DxToast Class
A pop-up notification message.
Namespace: DevExpress.Blazor
Assembly: DevExpress.Blazor.v25.2.dll
NuGet Package: DevExpress.Blazor
Declaration
public class DxToast :
DxComponentBase,
IDisposableRemarks
The DevExpress Toast component for Blazor (<DxToast>) allows you to notify your users about processes and events. You can place the component in markup and show it on demand, or use the notification service (IToastNotificationService) to create toasts at runtime.

Add a Toast Notification to a Project Declaratively
Follow the steps below to add the DxToast component to an application:
- Create a Blazor Server or Blazor WebAssembly application.
Add the DxToastProvider component to a
.razorfile. This component serves as a toast container and should be declared where toasts will be displayed.Tip
You can also add the provider to the MainLayout.razor file to make a single container available across all pages.
Optional. Use the provider properties to define common toast settings.
- Add the
<DxToast>…</DxToast>markup to a.razorfile. - Define toast content.
- Optional. Configure other toast options (see the sections below).
- Call the Show() method to display the toast.
<DxToastProvider VerticalAlignment="VerticalEdge.Top" RenderStyle="ToastRenderStyle.Success" />
<DxToast @ref=toast Title="Notification" Text="The process is completed." />
@code {
DxToast toast;
//...
toast.Show();
}
Add a Toast Notification to a Project at Runtime
Use the IToastNotificationService interface to create, show, and close toast notifications in code. Follow the steps below to add a toast to an application at runtime:
- Create a Blazor Server or Blazor WebAssembly application.
- Add the DxToastProvider component to a
.razorfile. This component serves as a toast container and should be declared where toasts will be displayed. - Optional. Use the provider properties to define common toast settings.
- Inject the notification service with the [Inject] attribute
- Call a ShowToast method overload to create and show a toast notification. Overloads accept a ToastOptions object as a parameter. Use this object to set up toast settings.
<DxToastProvider VerticalAlignment="VerticalEdge.Top" RenderStyle="ToastRenderStyle.Success" />
@code {
[Inject] IToastNotificationService ToastService { get; set; }
//...
ToastService.ShowToast(new ToastOptions {
Title = "Notification",
Text = "The process is completed.",
});
}
API Reference
Refer to the following list for the component API reference: DxToast Members.
Static Render Mode Specifics
Blazor Toast Notification does not support static render mode. Enable interactivity to use the component in your application. Refer to the following topic for more details: Enable Interactive Render Mode.
Toast Content
A toast notification can include a title, text, icon and template. Use Title and Text properties to specify a toast’s title and text.
<DxToast @ref=toast
Title="Notification"
Text="The process is completed." />

Toast Icon
A toast notification displays a predefined icon. Use the IconCssClass property to customize icon settings. Set the ShowIcon property to false to hide the icon.
<DxToastProvider ThemeMode="ToastThemeMode.Pastel" />
<DxToast Id="Toast1" Text="Predefined icon." />
<DxToast Id="Toast2" Text="Custom icon." IconCssClass="oi oi-task" />
<DxToast Id="Toast3" Text="No icon." ShowIcon="false" />
@code {
[Inject] IToastNotificationService ToastService { get; set; }
private void ShowToasts() {
ToastService.ShowToast("Toast1");
ToastService.ShowToast("Toast2");
ToastService.ShowToast("Toast3");
}
}
![]()
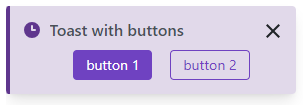
Toast Template
Use the Template property to add custom content to the toast notification. The specified render fragment is displayed under toast title and text content.
Alternatively, you can specify a template as the component’s child content (see the Approach 2 tab).
<DxToast @ref=toastButtons Title="Toast with buttons">
<Template>
<DxButton CssClass="mx-2">button 1</DxButton>
<DxButton RenderStyleMode="ButtonRenderStyleMode.Outline">button 2</DxButton>
</Template>
</DxToast>

Toast Size
A toast height is determined automatically based on toast content. You can use the MaxHeight property to limit the maximum toast height. The DxToastProvider.Width property determines the toast width that is the same for every toast in a provider.
<DxToastProvider Width="400px" />
<DxToast @ref=toast
MaxHeight="150px"
Text="The process is completed." />
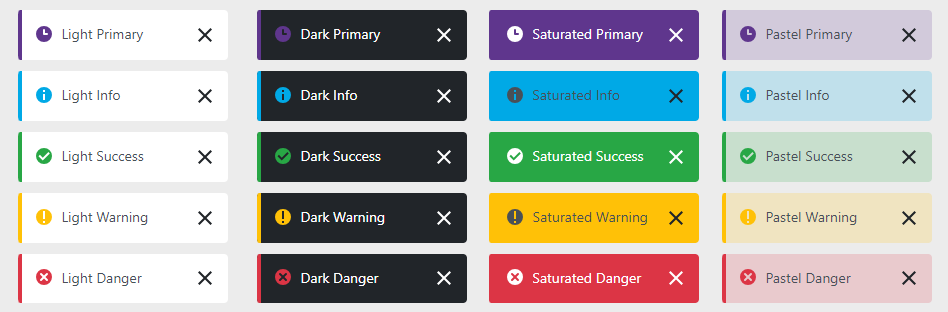
Toast Appearance
To configure toast appearance, specify the RenderStyle and ThemeMode properties.
<DxToast @ref=toast
Text="The process is completed."
RenderStyle="ToastRenderStyle.Info"
ThemeMode="ToastThemeMode.Saturated" />

Assign a CSS class name to the CssClass property to customize the appearance of the toast notification.
Toast Display Time and Freezing
A toast notification automatically disappears after the period specified by DisplayTime. If the property is not specified, the display time is determined by the DxToastProvider.DisplayTime property (5 seconds by default). Set the DisplayTime property to 0 (zero) to leave the message visible until it is forced closed.
Enable the FreezeOnClick option to allow users to freeze a toast notification (prevent it from disappearing) with a click.
<DxToast @ref=toast
Text="The process is completed."
DisplayTime="@TimeSpan.FromSeconds(10)"
FreezeOnClick="true" />
Toast Position
Toast position on the page is determined by toast provider settings. Use HorizontalAlignment and VerticalAlignment properties to position toast notifications on the page.
<DxToastProvider HorizontalAlignment="HorizontalAlignment.Left" VerticalAlignment="VerticalEdge.Top"/>