TreeListColumnSortMode Enum
Lists values that specify how to sort data.
Namespace: DevExpress.Blazor
Assembly: DevExpress.Blazor.v25.2.dll
NuGet Package: DevExpress.Blazor
Declaration
public enum TreeListColumnSortModeMembers
| Name | Description |
|---|---|
Default
|
If the column editor is a combo box with specified text and value field names, the TreeList sorts column data by display text. Otherwise, the TreeList sorts column data by values. |
Value
|
The TreeList sorts column data by values. |
DisplayText
|
The TreeList sorts column data by display text.’ |
Custom
|
In this mode, the CustomSort event occurs every time the TreeList compares two column values. Handle this event to implement a custom value comparison algorithm. |
Related API Members
The following properties accept/return TreeListColumnSortMode values:
Remarks
You can sort TreeList data by values or display text, or implement a custom sorting algorithm.
Default Sort Mode
The TreeList sorts column data by values unless the column editor is a combo box editor with specified text and value field names. In the latter case, the TreeList sorts column data by display text strings.
Sort Data by Values
When a column’s SortMode property is set to Value, the TreeList component sorts column data by values. Based on the data type, the TreeList sorts column data in one of the following ways:
- Date-time values
- From earliest to most recent.
- Text strings
- In alphabetical order.
- Numeric values
- From smallest to largest.
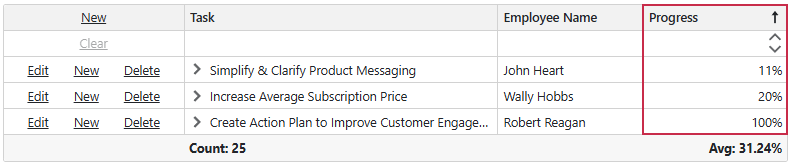
The following code snippet sorts Progress column data by values:
<DxTreeList Data="@Data"
KeyFieldName="Id"
ParentKeyFieldName="ParentId"
ShowFilterRow="true">
<Columns>
<DxTreeListCommandColumn Width="200px" />
<DxTreeListDataColumn FieldName="Name" Caption="Task" Width="40%" />
<DxTreeListDataColumn FieldName="EmployeeName"
FilterRowOperatorType="TreeListFilterRowOperatorType.Contains" />
<DxTreeListDataColumn FieldName="Progress"
DisplayFormat="{0}%"
SortMode="TreeListColumnSortMode.Value"
SortOrder="TreeListColumnSortOrder.Descending"
SortIndex="0" />
</Columns>
<TotalSummary>
<DxTreeListSummaryItem FieldName="Name" SummaryType="TreeListSummaryItemType.Count" />
<DxTreeListSummaryItem FieldName="Progress" SummaryType="TreeListSummaryItemType.Avg" />
</TotalSummary>
</DxTreeList>
@code {
List<EmployeeTask> Data { get; set; }
protected override void OnInitialized() {
Data = TaskService.GenerateData();
}
}

Sort Data by Display Text
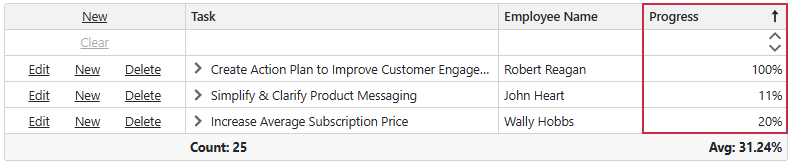
Set a column’s SortMode property to DisplayText to compare column values by characters. In this mode, 100 and 11 values appear before 20.
Note
When the TreeList component is bound to a GridDevExtremeDataSource, the component sorts data in all columns by values.
The following code snippet activates the DisplayText mode for the Progress column:
<DxTreeList Data="@Data"
KeyFieldName="Id"
ParentKeyFieldName="ParentId"
ShowFilterRow="true">
<Columns>
<DxTreeListCommandColumn Width="200px" />
<DxTreeListDataColumn FieldName="Name" Caption="Task" Width="40%" />
<DxTreeListDataColumn FieldName="EmployeeName"
FilterRowOperatorType="TreeListFilterRowOperatorType.Contains" />
<DxTreeListDataColumn FieldName="Progress"
DisplayFormat="{0}%"
SortMode="TreeListColumnSortMode.DisplayText"
SortOrder="TreeListColumnSortOrder.Descending"
SortIndex="0" />
</Columns>
<TotalSummary>
<DxTreeListSummaryItem FieldName="Name" SummaryType="TreeListSummaryItemType.Count" />
<DxTreeListSummaryItem FieldName="Progress" SummaryType="TreeListSummaryItemType.Avg" />
</TotalSummary>
</DxTreeList>
@code {
List<EmployeeTask> Data { get; set; }
protected override void OnInitialized() {
Data = TaskService.GenerateData();
}
}

Custom Sorting
Follow the steps below to implement a custom sorting algorithm:
- Set the column’s SortMode property to
Custom. - Handle the TreeList’s CustomSort event and implement a custom value comparison algorithm. Use event arguments to access column values and other TreeList data.
The following code snippet implements custom logic to sort the Start Date column’s values without taking into account the year part of the date:
@inject EmployeeTaskService EmployeeTaskService
<DxTreeList Data="TreeListData" KeyFieldName="Id" ParentKeyFieldName="ParentId" CustomSort="OnCustomSort">
<Columns>
<DxTreeListDataColumn FieldName="Name" Caption="Task" />
<DxTreeListDataColumn FieldName="EmployeeName" />
<DxTreeListDataColumn FieldName="StartDate"
DisplayFormat="d"
SortIndex="0"
SortMode="TreeListColumnSortMode.Custom"/>
<DxTreeListDataColumn FieldName="DueDate" />
</Columns>
</DxTreeList>
@code {
List<EmployeeTask> TreeListData { get; set; }
protected override void OnInitialized() {
TreeListData = EmployeeTaskService.GenerateData();
}
void OnCustomSort(TreeListCustomSortEventArgs e) {
if (e.FieldName == "StartDate") {
var date1 = Convert.ToDateTime(e.Value1);
var date2 = Convert.ToDateTime(e.Value2);
if (date1.Month == date2.Month)
e.Result = date1.Day.CompareTo(date2.Day);
else
e.Result = date1.Month.CompareTo(date2.Month);
e.Handled = true;
}
}
}