DxRangeSelectorScale Class
Defines a Range Selector scale.
Namespace: DevExpress.Blazor
Assembly: DevExpress.Blazor.v25.2.dll
NuGet Package: DevExpress.Blazor
Declaration
public class DxRangeSelectorScale :
DxComplexSettingsComponent<DxRangeSelectorScale, RangeSelectorScaleModel>,
IModelProvider<RangeSelectorScaleLabelModel>,
IModelProvider<RangeSelectorScaleMarkerModel>,
IModelProvider<RangeSelectorScaleMinorTickModel>,
IModelProvider<RangeSelectorScaleTickModel>,
IModelProvider<ChartScaleBreakModel>Remarks
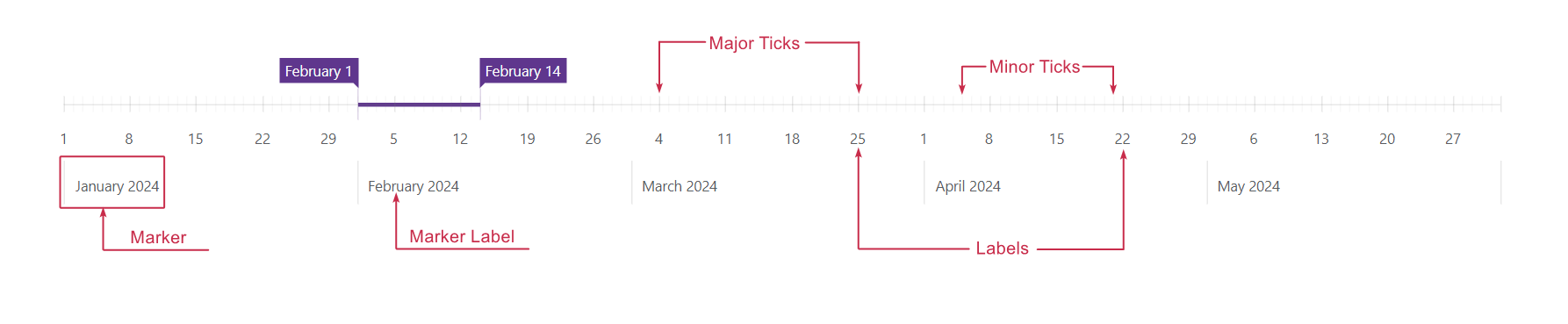
Add a DxRangeSelectorScale object to the DxRangeSelector component markup to configure scale settings and appearance.
The following image demonstrates visual elements related to the scale:

Type
<DxRangeSelector> determines the scale type based on the data source type. You can use the Type property to change the scale type.
You may also need to cast data source values. You can do this if the data source stores dates or numbers as strings. In this case, use the ValueType property.
The following code snippet sets the scale type to Continuous and casts values specified as strings to the DateTime type:
<DxRangeSelector Width="1100px"
Height="200px"
SelectedRangeStartValue="@("02/01/2024")"
SelectedRangeEndValue="@("02/14/2024")">
<DxRangeSelectorScale StartValue="@("01/01/2024")"
EndValue="@("06/01/2024")"
TickInterval="ChartAxisInterval.Week"
MinorTickInterval="ChartAxisInterval.Day"
MinRange="ChartAxisInterval.Week"
MaxRange="ChartAxisInterval.Month"
ValueType="ChartAxisDataType.DateTime"
Type="ChartAxisType.Continuous">
<DxRangeSelectorScaleMarker>
<DxRangeSelectorScaleMarkerLabel>
<DxTextFormatSettings Type="TextFormat.MonthAndYear" />
</DxRangeSelectorScaleMarkerLabel>
</DxRangeSelectorScaleMarker>
</DxRangeSelectorScale>
<DxRangeSelectorSliderMarker>
<DxTextFormatSettings Type="TextFormat.MonthAndDay" />
</DxRangeSelectorSliderMarker>
</DxRangeSelector>
Type-Specific Settings
DxRangeSelectorScale class properties include the following type-specific settings:
- AllowDecimals
- Specifies whether the scale displays labels with decimal values.
- DiscreteDivisionMode
- Specifies whether ticks and grid lines lie between or next to scale labels.
- LogarithmBase | LinearThreshold
- Configure
Logarithmicscales. - WorkdaysOnly | Holidays | WorkDates
- Apply workweek-related settings to
DateTimescales.
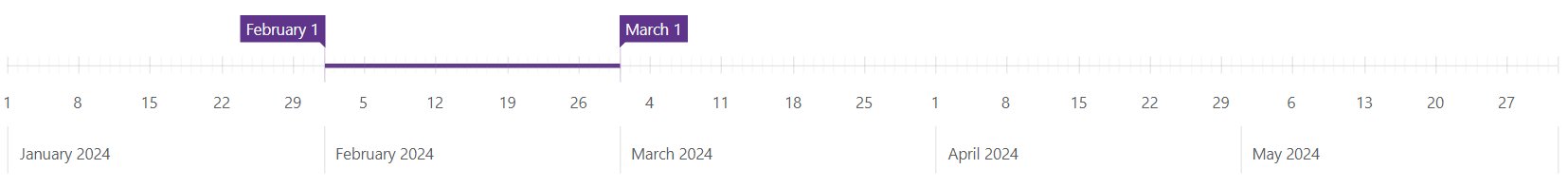
The following code snippet marks specific weekend dates as workdays and work week dates as holidays and uses the checkbox to display only workdays on the scale:

<DxCheckBox @bind-Checked="showWorkDays" T="bool">Show Workdays Only</DxCheckBox>
<DxRangeSelector Width="1100px"
Height="200px"
SelectedRangeStartValue="@(new DateTime(2024, 2, 1))"
SelectedRangeEndValue="@(new DateTime(2024, 2, 14))">
<DxRangeSelectorScale StartValue="@(new DateTime(2024, 1, 1))"
EndValue="@(new DateTime(2024, 3, 1))"
TickInterval="ChartAxisInterval.Day"
MinRange="ChartAxisInterval.Week"
MaxRange="ChartAxisInterval.Month"
WorkdaysOnly="showWorkDays"
WorkDates="@(new object[]{new DateTime(2024, 2, 3),
new DateTime(2024, 2, 10)})"
Holidays="@(new object[]{new DateTime(2024, 1, 4),
new DateTime(2024, 1, 5),
new DateTime(2024, 1, 12)})"
ValueType="ChartAxisDataType.DateTime">
<DxRangeSelectorScaleMarker>
<DxRangeSelectorScaleMarkerLabel>
<DxTextFormatSettings Type="TextFormat.MonthAndYear" />
</DxRangeSelectorScaleMarkerLabel>
</DxRangeSelectorScaleMarker>
</DxRangeSelectorScale>
<DxRangeSelectorSliderMarker>
<DxTextFormatSettings Type="TextFormat.MonthAndDay" />
</DxRangeSelectorSliderMarker>
</DxRangeSelector>
@code {
bool showWorkDays = false;
}
Scale Range
The Range Selector creates a scale based on the bound data source (the DxRangeSelector.Data property). Use StartValue and EndValue properties to limit the scale’s visual range.

<DxRangeSelector Width="1100px"
Height="200px"
SelectedRangeStartValue="@(new DateTime(2024, 2, 1))"
SelectedRangeEndValue="@(new DateTime(2024, 2, 14))">
<DxRangeSelectorScale StartValue="@(new DateTime(2024, 1, 1))"
EndValue="@(new DateTime(2024, 6, 1))"
MinorTickInterval="ChartAxisInterval.Day"
TickInterval="ChartAxisInterval.Week"
MaxRange="ChartAxisInterval.Month"
MinRange="ChartAxisInterval.Week"
ValueType="ChartAxisDataType.DateTime">
<DxRangeSelectorScaleMarker>
<DxRangeSelectorScaleMarkerLabel>
<DxTextFormatSettings Type="TextFormat.MonthAndYear" />
</DxRangeSelectorScaleMarkerLabel>
</DxRangeSelectorScaleMarker>
</DxRangeSelectorScale>
<DxRangeSelectorSliderMarker>
<DxTextFormatSettings Type="TextFormat.MonthAndDay" />
</DxRangeSelectorSliderMarker>
</DxRangeSelector>
You can also use the following properties to manage the scale:
- EndOnTick
- Specifies whether the scale should start and end on major ticks.
- ShowCustomBoundaryTicks
- Specifies whether to display ticks for start and end scale values when they do not match major or minor ticks.
Selected Range
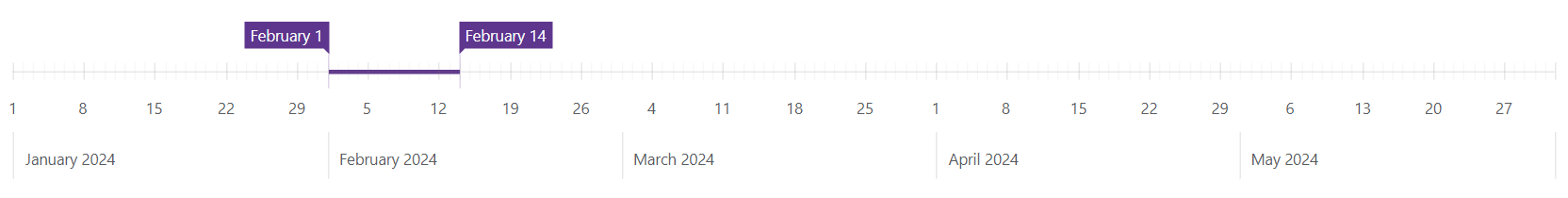
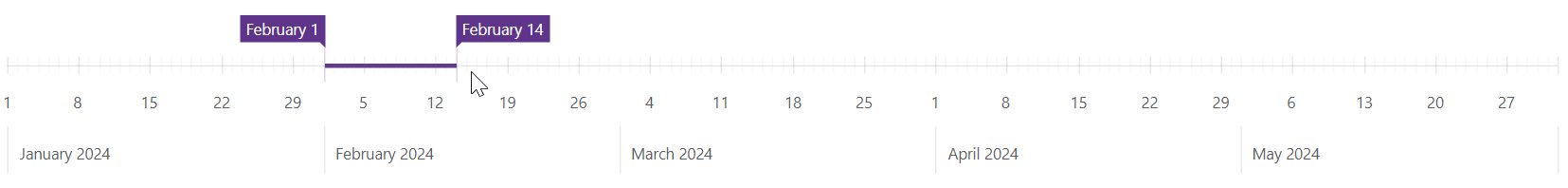
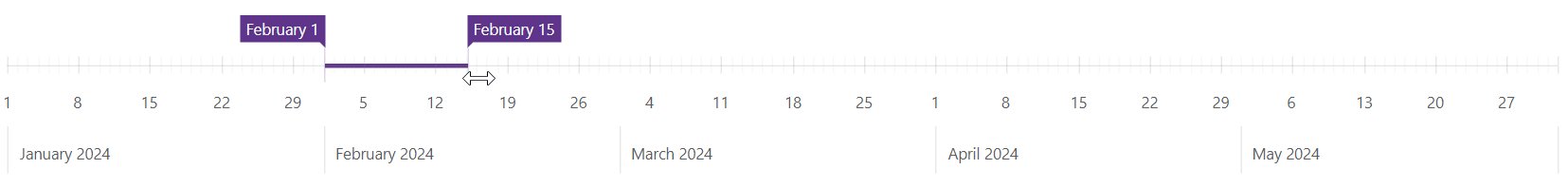
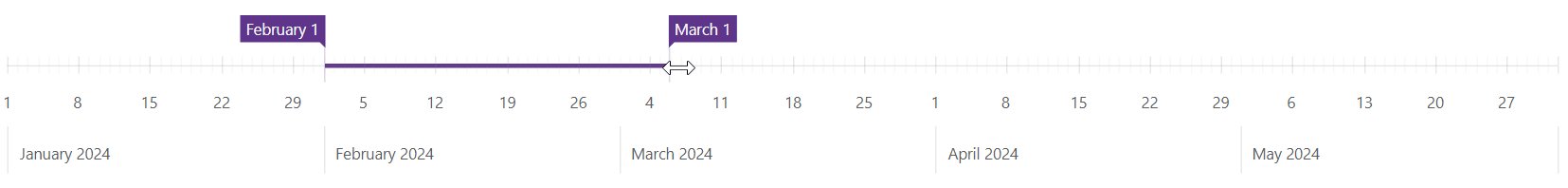
Use MinRange and MaxRange properties to specify the minimum and maximum range that users can select on the Range Selector’s scale. When a user tries to select an invalid range, the component behaves as follows:
- Changes the slider marker color (the DxRangeSelectorSliderMarker.InvalidRangeColor property).
- Docks the dropped slider to the nearest valid value (tick) within the specified range length.
Note that MinRange and MaxRange properties do not apply to discrete scales. The component also ignores these properties at the first render if you select a range in code with the following properties:
- SelectedRangeStartValue
- Specifies the start value of the selected range.
- SelectedRangeEndValue
- Specifies the end value of the selected range.
- SelectedRangeLength
- Specifies the length of the selected range. Does not apply to discrete scales.
The following code snippet sets the minimum range to a week and the maximum range to a month:

<DxRangeSelector Width="1100px"
Height="200px"
SelectedRangeStartValue="@(new DateTime(2024, 2, 1))"
SelectedRangeEndValue="@(new DateTime(2024, 2, 14))">
<DxRangeSelectorScale StartValue="@(new DateTime(2024, 1, 1))"
EndValue="@(new DateTime(2024, 6, 1))"
TickInterval="ChartAxisInterval.Week"
MinorTickInterval="ChartAxisInterval.Day"
MinRange="ChartAxisInterval.Week"
MaxRange="ChartAxisInterval.Month"
ValueType="ChartAxisDataType.DateTime">
<DxRangeSelectorScaleMarker>
<DxRangeSelectorScaleMarkerLabel>
<DxTextFormatSettings Type="TextFormat.MonthAndYear" />
</DxRangeSelectorScaleMarkerLabel>
</DxRangeSelectorScaleMarker>
</DxRangeSelectorScale>
<DxRangeSelectorSliderMarker>
<DxTextFormatSettings Type="TextFormat.MonthAndDay" />
</DxRangeSelectorSliderMarker>
</DxRangeSelector>
Ticks
The Range Selector calculates major and minor tick intervals automatically based on data source values. You can use the following properties to change intervals:
- TickInterval | MinorTickInterval
- Set custom intervals for major and minor ticks.
- MinorTickCount
- Specifies the number of minor ticks between two neighboring major ticks.
The following code snippet sets the major tick interval to a week and the minor tick interval to a day:
<DxRangeSelector Width="1100px"
Height="200px"
SelectedRangeStartValue="@(new DateTime(2024, 2, 1))"
SelectedRangeEndValue="@(new DateTime(2024, 2, 14))">
<DxRangeSelectorScale StartValue="@(new DateTime(2024, 1, 1))"
EndValue="@(new DateTime(2024, 6, 1))"
MinorTickInterval="ChartAxisInterval.Day"
TickInterval="ChartAxisInterval.Week"
MaxRange="ChartAxisInterval.Month"
MinRange="ChartAxisInterval.Week"
ValueType="ChartAxisDataType.DateTime">
<DxRangeSelectorScaleMarker>
<DxRangeSelectorScaleMarkerLabel>
<DxTextFormatSettings Type="TextFormat.MonthAndYear" />
</DxRangeSelectorScaleMarkerLabel>
</DxRangeSelectorScaleMarker>
</DxRangeSelectorScale>
<DxRangeSelectorSliderMarker>
<DxTextFormatSettings Type="TextFormat.MonthAndDay" />
</DxRangeSelectorSliderMarker>
</DxRangeSelector>
Tick Customization
Add DxRangeSelectorScaleTick and DxRangeSelectorScaleMinorTick objects to the scale markup to customize the appearance of major and minor ticks. To hide minor ticks, set the DxRangeSelectorScaleMinorTick.Visible property to false.
The following code snippet customizes major and hides minor ticks:

<DxRangeSelector Width="1100px"
Height="200px"
SelectedRangeStartValue="@(new DateTime(2024, 2, 1))"
SelectedRangeEndValue="@(new DateTime(2024, 2, 14))">
<DxRangeSelectorScale StartValue="@(new DateTime(2024, 1, 1))"
EndValue="@(new DateTime(2024, 6, 1))"
MinorTickInterval="ChartAxisInterval.Day"
TickInterval="ChartAxisInterval.Week"
MaxRange="ChartAxisInterval.Month"
MinRange="ChartAxisInterval.Week"
ValueType="ChartAxisDataType.DateTime">
<DxRangeSelectorScaleTick Color="#5f368d" Opacity="0.9" />
<DxRangeSelectorScaleMinorTick Visible="false" />
</DxRangeSelectorScale>
<DxRangeSelectorSliderMarker>
<DxTextFormatSettings Type="TextFormat.MonthAndDay" />
</DxRangeSelectorSliderMarker>
</DxRangeSelector>
Labels
The Range Selector displays scale labels that accompany major ticks. Add a DxRangeSelectorScaleLabel object to the scale markup to configure label settings. You can specify component-level properties (Overlap, TopIndent) or add nested components (DxFontSettings, DxTextFormatSettings).

<DxRangeSelector Width="1100px"
Height="200px"
SelectedRangeStartValue="@(new DateTime(2024, 2, 1))"
SelectedRangeEndValue="@(new DateTime(2024, 2, 14))">
<DxRangeSelectorScale StartValue="@(new DateTime(2024, 1, 1))"
EndValue="@(new DateTime(2024, 6, 1))"
MinorTickInterval="ChartAxisInterval.Day"
TickInterval="ChartAxisInterval.Week"
MaxRange="ChartAxisInterval.Month"
MinRange="ChartAxisInterval.Week"
ValueType="ChartAxisDataType.DateTime">
<DxRangeSelectorScaleLabel TopIndent="0">
<DxFontSettings Weight="600" Color="#5f368d" Size="12" />
<DxTextFormatSettings LdmlString="dd.MM" />
</DxRangeSelectorScaleLabel>
<DxRangeSelectorScaleMarker Visible="false" />
</DxRangeSelectorScale>
<DxRangeSelectorSliderMarker>
<DxTextFormatSettings Type="TextFormat.MonthAndDay" />
</DxRangeSelectorSliderMarker>
</DxRangeSelector>
Markers
Scale markers accompany the Range Selector’s scale that displays DateTime values. A scale marker consists of a separator and label. Add a DxRangeSelectorScaleMarker object to the scale markup to customize markers and their labels.

<DxRangeSelector Width="1000px"
Height="400px"
SelectedRangeStartValue="@(new DateTime(2024, 2, 1))"
SelectedRangeEndValue="@(new DateTime(2024, 2, 14))">
<DxRangeSelectorScale StartValue="@(new DateTime(2024, 1, 1))"
EndValue="@(new DateTime(2024, 6, 1))"
MinorTickInterval="ChartAxisInterval.Day"
TickInterval="ChartAxisInterval.Week"
MaxRange="ChartAxisInterval.Month"
MinRange="ChartAxisInterval.Week"
ValueType="ChartAxisDataType.DateTime">
<DxRangeSelectorScaleMarker IndentFromScaleLabel="0"
LabelLeftIndent="25"
LabelTopIndent="20"
SeparatorHeight="50">
<DxRangeSelectorScaleMarkerLabel>
<DxTextFormatSettings Type="TextFormat.MonthAndYear" />
</DxRangeSelectorScaleMarkerLabel>
</DxRangeSelectorScaleMarker>
</DxRangeSelectorScale>
<DxRangeSelectorSliderMarker>
<DxTextFormatSettings Type="TextFormat.MonthAndDay" />
</DxRangeSelectorSliderMarker>
</DxRangeSelector>