IGridCommandColumn Interface
An interface that defines a Grid command column‘s API members (properties and methods).
Namespace: DevExpress.Blazor
Assembly: DevExpress.Blazor.v25.2.dll
NuGet Package: DevExpress.Blazor
Declaration
public interface IGridCommandColumn :
IGridColumnRelated API Members
The following members return IGridCommandColumn objects:
Remarks
We recommend that you use the IGridCommandColumn interface when you access a Grid command column’s API members in any of the following cases:
- You use the
@refattribute to reference a Grid command column. For example, you set or change values of the Grid column’s parameters outside the markup. - You access a
CommandColumnobject from templates or event handlers. - You access elements of the Grid column collection. For example, the collection that is returned by the GetColumns() method.
In all other cases, bind your data to column parameters.
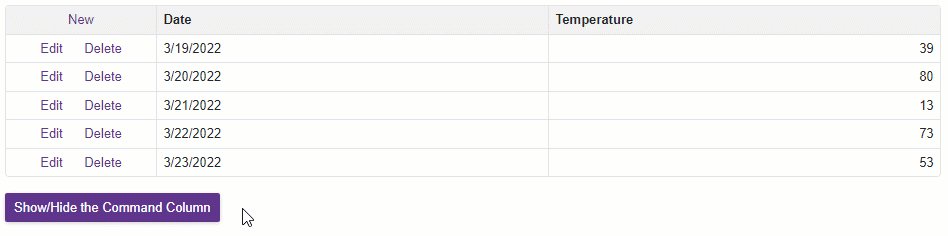
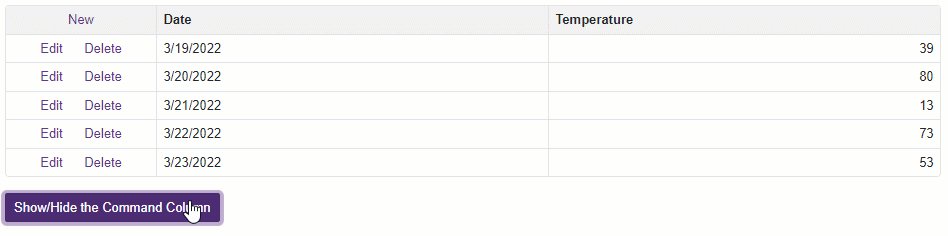
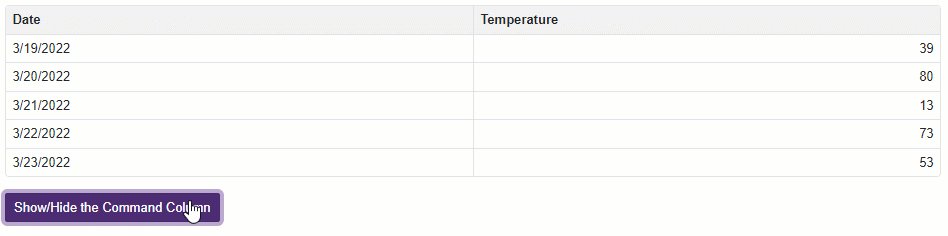
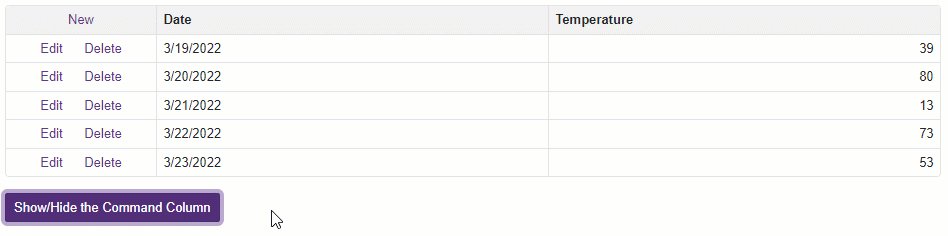
The following code snippet allows you to display/hide the command column on a button click. Note that when you change a column parameter that causes the Grid to update (the column’s Visible property in the example below), enclose your code between the BeginUpdate() and EndUpdate() method calls.
@inject WeatherForecastService ForecastService
<DxGrid Data="@forecasts"
@ref="MyGrid">
<Columns>
<DxGridCommandColumn Width="150px" @ref=CommandColumn/>
<DxGridDataColumn Caption="Date" FieldName="Date" />
<DxGridDataColumn Caption="Temperature" FieldName="TemperatureF" />
</Columns>
</DxGrid>
<DxButton Text="Show/Hide the Command Column" Click=OnButtonClick />
@code {
private WeatherForecast[]? forecasts;
IGrid MyGrid { get; set; }
IGridCommandColumn CommandColumn { get; set; }
protected override async Task OnInitializedAsync() {
forecasts = await ForecastService.GetForecastAsync(DateTime.Now);
}
void OnButtonClick() {
MyGrid.BeginUpdate();
CommandColumn.Visible = !CommandColumn.Visible;
MyGrid.EndUpdate();
}
}