DxColorPaletteGroup Class
Defines the Color Palette‘s color group.
Namespace: DevExpress.Blazor
Assembly: DevExpress.Blazor.v25.2.dll
NuGet Package: DevExpress.Blazor
Declaration
public class DxColorPaletteGroup :
ParameterTrackerSettingsComponent,
IPaletteGroupComponentRemarks
Follow the steps below to add multiple groups of colors to the palette:
- Add
<Groups>...</Groups>to the component markup to define the Groups collection. - Add
DxColorPaletteGroupobjects to the collection. Use the Colors property to specify a palette preset or add custom colors to the palette.
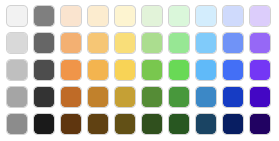
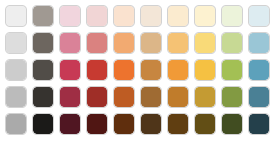
Palette Presets
The Color Palette component allows you to use predefined sets of colors (presets). The following presets are available:
- Universal

- Universal Gradient

- Fluent Theme

- Fluent Theme Gradient

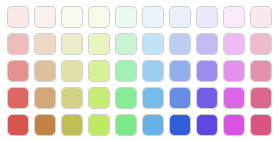
- Pastel

- Pastel Gradient

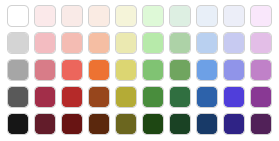
- Warm

- Warm Gradient

- Cold

- Cold Gradient

- Standard

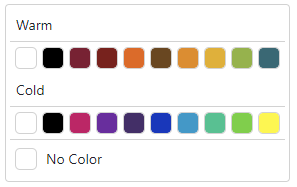
The following code snippet adds two color groups that use Warm and Cold presets:
<DxColorPalette @bind-Value="@Value">
<Groups>
<DxColorPaletteGroup Header="Warm"
Colors="@DxColorPalettePresets.GetPalette(ColorPalettePresetType.Warm)" />
<DxColorPaletteGroup Header="Cold"
Colors="@DxColorPalettePresets.GetPalette(ColorPalettePresetType.Cold)" />
</Groups>
</DxColorPalette>
@code {
string Value { get; set; }
}

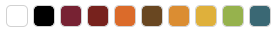
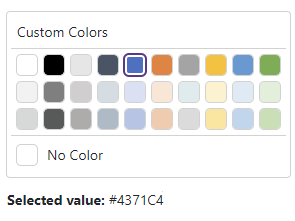
Custom Colors
You can add a group of custom colors to the Color Palette. Declare a DxColorPaletteGroup object and use its Colors property to specify a collection of colors.
The Colors property accepts the following formats:
- Longhand and shorthand hexadecimal color values:
#ffff00,#ff0. - RGB and RGBA color codes:
rgb(255, 0, 0),rgba(0, 230, 0, 0.3). - HTML color name (case-insensitive):
red,DarkGreen.
<DxColorPalette @bind-Value="@Value">
<Groups>
<DxColorPaletteGroup Header="Custom Colors" Colors="@Colors.ToList()" />
</Groups>
</DxColorPalette>
<p><b>Selected value:</b> @Value</p>
@code {
public List<string> Colors = new List<string> {
"#ffffff", "#000000", "#E6E6E6", "#475467", "#4371C4", "#ED7E31", "#A5A4A5", "#FEC005", "#5A9BD5", "#72AE48",
"#F2F2F3", "#7F7F7F", "#D0CECE", "#D4DDE3", "#DAE1F4", "#FCE5D4", "#DEECED", "#FFF2CC", "#DEEAF6", "#E1EFD9",
"#D7D8D8", "#585959", "#AFABAB", "#ACBAC9", "#B4C5E7", "#F6CAAC", "#DBDBDB", "#FFE498", "#BCD6EE", "#C5E0B2"
};
string Value { get; set; }
}

Inheritance
Object
ComponentBase
DevExpress.Blazor.Internal.BranchedRenderComponent
DevExpress.Blazor.Internal.ParameterTrackerSettingsComponent
DxColorPaletteGroup
See Also