DxRibbonApplicationTab Class
Defines the ribbon application tab.
Namespace: DevExpress.Blazor
Assembly: DevExpress.Blazor.v25.2.dll
NuGet Package: DevExpress.Blazor
Declaration
public class DxRibbonApplicationTab :
DxRibbonElementBase,
IRibbonApplicationTab,
IRibbonTabBase<RibbonApplicationTabClickEventArgs>,
IRibbonElement,
IRibbonNode,
IRibbonIconSource,
IRibbonClickableItem<RibbonApplicationTabClickEventArgs>,
IRibbonInteractiveElementRemarks
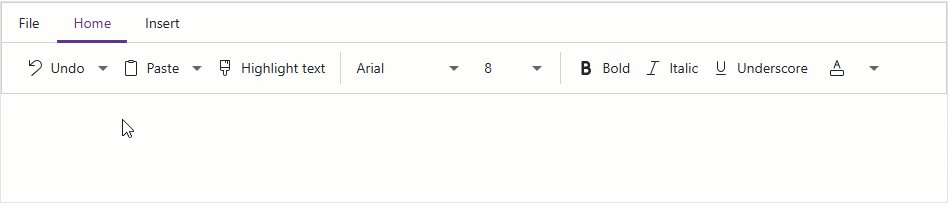
The DxRibbonApplicationTab class implements the functionality of the ribbon application tab. This tab allows you to display a drop-down menu or perform custom actions when a user clicks the tab. The DxRibbon component can contain only one application tab and displays it at the first position. Use Text, IconCssClass, and IconUrl properties to specify the tab appearance.
Application Tab with Drop-Down Menu
Populate the application tab’s child content with DxRibbonApplicationTabItem objects to display a drop-down menu when a user clicks the tab.
<DxRibbon>
<DxRibbonApplicationTab Text="File">
<DxRibbonApplicationTabItem Text="New"
IconCssClass="rb-icon rb-icon-document-blank"
Click="@(() => ClickItem("New tab item"))" />
<DxRibbonApplicationTabItem Text="Open"
IconCssClass="rb-icon rb-icon-folder-open"
Click="@(() => ClickItem("Open tab item"))" />
<DxRibbonApplicationTabItem Text="Save as"
IconCssClass="rb-icon rb-icon-save"
Click="@(() => ClickItem("Save as tab item"))">
<DxRibbonApplicationTabItem Text="Text file"
Click="@(() => ClickItem("Text file tab item"))"/>
<DxRibbonApplicationTabItem Text="Word document"
Click="@(() => ClickItem("Word document tab item"))"/>
<DxRibbonApplicationTabItem Text="Pdf file"
Click="@(() => ClickItem("Pdf file tab item"))"/>
</DxRibbonApplicationTabItem>
<DxRibbonApplicationTabItem Text="Share"
IconCssClass="rb-icon rb-icon-share"
Click="@(() => ClickItem("Share tab item"))" />
<DxRibbonApplicationTabItem Text="Print"
IconCssClass="rb-icon rb-icon-print"
Click="@(() => ClickItem("Print tab item"))" />
</DxRibbonApplicationTab>
<DxRibbonTab Text="Home">...</DxRibbonTab>
<DxRibbonTab Text="Insert">...</DxRibbonTab>
</DxRibbon>

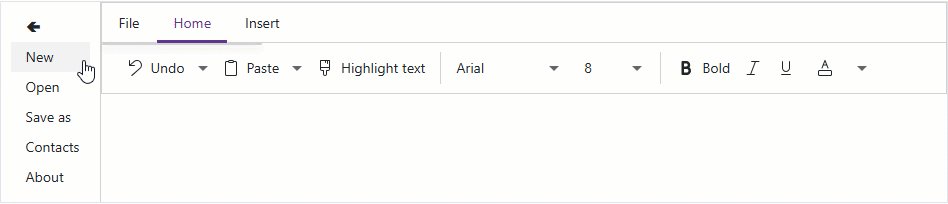
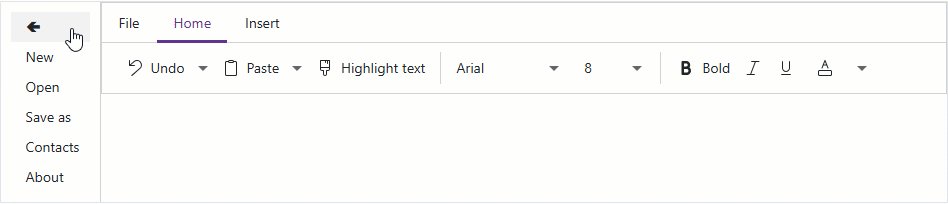
Handle Application Tab Click
Handle the Click event to perform custom actions when a user clicks the tab. The following code sample shows a DxDrawer component on the tab click.
<DxDrawer @bind-IsOpen="IsFileMenuOpen" PanelWidth="100px" >
<BodyTemplate>
<DxMenu Orientation="Orientation.Vertical">
<Items>
<DxMenuItem Text="🢀" Click="@(() => IsFileMenuOpen = false)" />
<DxMenuItem Text="New" Click="@(() => ClickNew())"/>
<DxMenuItem Text="Open" Click="@(() => ClickOpen())"/>
<DxMenuItem Text="Save as" Click="@(() => ClickSaveAs())"/>
<DxMenuItem Text="Contacts" Click="@(() => ClickContacts())"/>
<DxMenuItem Text="About" Click="@(() => ClickAbout())"/>
</Items>
</DxMenu>
</BodyTemplate>
<TargetContent>
<DxRibbon >
<DxRibbonApplicationTab Text="File" Click="@(() => IsFileMenuOpen = true)" />
<DxRibbonTab Text="Home">...</DxRibbonTab>
<DxRibbonTab Text="Insert">...</DxRibbonTab>
</DxRibbon>
</TargetContent>
</DxDrawer>
@code {
bool IsFileMenuOpen { get; set; } = false;
}