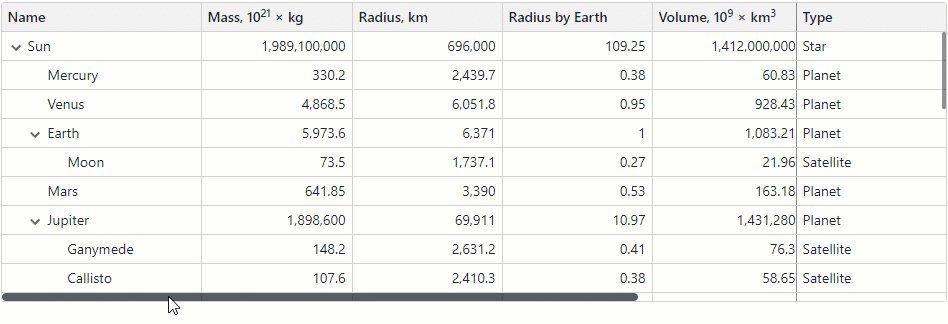
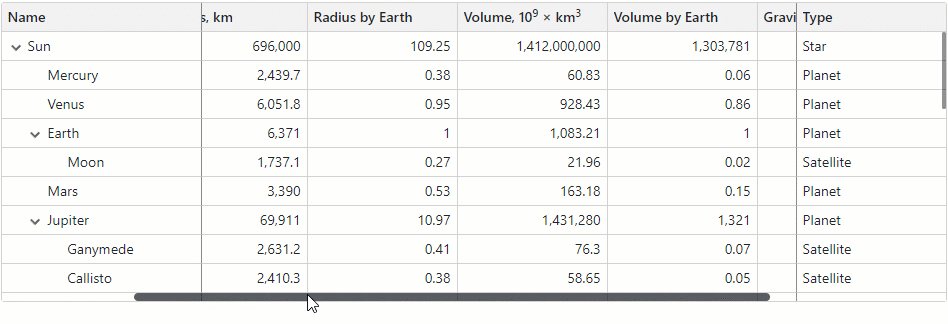
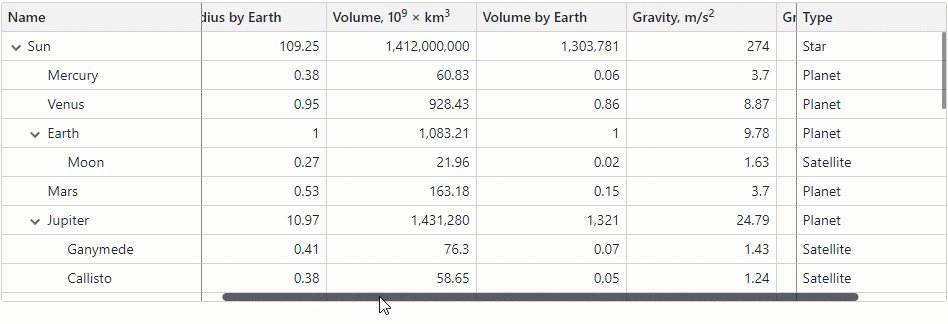
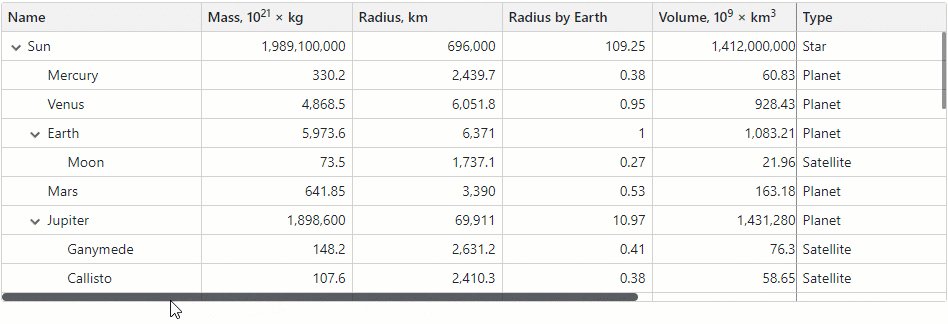
The TreeList component displays a horizontal scrollbar when the total width of all its columns exceeds the size of the component itself. Use a column’s FixedPosition property to freeze the column and keep it visible on screen while users scroll the treelist horizontally. The following code snippet anchors (fixes) the Name and Type columns to the TreeList’s left and right edges:

<DxTreeList @ref="TreeList"
Data="Data"
ChildrenFieldName="Satellites">
<Columns>
<DxTreeListDataColumn FieldName="Name" Width="200px"
FixedPosition="TreeListColumnFixedPosition.Left" />
<DxTreeListDataColumn FieldName="TypeOfObject" Caption="Type" Width="150px"
FixedPosition="TreeListColumnFixedPosition.Right" />
<DxTreeListDataColumn FieldName="Mass10pow21kg" Caption="Mass, kg" Width="150px" DisplayFormat="N2">
<HeaderCaptionTemplate>Mass, 10<sup>21</sup> × kg</HeaderCaptionTemplate>
</DxTreeListDataColumn>
<DxTreeListDataColumn FieldName="MeanRadiusInKM" Caption="Radius, km" Width="150px" DisplayFormat="N2">
<HeaderCaptionTemplate>Radius, km</HeaderCaptionTemplate>
</DxTreeListDataColumn>
<DxTreeListDataColumn FieldName="MeanRadiusByEarth" Caption="Radius, Ratio to Earth" Width="160px" DisplayFormat="N2" />
<DxTreeListDataColumn FieldName="Volume10pow9KM3" Width="150px" DisplayFormat="N2">
<HeaderCaptionTemplate>Volume, 10<sup>9</sup> × km<sup>3</sup></HeaderCaptionTemplate>
</DxTreeListDataColumn>
<DxTreeListDataColumn FieldName="VolumeRByEarth" Caption="Volume, Ratio to Earth" Width="160px" DisplayFormat="N2" />
<DxTreeListDataColumn FieldName="SurfaceGravity" Caption="Gravity" Width="150px" DisplayFormat="N2">
<HeaderCaptionTemplate>Gravity, m/s<sup>2</sup></HeaderCaptionTemplate>
</DxTreeListDataColumn>
<DxTreeListDataColumn FieldName="SurfaceGravityByEarth" Caption="Gravity, Ratio to Earth" Width="160px" DisplayFormat="N2" />
</Columns>
</DxTreeList>
@code {
ITreeList TreeList { get; set; }
object Data { get; set; }
protected override void OnInitialized () {
Data = SpaceObjectDataProvider.GenerateData();
}
}