GridCustomizeElementEventArgs Class
Provides data for the CustomizeElement event.
Namespace: DevExpress.Blazor
Assembly: DevExpress.Blazor.v25.2.dll
NuGet Package: DevExpress.Blazor
Declaration
public class GridCustomizeElementEventArgs :
GridCustomizeElementEventArgsBaseRemarks
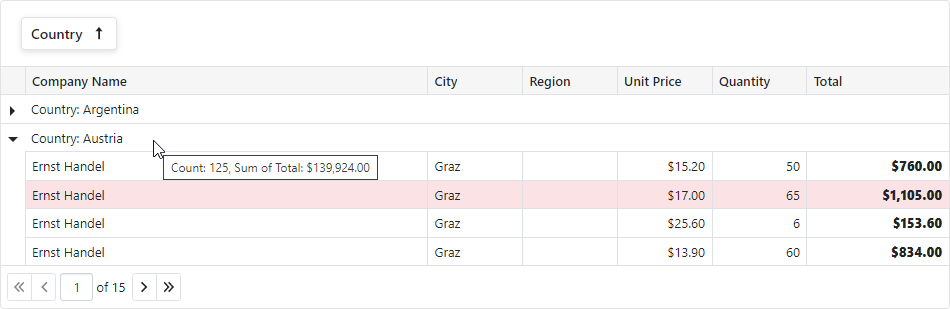
The following code customizes the appearance of grid elements that meet the following criteria:
- Data rows with Total > 1000 are highlighted.
- All Total values are bold.
- If grid rows are grouped by Country, the group row’s tooltip displays group summary values.
<DxGrid @ref="Grid" CustomizeElement="Grid_CustomizeElement" ... />
@* ... *@
@code {
// ...
IGrid Grid { get; set; }
void Grid_CustomizeElement(GridCustomizeElementEventArgs e) {
if(e.ElementType == GridElementType.DataRow && (System.Decimal)e.Grid.GetRowValue(e.VisibleIndex, "Total") > 1000) {
e.CssClass = "highlighted-item";
}
if(e.ElementType == GridElementType.DataCell && e.Column.Name == "Total") {
e.Style = "font-weight: 800";
}
if(e.ElementType == GridElementType.GroupRow && e.Column.Name == "Country") {
var summaryItems = e.Grid.GetGroupSummaryItems().Select(i => e.Grid.GetGroupSummaryDisplayText(i, e.VisibleIndex));
e.Attributes["title"] = string.Join(", ", summaryItems);
}
}
}
.highlighted-item > td {
background-color: var(--bs-danger-border-subtle)
}
.highlighted-item > td:first-child {
background-color: transparent;
}

Inheritance
Object
DevExpress.Blazor.Grid.Internal.GridEventArgsBase
DevExpress.Blazor.Grid.Internal.GridCustomizeElementEventArgsBase
GridCustomizeElementEventArgs
See Also