ChartPaletteExtensionMode Enum
Lists values that specify how to extend the chart palette when the number of colors is less than the number of series (for DxChart) or series points (for DxPieChart).
Namespace: DevExpress.Blazor
Assembly: DevExpress.Blazor.v25.2.dll
NuGet Package: DevExpress.Blazor
Declaration
public enum ChartPaletteExtensionModeMembers
| Name | Description |
|---|---|
Alternate
|
Repeats the full set of palette colors alternating their normal, lightened, and darkened shades in that order. |
Blend
|
Blends two adjacent colors and inserts the new color between these colors in the palette. |
Extrapolate
|
Repeats the full set of palette colors changing their shades gradually from dark to light. |
Related API Members
The following properties accept/return ChartPaletteExtensionMode values:
Remarks
Use the PaletteExtensionMode property to specify how to extend the chart palette specified by the Palette property.
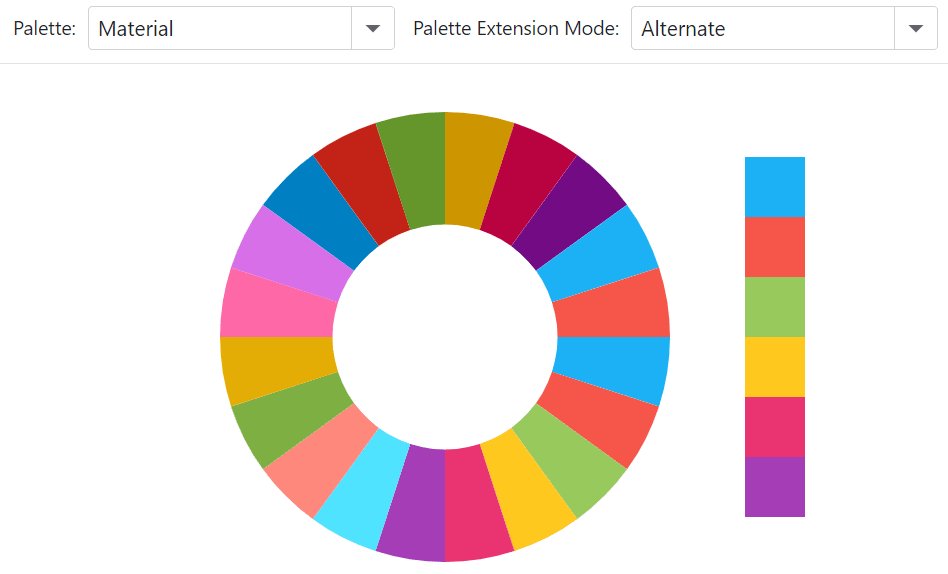
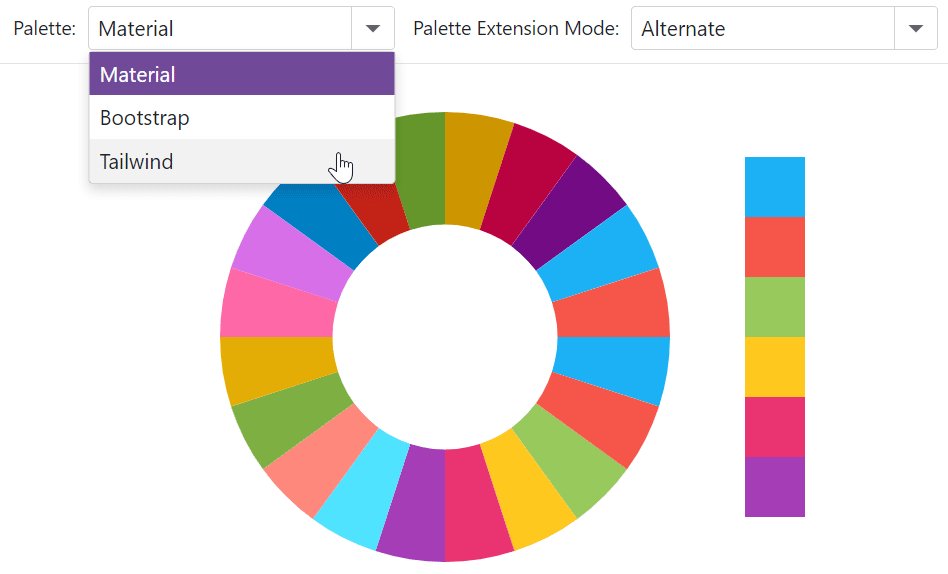
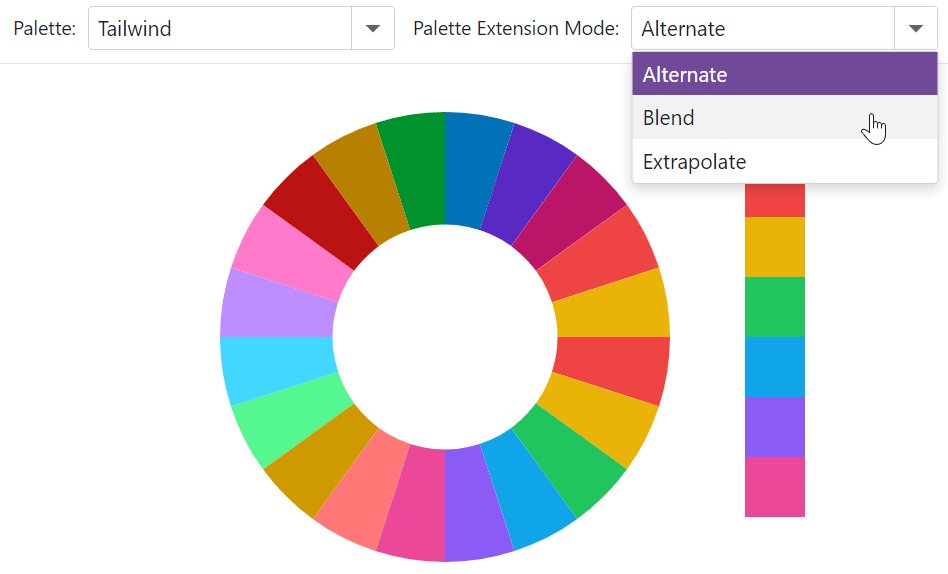
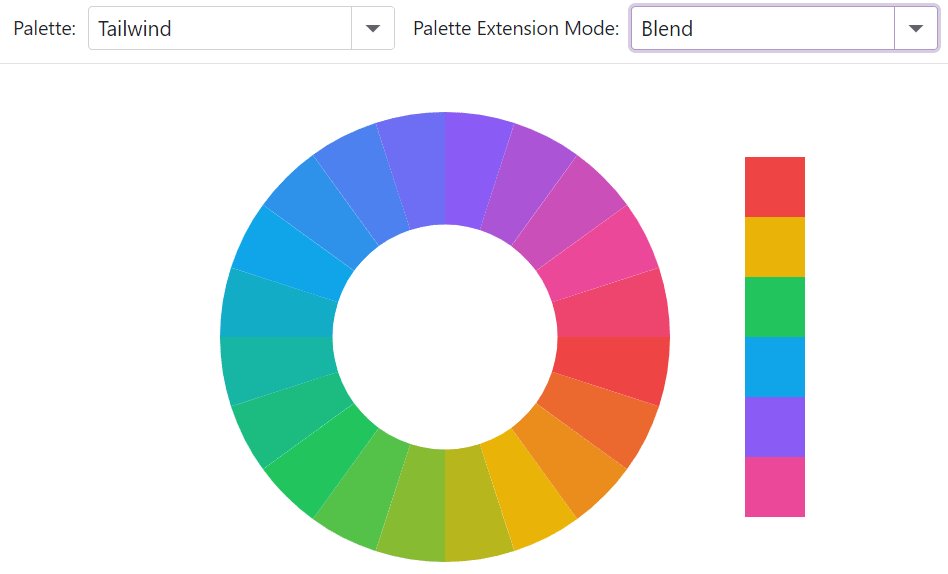
The following example uses drop-down menus to change the color palette and its extension mode:
<div class="flex-container">
<DxPieChart Data="@GetData()"
Width="400"
InnerDiameter="0.5"
Palette="@CurrentColors"
PaletteExtensionMode="@CurrentPaletteMode">
<DxChartLegend Visible="false" />
<DxPieChartSeries ArgumentField="@((DataPoint s) => s.Argument)"
ValueField="@((DataPoint s) => s.Value)" />
</DxPieChart>
<div class="palette-container">
@foreach (var color in CurrentColors) {
<div class="palette-item" style="background-color: @color"></div>
}
</div>
</div>
@code {
public enum Palettes {
Material,
Bootstrap,
Tailwind
}
Dictionary<Palettes, string[]> Colors = new Dictionary<Palettes, string[]>() {
{ Palettes.Material, new string[] { "#1db2f5", "#f5564a", "#97c95c", "#ffc720", "#eb3573", "#a63db8" } },
{ Palettes.Bootstrap, new string[] { "#0d6efd", "#6c757d", "#28a745", "#dc3545", "#ffc107", "#17a2b8" } },
{ Palettes.Tailwind, new string[] { "#ef4444", "#eab308", "#22c55e", "#0ea5e9", "#8b5cf6", "#ec4899" } }
};
string[] CurrentColors;
Palettes currentPalette = Palettes.Material;
Palettes CurrentPalette {
get => currentPalette;
set {
CurrentColors = Colors[value];
currentPalette = value;
}
}
ChartPaletteExtensionMode CurrentPaletteMode = ChartPaletteExtensionMode.Alternate;
List<DataPoint> GetData() {
List<DataPoint> result = new List<DataPoint>();
for(var i = 0; i < 20; i++) {
result.Add(new DataPoint($"Item{i}", 1));
}
return result;
}
public class DataPoint {
public string Argument { get; set; }
public int Value { get; set; }
public DataPoint(string argument, int value) {
Argument = argument;
Value = value;
}
}
protected override void OnInitialized() {
CurrentColors = Colors[currentPalette];
}
}