DxChartFinancialReduction Class
Specifies reduction properties for financial series.
Namespace: DevExpress.Blazor
Assembly: DevExpress.Blazor.v25.2.dll
NuGet Package: DevExpress.Blazor
Declaration
public class DxChartFinancialReduction :
DxSettingsComponent<ChartFinancialReductionModel>Remarks
The DxChart component compares each point in a financial series to the previous point. You can use the DxChartFinancialReduction object to highlight points where values decreases.
The following properties are available:
- Color
- Specifies the color for financial series points whose values are lower than in their previous points.
- Level
- Specifies which values of financial series points stock are compared.
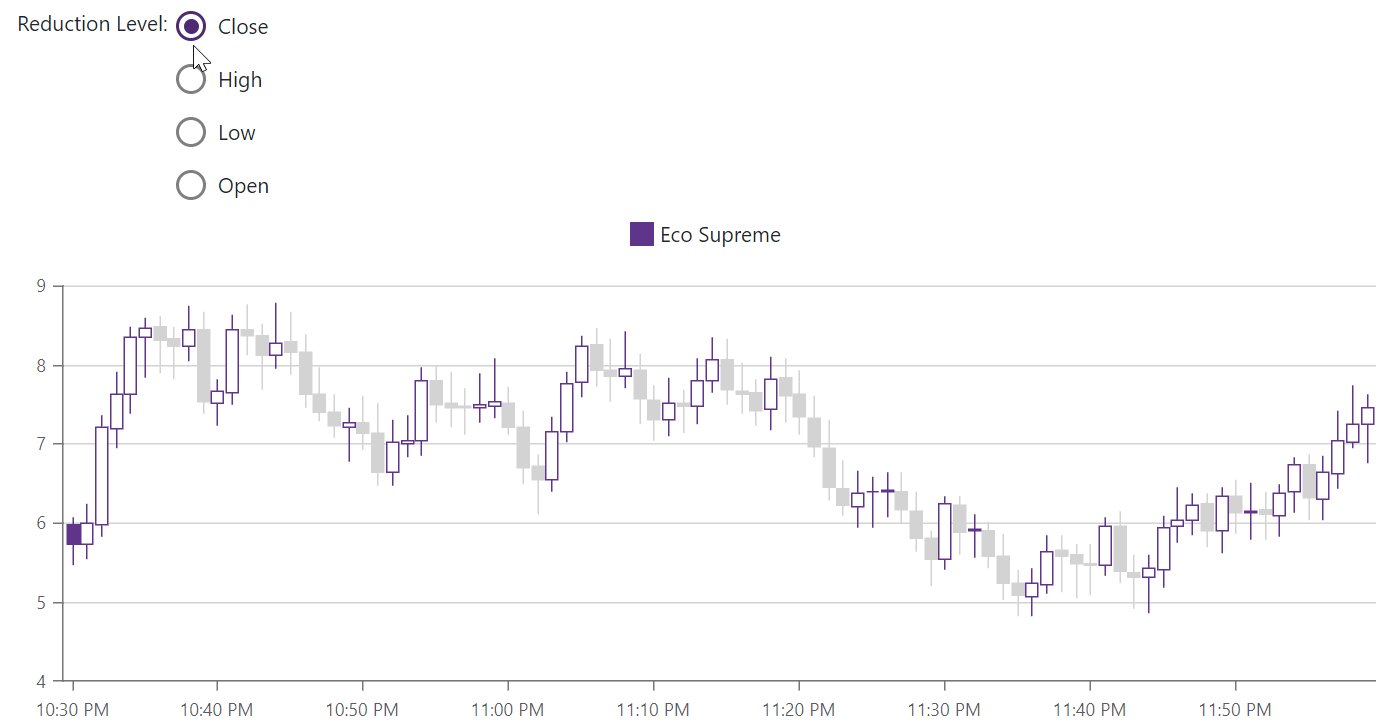
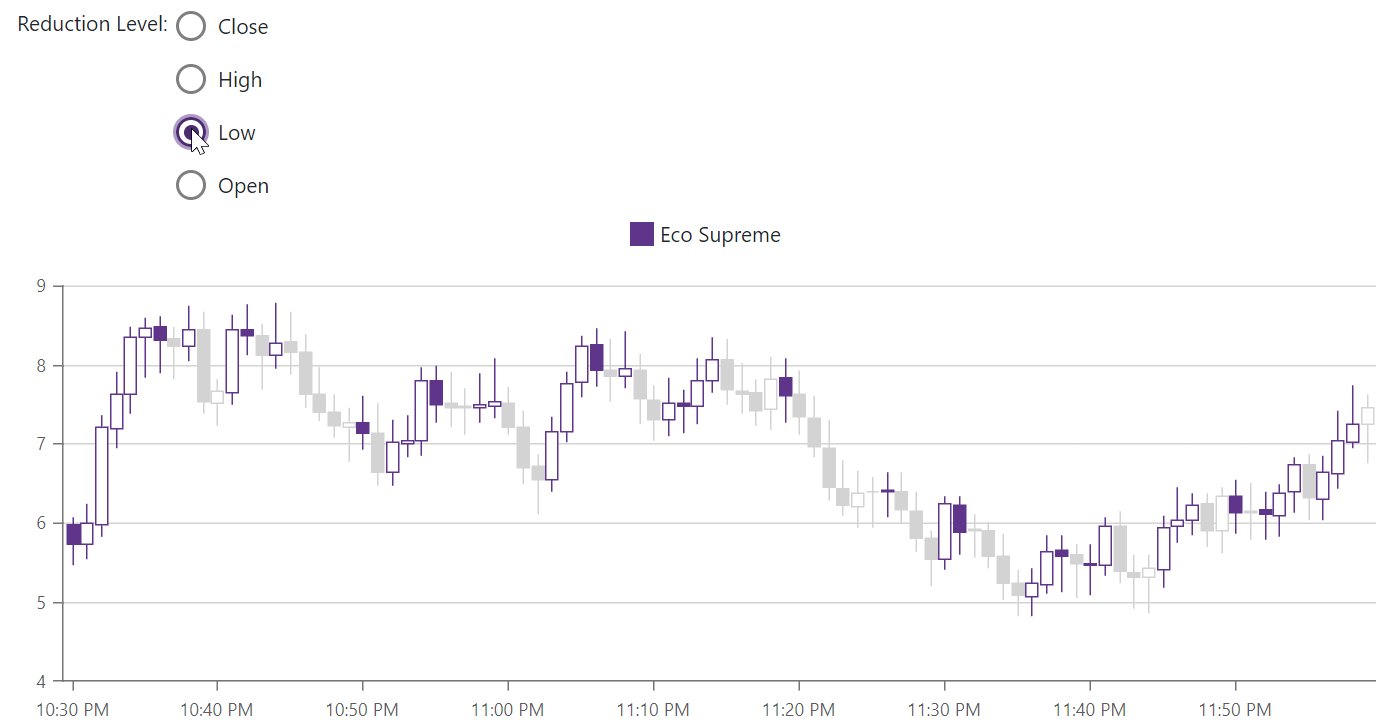
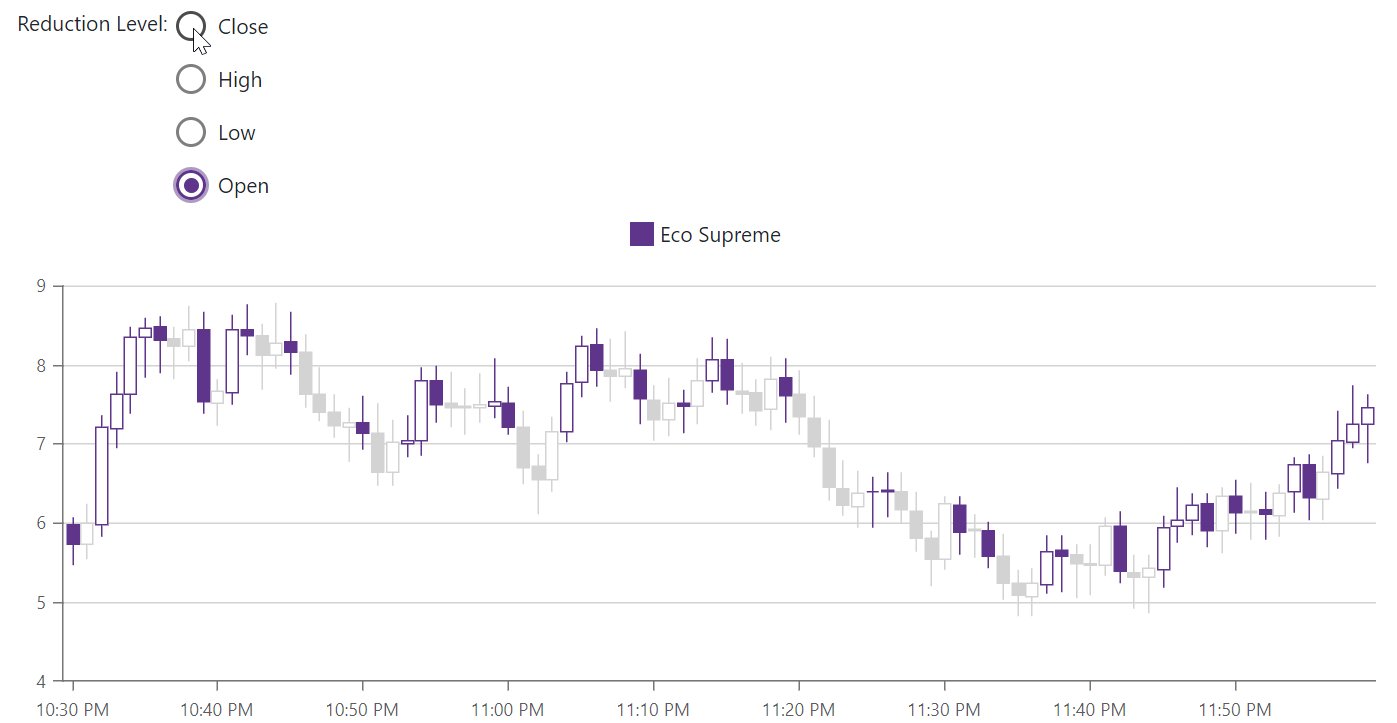
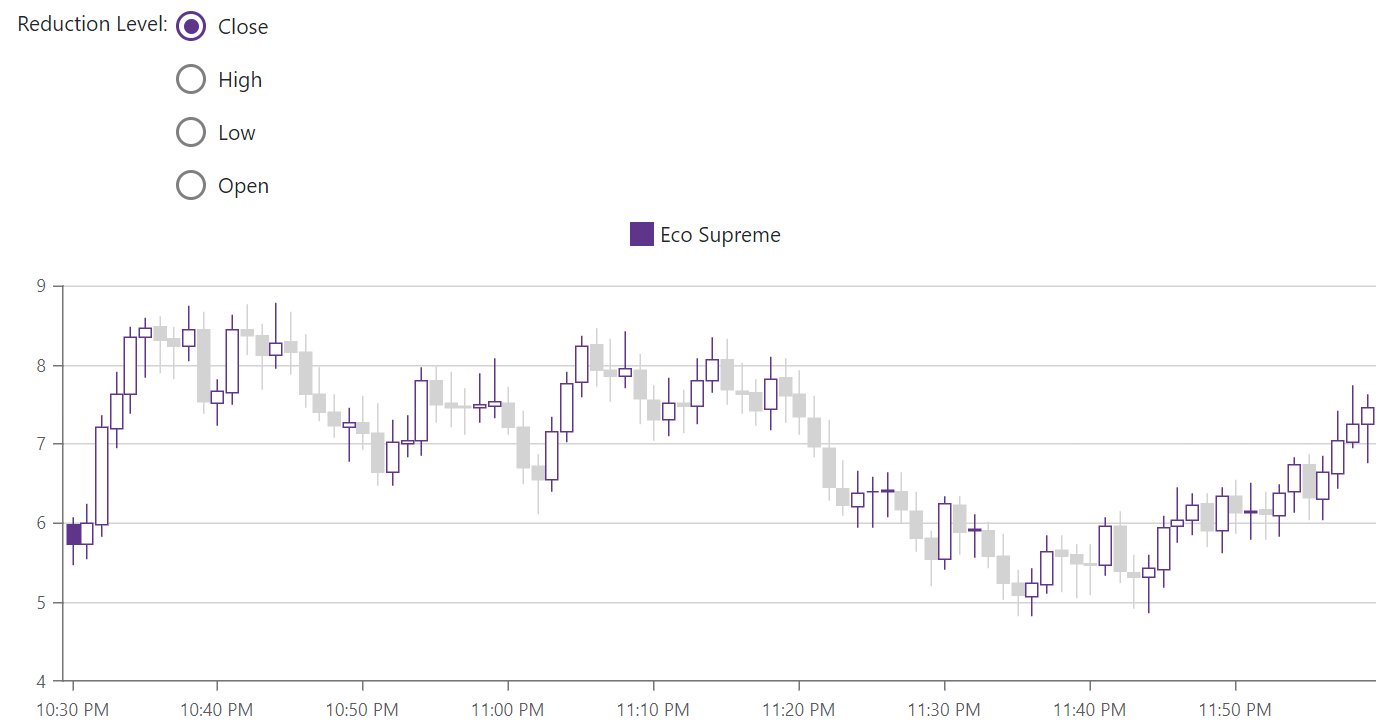
The following example uses a radio group to switch between reduction levels and changes the color of series points with a lower price:
<div>
<label>Reduction Level:</label>
<DxRadioGroup Items="@(Enum.GetValues(typeof(ChartFinancialReductionLevel)).Cast<ChartFinancialReductionLevel>())"
@bind-Value="@ReductionLevel" />
</div>
<DxChart @ref="@chart"
Data="@stockData"
Width="100%">
<DxChartLegend Position="RelativePosition.Outside" />
<DxChartCandlestickSeries OpenField="(StockDataPoint sdp)=>sdp.Open"
HighField="sdp=>sdp.High"
LowField="sdp=>sdp.Low"
CloseField="sdp=>sdp.Close"
ArgumentField="@(sdp => new DateTime(
sdp.DateTimeStamp.Year,
sdp.DateTimeStamp.Month,
sdp.DateTimeStamp.Day,
sdp.DateTimeStamp.Hour,
sdp.DateTimeStamp.Minute,
0) )"
Name="Eco Supreme">
<DxChartFinancialReduction Level=@ReductionLevel
Color="lightgrey" />
</DxChartCandlestickSeries>
@* ... *@
</DxChart>
@code {
IEnumerable<StockDataPoint> stockData;
protected override async Task OnInitializedAsync() {
stockData = await FinancialSeriesDataProvider.Generate();
}
ChartFinancialReductionLevel ReductionLevel { get; set; } = ChartFinancialReductionLevel.Close;
}

Inheritance
Object
ComponentBase
DxSettingsComponent<DevExpress.Blazor.Internal.ChartFinancialReductionModel>
DxChartFinancialReduction
See Also