DxPager Class
A data navigation component that indicates the current position within the bound data source and allows quick access to a different data page.
Namespace: DevExpress.Blazor
Assembly: DevExpress.Blazor.v25.2.dll
NuGet Package: DevExpress.Blazor
Declaration
public class DxPager :
DxComponentBase,
IHandleEventRemarks
The DevExpress Pager for Blazor (<DxPager>) component enables page navigation. It is integrated into our Grid and Pivot Grid components.

Add a Pager to a Project
Follow the steps below to add the Pager component to an application:
- Create a Blazor Server or Blazor WebAssembly application.
- Add the
<DxPager>…</DxPager>markup to a.razorfile. - Configure the component: specify the total number of pages, an acitve page, and so on (see the sections below).
API Reference
Refer to the following list for the component API reference: DxPager Members.
Static Render Mode Specifics
Blazor Pager does not support static render mode. Enable interactivity to use the component in your application. Refer to the following topic for more details: Enable Interactive Render Mode.
Page Count
Use the PageCount property to specify the total number of pager’s pages.
<DxPager PageCount="@PageCount">
</DxPager>
@code {
int PageCount { get; set; } = 5;
}
Active Page
To activate a <DxPager> page, a user should click it or use the navigation buttons. To switch pages in code, assign a zero-based page index to the ActivePageIndex property. To handle the active page’s change, use the ActivePageIndexChanged event.

<DxPager PageCount="@PageCount"
@bind-ActivePageIndex="@ActivePageIndex" >
</DxPager>
@code {
int PageCount { get; set; } = 10;
int ActivePageIndex { get; set; } = 7;
}
Numeric Button Count
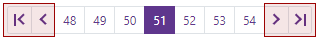
Use the VisibleNumericButtonCount property to specify the maximum number of numeric buttons that can be displayed within a pager. When the component is rendered for the first time, it displays a range of numeric buttons that includes the active page (if the ActivePageIndex value is specified) or numeric buttons from 1 to the VisibleNumericButtonCount value. To navigate to other numeric buttons, a user should use navigation buttons.
<DxPager PageCount="100"
ActivePageIndex="50"
VisibleNumericButtonCount="7"
NavigationMode="PagerNavigationMode.NumericButtons">
</DxPager>

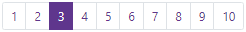
If all the numeric buttons are displayed (i.e., PageCount is less or equal to the VisibleNumericButtonCount), the Pager’s navigation buttons are hidden.
<DxPager PageCount="10"
ActivePageIndex="2"
VisibleNumericButtonCount="10">
</DxPager>

When the Pager is in Auto mode and the total number of its pages (PageCount) equals or exceeds the SwitchToInputBoxButtonCount property’s value, the Pager switches from numeric buttons to the Go to Page input box.
<DxPager PageCount="@PageCount"
@bind-ActivePageIndex="@ActivePageIndex"
SwitchToInputBoxButtonCount="@SwitchToInputBox">
</DxPager>
@code {
int PageCount { get; set; } = 5;
int ActivePageIndex { get; set; } = 1;
int SwitchToInputBox { get; set; } = 15;
// int SwitchToInputBox { get; set; } = 4;
}

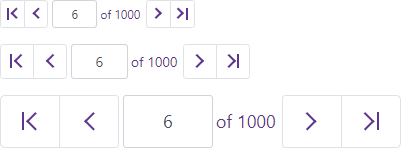
Size Modes
Use the SizeMode property to specify a Pager size. The following code snippet applies different size modes to Pager components.
<DxPager PageCount="1000"
ActivePageIndex="5"
NavigationMode="PagerNavigationMode.InputBox"
SizeMode="SizeMode.Small" />
<DxPager PageCount="1000"
ActivePageIndex="5"
NavigationMode="PagerNavigationMode.InputBox"
SizeMode="SizeMode.Medium" />
<DxPager PageCount="1000"
ActivePageIndex="5"
NavigationMode="PagerNavigationMode.InputBox"
SizeMode="SizeMode.Large" />

For additional information, refer to Size Modes.
Troubleshooting
If a Blazor application throws unexpected exceptions, refer to the following help topic: Troubleshooting.