GridItemsDroppedEventArgs Class
Stores information for the ItemsDropped event.
Namespace: DevExpress.Blazor
Assembly: DevExpress.Blazor.v25.2.dll
NuGet Package: DevExpress.Blazor
Declaration
public class GridItemsDroppedEventArgs :
GridItemsDroppedEventArgsBaseRemarks
Reorder Rows
The following example implements row reordering within a Grid:

<DxGrid @ref="Grid"
Data="DataSource"
AllowDragRows="true"
ItemsDropped="Grid_ItemsDropped"
CssClass="max-h-480">
<Columns>
<DxGridDataColumn FieldName="Name" Caption="Subject" MinWidth="220" />
<DxGridDataColumn FieldName="Status" Caption="Status" Width="140px" MinWidth="140" />
<DxGridDataColumn FieldName="CreatedDate" Caption="Created" Width="120px" MinWidth="120" />
<DxGridDataColumn FieldName="FixedDate" Caption="Fixed" Width="120px" MinWidth="120" />
</Columns>
</DxGrid>
@code {
IGrid Grid;
ObservableCollection<Issue> DataSource { get; set; }
protected override async Task OnInitializedAsync() {
DataSource = new ObservableCollection<Issue>(await IssuesDataService.GetIssuesAsync());
}
void Grid_ItemsDropped(GridItemsDroppedEventArgs evt) {
var droppedItem = (Issue)evt.DroppedItems[0];
DataSource.Remove(droppedItem);
var targetItem = (Issue)evt.TargetItem;
var index = targetItem != null
? DataSource.IndexOf(targetItem) + (evt.DropPosition == GridItemDropPosition.After ? 1 : 0)
: DataSource.Count;
DataSource.Insert(index, droppedItem);
}
}
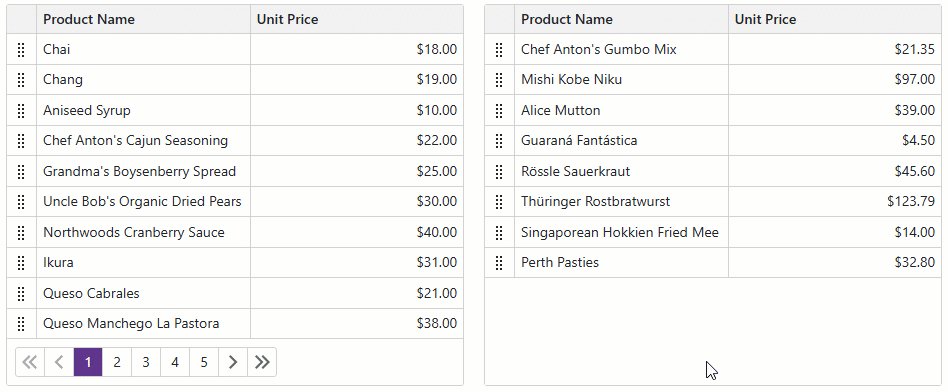
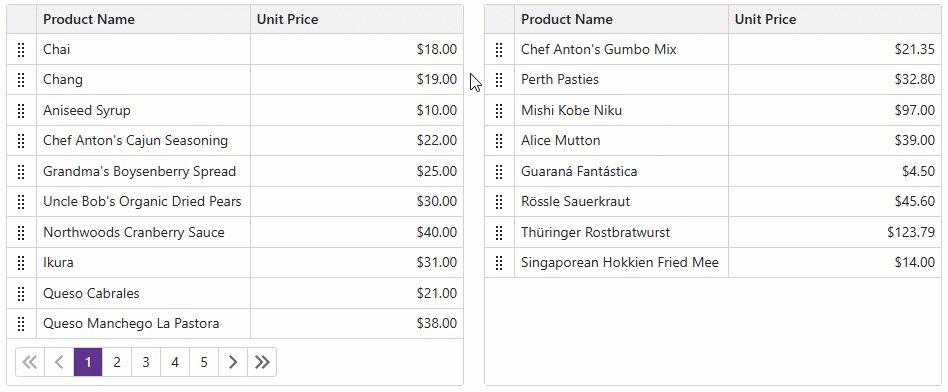
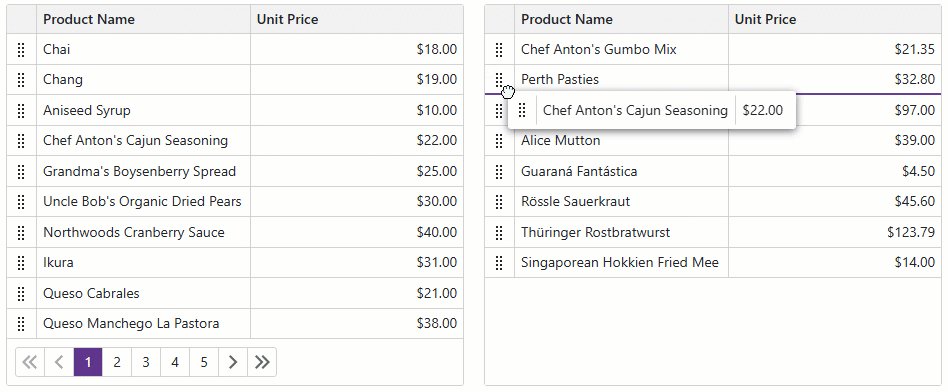
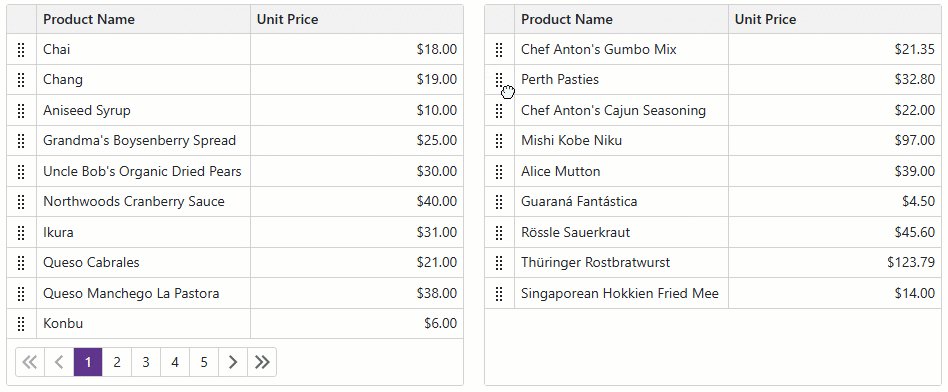
Drag And Drop Between Components
In the following example, the first Grid allows users to drag rows to external targets. The second Grid accepts rows from the first Grid and allows row reordering:

<DxGrid @ref="@InStockGrid"
Data="InStockProducts"
AllowDragRows="true"
AllowedDropTarget="GridAllowedDropTarget.External">
<Columns>
<DxGridDataColumn FieldName="ProductName" MinWidth="50" />
<DxGridDataColumn FieldName="UnitPrice" DisplayFormat="c2" />
</Columns>
</DxGrid>
<DxGrid Data="DiscontinuedProducts"
AllowDragRows="true"
AllowedDropTarget="GridAllowedDropTarget.All"
ItemsDropped="Grid_ItemsDropped">
<Columns>
<DxGridDataColumn FieldName="ProductName" MinWidth="50" />
<DxGridDataColumn FieldName="UnitPrice" DisplayFormat="c2" />
</Columns>
</DxGrid>
@code {
IGrid InStockGrid { get; set; }
ObservableCollection<Product> InStockProducts { get; set; }
ObservableCollection<Product> DiscontinuedProducts { get; set; }
protected override async Task OnInitializedAsync() {
var products = await NwindDataService.GetProductsAsync();
InStockProducts = new ObservableCollection<Product>(products.Where(p => p.InStock));
DiscontinuedProducts = new ObservableCollection<Product>(products.Where(p => p.Discontinued));
}
void Grid_ItemsDropped(GridItemsDroppedEventArgs evt) {
var sourceProducts = GetProductCollection(evt.SourceComponent);
RemoveDroppedItems(sourceProducts, evt.DroppedItems);
var destinationProducts = GetProductCollection(evt.Grid);
var targetProduct = (Product)evt.TargetItem;
var index = targetProduct != null
? destinationProducts.IndexOf(targetProduct) + (evt.DropPosition == GridItemDropPosition.After ? 1 : 0)
: destinationProducts.Count;
InsertDroppedItems(destinationProducts, evt.DroppedItems, index);
}
ObservableCollection<Product> GetProductCollection(object grid) {
return grid == InStockGrid ? InStockProducts : DiscontinuedProducts;
}
void RemoveDroppedItems(IList<Product> sourceProducts, IEnumerable<object> droppedItems) {
foreach(var item in droppedItems)
sourceProducts.Remove((Product)item);
}
void InsertDroppedItems(IList<Product> destinationProducts, IEnumerable<object> droppedItems, int index) {
foreach(var item in droppedItems.Reverse())
destinationProducts.Insert(index, (Product)item);
}
}
Inheritance
Object
DevExpress.Blazor.Grid.Internal.GridEventArgsBase
DevExpress.Blazor.Grid.Internal.GridItemsDroppedEventArgsBase
GridItemsDroppedEventArgs
See Also