DxMenuItem Class
Defines an item of the DxMenu component.
Namespace: DevExpress.Blazor
Assembly: DevExpress.Blazor.v25.2.dll
NuGet Package: DevExpress.Blazor
Declaration
public class DxMenuItem :
DxNavigationItemBaseComponent<IMenuItemModel>,
IModelWrapper<IMenuItemModel>Remarks
The DxMenuItem class implements the functionality of an individual item in the Menu component. Use the Items property to define the component’s item collection.
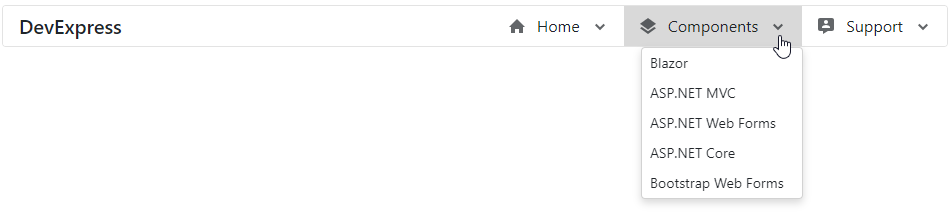
The following code snippet adds items to a menu and assign icons to them.
<div class="card">
<DxMenu Title="DevExpress" ItemsPosition="ItemPosition.End">
<Items>
<DxMenuItem Text="Home" IconCssClass="menu-icon-home menu-icon">
<Items>
<DxMenuItem Text="News">
<Items>
<DxMenuItem Text="Explore our newest features" />
<DxMenuItem Text="Website news" />
</Items>
</DxMenuItem>
<DxMenuItem Text="Our Mission" />
<DxMenuItem Text="Our Customers" />
</Items>
</DxMenuItem>
<DxMenuItem Text="Components" IconCssClass="menu-icon-products menu-icon">
<Items>
<DxMenuItem Text="Blazor" />
<DxMenuItem Text="ASP.NET MVC" />
<DxMenuItem Text="ASP.NET Web Forms" />
<DxMenuItem Text="ASP.NET Core" />
<DxMenuItem Text="Bootstrap Web Forms" />
</Items>
</DxMenuItem>
<DxMenuItem Text="Support" IconCssClass="menu-icon-support menu-icon">
<Items>
<DxMenuItem Text="Getting Started" />
<DxMenuItem Text="Documentation" />
<DxMenuItem Text="Support Center" />
<DxMenuItem Text="Code Examples" />
<DxMenuItem Text="Blogs" />
</Items>
</DxMenuItem>
</Items>
</DxMenu>
</div>

Inheritance
Object
ComponentBase
DxComponentBase
DxModelComponent
DxNavigationItemBaseComponent<DevExpress.Blazor.Navigation.Internal.IMenuItemModel>
DxMenuItem
See Also