DxChartSeriesValueErrorBar Class
Contains settings for error bars.
Namespace: DevExpress.Blazor
Assembly: DevExpress.Blazor.v25.2.dll
NuGet Package: DevExpress.Blazor
Declaration
public class DxChartSeriesValueErrorBar :
DxSettingsComponent<ChartSeriesValueErrorBarModel>Remarks
Error bars indicate measurement precision or uncertainty. They display a possible value range next to a series point. Error bars can display fixed values or percentages, statistical function values, or error values obtained from data source fields.

Create Error Bars
To configure error bars for a series, complete the following steps:
- Add a
DxChartSeriesValueErrorBarobject to series markup. - Specify how the control calculates or where it obtains error values.
- Optional. Specify error bar display mode.
- Optional. Customize error bar appearance.
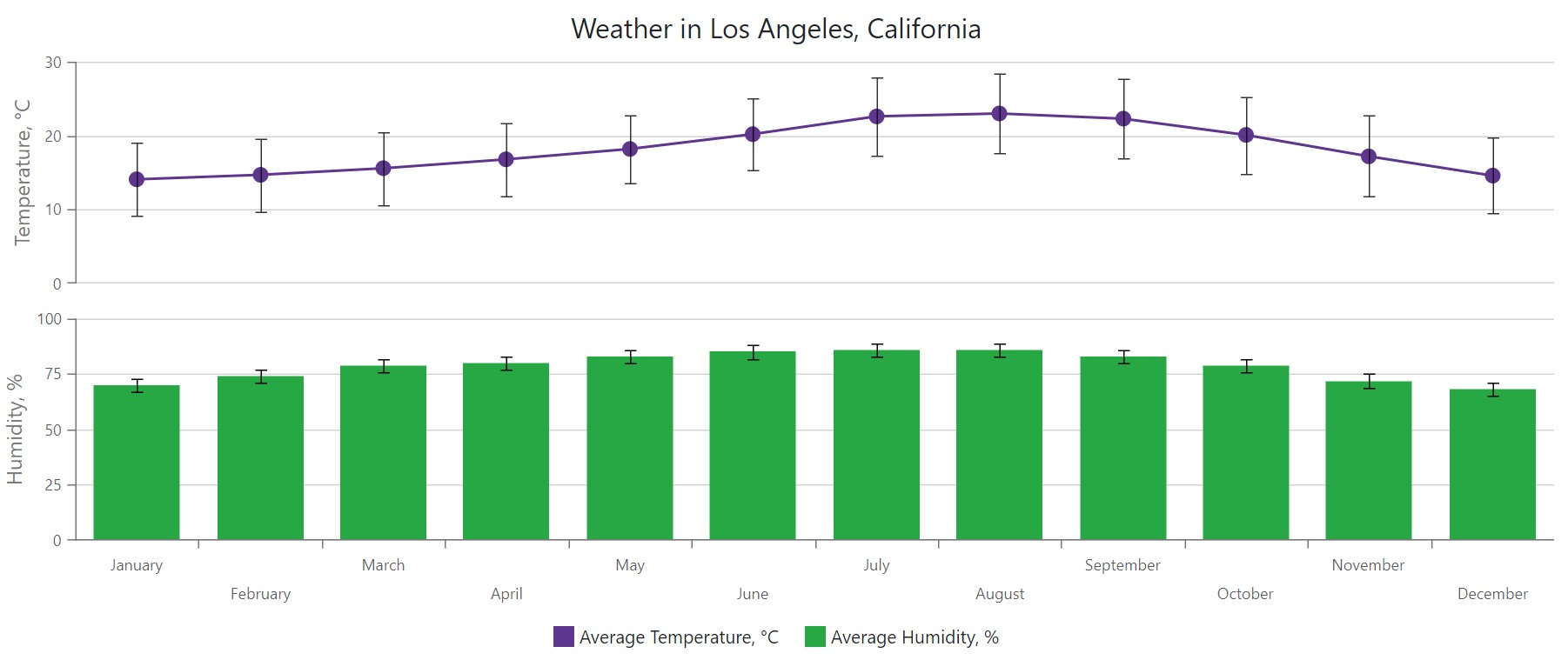
@inject IChartAverageTemperatureDataProvider ChartAverageTemperatureDataProvider
<DxChart Data="@DataSource"
Width="100%"
Height="500px">
@* ... *@
<DxChartLineSeries Pane="TopPane"
Name="@LineSeriesName"
ArgumentField="@((AverageTemperatureData i) => i.Month)"
ValueField="@((AverageTemperatureData i) => i.AverageTemperature)">
<DxChartSeriesValueErrorBar LowValueField="@nameof(AverageTemperatureData.AverageLowTemperature)"
HighValueField="@nameof(AverageTemperatureData.AverageHighTemperature)"
LineWidth="1"
Opacity="0.8"/>
</DxChartLineSeries>
<DxChartBarSeries Pane="BottomPane"
Name="@BarSeriesName"
ArgumentField="@((AverageTemperatureData i) => i.Month)"
ValueField="@((AverageTemperatureData i) => i.AverageHumidity)">
<DxChartSeriesValueErrorBar Type="ChartValueErrorBarType.Fixed"
Value="@ErrorBarValue" LineWidth="1" />
</DxChartBarSeries>
@* ... *@
</DxChart>
@code {
IEnumerable<AverageTemperatureData> DataSource = Enumerable.Empty<AverageTemperatureData>();
double ErrorBarValue = 3;
string LineSeriesName = "Average Temperature, °C";
string BarSeriesName = "Average Humidity, %";
protected override void OnInitialized() {
DataSource = ChartAverageTemperatureDataProvider.GenerateData();
}
// ...
}
Obtain Error Bar Values from a Data Source
If the chart’s data source contains high and low values for series points, assign those values to HighValueField and LowValueField properties. Note that HighValueField and LowValueField property values apply when the Type property is unspecified or set to None.
<DxChart Data="@DataSource">
@* ... *@
<DxChartPane Name="TopPane" />
<DxChartLineSeries Pane="TopPane"
Name="@LineSeriesName"
ArgumentField="@((AverageTemperatureData i) => i.Month)"
ValueField="@((AverageTemperatureData i) => i.AverageTemperature)">
<DxChartSeriesValueErrorBar LowValueField="@nameof(AverageTemperatureData.AverageLowTemperature)"
HighValueField="@nameof(AverageTemperatureData.AverageHighTemperature)"
LineWidth="1"
Opacity="0.8" />
</DxChartLineSeries>
<DxChartValueAxis Pane="TopPane">
<DxChartAxisTitle Text="Temperature, °C" />
</DxChartValueAxis>
@* ... *@
</DxChart>
@code {
IEnumerable<AverageTemperatureData> DataSource = Enumerable.Empty<AverageTemperatureData>();
string LineSeriesName = "Average Temperature, °C";
protected override void OnInitialized() {
DataSource = ChartAverageTemperatureDataProvider.GenerateData();
}
// ...
}

Calculate Error Bars Values
Use the Type property to specify how the control calculates error bar values. You may also need to set the Value property. This property can specify a fixed error bar value, a percentage, or a coefficient applied to statistical function results.
The following example sets the Type property to Fixed. Error bars display constant values specified by the Value property.

<DxChart Data="@DataSource">
@* ... *@
<DxChartPane Name="BottomPane" />
<DxChartBarSeries Pane="BottomPane"
Name="@BarSeriesName"
ArgumentField="@((AverageTemperatureData i) => i.Month)"
ValueField="@((AverageTemperatureData i) => i.AverageHumidity)">
<DxChartSeriesValueErrorBar Type="ChartValueErrorBarType.Fixed"
Value="@ErrorBarValue"
LineWidth="2" />
</DxChartBarSeries>
<DxChartValueAxis Pane="BottomPane">
<DxChartAxisTitle Text="Humidity, %" />
</DxChartValueAxis>
@* ... *@
</DxChart>
@code {
double ErrorBarValue = 3;
string BarSeriesName = "Average Humidity, %";
// ...
}
Specify Error Bar Display Mode
Error bars consist of two parts that indicate positive and negative deviation (positive and negative error bars). The DisplayMode property allows you to specify which parts are visible. You can use one of the following display modes:
- Auto
- Displays both positive and negative error bars.
- High
- Displays positive error bars.
- Low
- Displays negative error bars.
- None
- Hides error bars.
In the following example, the chart displays positive error bars for a bar series and negative bars for a line series:
<DxChartLineSeries Pane="TopPane"
Name="@LineSeriesName"
ArgumentField="@((AverageTemperatureData i) => i.Month)"
ValueField="@((AverageTemperatureData i) => i.AverageTemperature)">
<DxChartSeriesValueErrorBar LowValueField="@nameof(AverageTemperatureData.AverageLowTemperature)"
HighValueField="@nameof(AverageTemperatureData.AverageHighTemperature)"
DisplayMode="ChartValueErrorBarDisplayMode.Low"
LineWidth="1"
Opacity="0.8"/>
</DxChartLineSeries>
<DxChartBarSeries Pane="BottomPane"
Name="@BarSeriesName"
ArgumentField="@((AverageTemperatureData i) => i.Month)"
ValueField="@((AverageTemperatureData i) => i.AverageHumidity)">
<DxChartSeriesValueErrorBar Type="ChartValueErrorBarType.Fixed"
Value="@ErrorBarValue"
DisplayMode="ChartValueErrorBarDisplayMode.High"
LineWidth="1" />
</DxChartBarSeries>

Customize Error Bar Appearance
The Chart component allows you to customize error bar appearance. The following options are available:
- EdgeLength
- Specifies the length of error bar edges.
- LineWidth
- Specifies the width of error bar lines.
- Color
- Specifies the error bar color.
- Opacity
- Specifies error bar transparency.
<DxChartLineSeries Pane="TopPane"
Name="@LineSeriesName"
ArgumentField="@((AverageTemperatureData i) => i.Month)"
ValueField="@((AverageTemperatureData i) => i.AverageTemperature)">
<DxChartSeriesValueErrorBar LowValueField="@nameof(AverageTemperatureData.AverageLowTemperature)"
HighValueField="@nameof(AverageTemperatureData.AverageHighTemperature)"
DisplayMode="ChartValueErrorBarDisplayMode.Low"
LineWidth="1"
Opacity="0.4"/>
</DxChartLineSeries>
<DxChartBarSeries Pane="BottomPane"
Name="@BarSeriesName"
ArgumentField="@((AverageTemperatureData i) => i.Month)"
ValueField="@((AverageTemperatureData i) => i.AverageHumidity)">
<DxChartSeriesValueErrorBar Type="ChartValueErrorBarType.Fixed"
Value="@ErrorBarValue"
DisplayMode="ChartValueErrorBarDisplayMode.Low"
EdgeLength="0.5"
Color="purple"
LineWidth="2" />
</DxChartBarSeries>
