DxTreeListCommandColumn Class
A command column.
Namespace: DevExpress.Blazor
Assembly: DevExpress.Blazor.v25.2.dll
NuGet Package: DevExpress.Blazor
Declaration
public class DxTreeListCommandColumn :
DxTreeListColumn,
IGridCommandColumn,
IGridColumn,
ITreeListCommandColumn,
ITreeListColumnRemarks
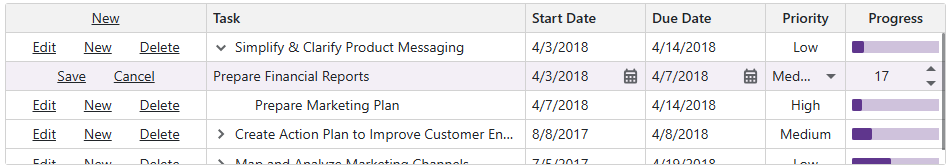
The command column displays predefined New, Edit, and Delete buttons for data rows in display mode. In EditRow and EditCell edit modes, this column displays Save and Cancel buttons for the edited row. In the filter row, the column displays the Clear button.

Add a Command Column
Declare a DxTreeListCommandColumn object in the Columns template. Use Width and DisplayMode properties to adjust column appearance. The FixedPosition property allows you to freeze the column and keep it visible on the screen while users scroll the TreeList horizontally.
To hide unnecessary command buttons, disable the following properties:
- CancelButtonVisible
- ClearFilterButtonVisible
- DeleteButtonVisible
- EditButtonVisible
- NewButtonVisible
- SaveButtonVisible
The following code snippet hides Delete buttons:
<DxTreeList Data="TreeListData" KeyFieldName="Id" ParentKeyFieldName="ParentId">
<Columns>
<DxTreeListCommandColumn Width="150px" DeleteButtonVisible="false" />
@*...*@
</Columns>
</DxTreeList>
Edit Data
When a user clicks a New or Edit button, the TreeList starts editing the corresponding row. Handle the EditStart event to create a custom response to a start edit action. To create a custom response to the Cancel button click, handle the EditCanceling event.
The EditModelSaving event fires when a user clicks the Save button and validation is passed. Handle this event to make final data changes, check access permissions, post changes to the underlying data source, and reload TreeList data.
When the user clicks a Delete button, the delete confirmation dialog appears. The DataItemDeleting event fires when the user confirms the delete operation. Handle this event to check user access permissions, delete a data item from the underlying data source, and reload TreeList data.
The following example implements data editing in the TreeList component:

@inject EmployeeTaskService EmployeeTaskService
<DxTreeList Data="TreeListData"
KeyFieldName="Id"
ParentKeyFieldName="ParentId"
EditModelSaving="TreeList_EditModelSaving"
DataItemDeleting="TreeList_DataItemDeleting"
CustomizeEditModel="TreeList_CustomizeEditModel">
<Columns>
<DxTreeListCommandColumn />
<DxTreeListDataColumn FieldName="Name" Caption="Task" />
<DxTreeListDataColumn FieldName="EmployeeName" />
<DxTreeListDataColumn FieldName="StartDate" />
<DxTreeListDataColumn FieldName="DueDate" />
</Columns>
</DxTreeList>
@code {
List<EmployeeTask> TreeListData { get; set; }
protected override void OnInitialized() {
TreeListData = EmployeeTaskService.GenerateData();
}
void TreeList_CustomizeEditModel(TreeListCustomizeEditModelEventArgs e) {
if(e.IsNew) {
var newTask = (EmployeeTask)e.EditModel;
newTask.Id = TreeListData.Max(x => x.Id) + 1;
newTask.Name = "New task";
newTask.StartDate = DateTime.Today;
newTask.DueDate = DateTime.Today.AddDays(7);
if(e.ParentDataItem != null)
newTask.ParentId = ((EmployeeTask)e.ParentDataItem).Id;
}
}
async Task TreeList_EditModelSaving(TreeListEditModelSavingEventArgs e) {
if(e.IsNew)
TreeListData.Add((EmployeeTask)e.EditModel);
else
e.CopyChangesToDataItem();
}
async Task TreeList_DataItemDeleting(TreeListDataItemDeletingEventArgs e) {
TreeListData.Remove((EmployeeTask)e.DataItem);
}
}
You can define the column’s CellDisplayTemplate, CellEditTemplate, and HeaderTemplate to implement custom command elements.
Filter Data
Enable the ShowFilterRow option to activate the filter row. This row displays in-place text editors for all data columns. When a user types into an editor, the TreeList creates a filter condition based on the editor value and applies this condition to the corresponding column.
Users can click the Clear button in the command column to reset the entire filter.

@inject EmployeeTaskService EmployeeTaskService
<DxTreeList Data="TreeListData" KeyFieldName="Id" ParentKeyFieldName="ParentId" ShowFilterRow="true">
<Columns>
<DxTreeListCommandColumn />
<DxTreeListDataColumn FieldName="Name"
Caption="Task"
FilterRowValue='"Sales"'
FilterRowOperatorType="TreeListFilterRowOperatorType.Contains" />
<DxTreeListDataColumn FieldName="EmployeeName" />
<DxTreeListDataColumn FieldName="StartDate" />
<DxTreeListDataColumn FieldName="DueDate" />
</Columns>
</DxTreeList>
@code {
List<EmployeeTask> TreeListData { get; set; }
protected override void OnInitialized() {
TreeListData = EmployeeTaskService.GenerateData();
}
}
You can define the FilterRowCellTemplate to display custom content in the command column’s filter row cell.