DxChartStackedSplineAreaSeries<T, TArgument, TValue> Class
Defines a stacked spline area series.
Namespace: DevExpress.Blazor
Assembly: DevExpress.Blazor.v25.2.dll
NuGet Package: DevExpress.Blazor
Declaration
public class DxChartStackedSplineAreaSeries<T, TArgument, TValue> :
DxChartAreaSeriesBase<T, TArgument, TValue>Type Parameters
| Name | Description |
|---|---|
| T | The data type. |
| TArgument | The argument type. |
| TValue | The value type. |
Remarks
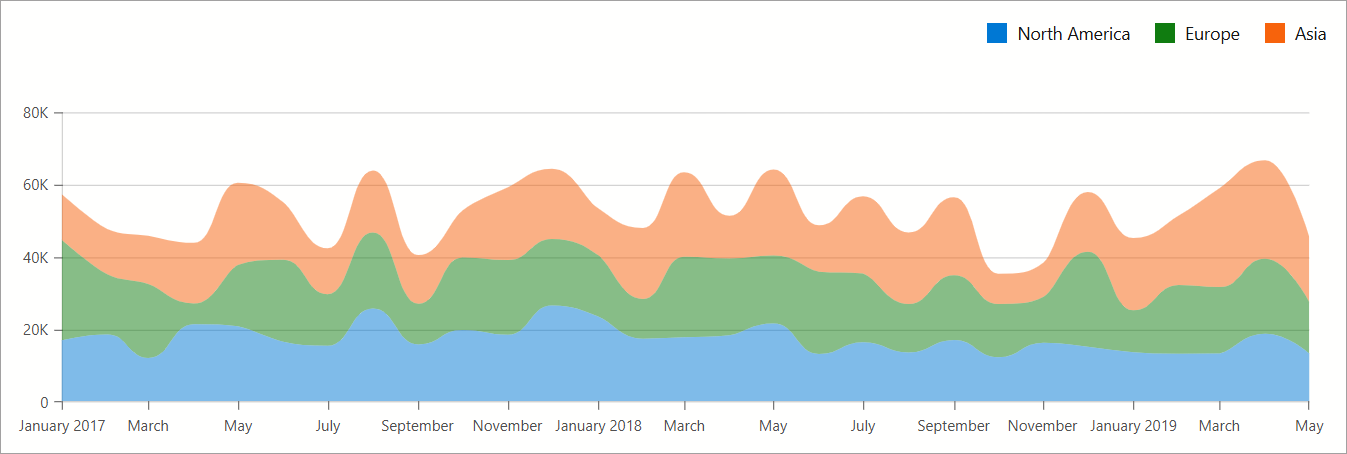
The stacked spline area series displays data as a spline interpolation of the series values. The area between the spline and the argument axis (or a lower series) is shaded with a color. Different series do not overlap because their values are stacked.
Follow the steps below to create a stacked spline area series:
- Use the DxChart.Data property to specify an IEnumerable<T> data source.
- Add a
DxChartStackedSplineAreaSeriesobject to chart markup. - Use series ArgumentField and ValueField properties to specify data source fields that contain arguments and values for chart points.
For a sample data source, refer to our GitHub repository.

@inject ISalesInfoDataProvider Sales
<DxChart Data="@ChartsData"
Width="100%"
LabelOverlap="ChartLabelOverlap.Hide">
<DxChartStackedSplineAreaSeries Name="North America"
T="SaleInfo"
TArgument="DateTime"
TValue="int"
ArgumentField="si => new DateTime(si.Date.Year, si.Date.Month, 1)"
ValueField="si => si.Amount"
SummaryMethod="Enumerable.Sum"
Filter='si => si.Region == "North America" '
HoverMode="ChartContinuousSeriesHoverMode.None">
<DxChartSeriesPoint Visible=ShowSeriesPointMarkers
HoverMode="ChartSeriesPointHoverMode.None" />
<DxChartSeriesLabel Visible=ShowSeriesLabels
ValueFormat="ChartElementFormat.Thousands(1)" />
</DxChartStackedSplineAreaSeries>
<DxChartStackedSplineAreaSeries Name="Europe"
T="SaleInfo"
TArgument="DateTime"
TValue="int"
ArgumentField="si => new DateTime(si.Date.Year, si.Date.Month, 1)"
ValueField="si => si.Amount"
SummaryMethod="Enumerable.Sum"
Filter='si => si.Region == "Europe" '
HoverMode="ChartContinuousSeriesHoverMode.None">
<DxChartSeriesPoint Visible=ShowSeriesPointMarkers
HoverMode="ChartSeriesPointHoverMode.None" />
<DxChartSeriesLabel Visible=ShowSeriesLabels
ValueFormat="ChartElementFormat.Thousands(1)" />
</DxChartStackedSplineAreaSeries>
<DxChartStackedSplineAreaSeries Name="Asia"
T="SaleInfo"
TArgument="DateTime"
TValue="int"
ArgumentField="si => new DateTime(si.Date.Year, si.Date.Month, 1)"
ValueField="si => si.Amount"
SummaryMethod="Enumerable.Sum"
Filter='si => si.Region == "Asia" '
HoverMode="ChartContinuousSeriesHoverMode.None">
<DxChartSeriesPoint Visible=ShowSeriesPointMarkers
HoverMode="ChartSeriesPointHoverMode.None" />
<DxChartSeriesLabel Visible=ShowSeriesLabels
ValueFormat="ChartElementFormat.Thousands(1)" />
</DxChartStackedSplineAreaSeries>
<DxChartLegend Position="RelativePosition.Outside"
HorizontalAlignment="HorizontalAlignment.Right" />
@* ... *@
</DxChart>
@* ... *@
@code {
IEnumerable<SaleInfo> ChartsData;
[Parameter] public bool ShowSeriesPointMarkers { get; set; }
[Parameter] public bool ShowSeriesLabels { get; set; }
protected override async Task OnInitializedAsync() {
ChartsData = await Sales.GetSalesAsync();
}
}
Inheritance
Object
ComponentBase
DxSettingsComponent<DevExpress.Blazor.Internal.IXYChartSeriesModel>
DxComplexSettingsComponent<DxChartSeries, DevExpress.Blazor.Internal.IXYChartSeriesModel>
DxChartSeries
DxChartXYSeries<T, TArgument, TValue, TValue>
DxChartAreaSeriesBase<T, TArgument, TValue>
DxChartStackedSplineAreaSeries<T, TArgument, TValue>
See Also