TreeListPersistentLayout Class
Contains information about a TreeList layout.
Namespace: DevExpress.Blazor
Assembly: DevExpress.Blazor.v25.2.dll
NuGet Package: DevExpress.Blazor
Declaration
public class TreeListPersistentLayout :
GridPersistentLayoutBase,
IEquatable<TreeListPersistentLayout>Related API Members
The following members return TreeListPersistentLayout objects:
Remarks
The TreeList allows you to save and restore its layout settings that a user can change in the UI, except row expanded states. A layout object includes the following data:
| Saved Information | TreeList Parameter | TreeListPersistentLayout Property |
|---|---|---|
| The current page. | DxTreeList.PageIndex | Layout.PageIndex |
| The maximum number of rows displayed on a page. | DxTreeList.PageSize | Layout.PageSize |
| A boolean value that indicates whether the TreeList displays all rows on one page. | DxTreeList.ShowAllRows | Layout.ShowAllRows |
| Search text. | DxTreeList.SearchText | Layout.SearchText |
| Filter values. | A concatenation of all TreeList column filter criteria[1] with the AND operator. |
Layout.FilterCriteria |
| Settings for individual columns. See the table below. | Layout.Columns.Item(i) |
Important
DevExpress components can incorrectly serialize custom enumeration values in criteria operators. Refer to the following troubleshooting topic for additional information: The XXX enumeration type is not registered for the parse operation…
The TreeListPersistentLayout.Columns collection stores information about column layout settings. Each collection item (a TreeListPersistentLayoutColumn object) includes the following data:
| Saved Information | TreeList Column Parameter | TreeListPersistentLayoutColumn Property |
|---|---|---|
| Column type | A column type defined in the markup: data, band, command, or selection. | LayoutColumn.ColumnType |
| A data field name | DxTreeListColumn.FieldName | LayoutColumn.FieldName |
| Sort index | DxTreeListColumn.SortIndex | LayoutColumn.SortIndex |
| Sort direction | DxTreeListColumn.SortOrder | LayoutColumn.SortOrder |
| Position | DxTreeListColumn.VisibleIndex | LayoutColumn.VisibleIndex |
| Visibility | DxTreeListColumn.Visible | LayoutColumn.Visible |
| Width | DxTreeListColumn.Width | LayoutColumn.Width |
Keep the Layout Persistence
To save and restore the TreeList layout automatically, handle the following events:
- LayoutAutoSaving
- Fires when the TreeList layout changes.
- LayoutAutoLoading
- Fires when the DxTreeList component finishes initialization and starts to load its layout.
The following code snippet ensures layout persistence. When the component layout changes, the LayoutAutoSaving event handler saves the updated layout to the browser’s local storage. Once the page is reloaded or restored, the LayoutAutoLoading event handler loads the most recently saved layout from the local storage and applies it to the TreeList component.

@inject IJSRuntime JSRuntime
@using System.Text.Json
<DxButton Text="Reload" Click="ReloadPageButton_ClickAsync" />
<DxTreeList Data="@Data"
ShowFilterRow="true"
KeyFieldName="ID"
ParentKeyFieldName="ParentID"
HasChildrenFieldName="HasChildren"
LayoutAutoLoading="TreeList_LayoutAutoLoading"
LayoutAutoSaving="TreeList_LayoutAutoSaving">
<Columns>
<DxTreeListDataColumn Caption="Location" FieldName="Name" />
<DxTreeListDataColumn FieldName="CityType" />
<DxTreeListDataColumn FieldName="Year" DisplayFormat="d"/>
<DxTreeListDataColumn FieldName="RecordType" />
<DxTreeListDataColumn FieldName="Population" />
</Columns>
</DxTreeList>
@code {
const string LocalStorageKey = "TreeList-LayoutPersistence-Data";
async Task TreeList_LayoutAutoLoading(TreeListPersistentLayoutEventArgs e) {
e.Layout = await LoadLayoutFromLocalStorageAsync();
}
async Task TreeList_LayoutAutoSaving(TreeListPersistentLayoutEventArgs e) {
await SaveLayoutToLocalStorageAsync(e.Layout);
}
async Task<TreeListPersistentLayout> LoadLayoutFromLocalStorageAsync() {
try {
var json = await JSRuntime.InvokeAsync<string>("localStorage.getItem", LocalStorageKey);
return JsonSerializer.Deserialize<TreeListPersistentLayout>(json);
} catch {
// Mute exceptions for the server prerender stage
return null;
}
}
async Task SaveLayoutToLocalStorageAsync(TreeListPersistentLayout layout) {
try {
var json = JsonSerializer.Serialize(layout);
await JSRuntime.InvokeVoidAsync("localStorage.setItem", LocalStorageKey, json);
} catch {
// Mute exceptions for the server prerender stage
}
}
async Task ReloadPageButton_ClickAsync() {
await JSRuntime.InvokeVoidAsync("location.reload");
}
object Data { get; set; }
// ...
}
Save and Restore the Layout on Demand
To save and restore the TreeList layout on demand, call the following methods:
- SaveLayout()
- Saves information about the TreeList layout.
- LoadLayout(TreeListPersistentLayout)
- Restores the TreeList layout.
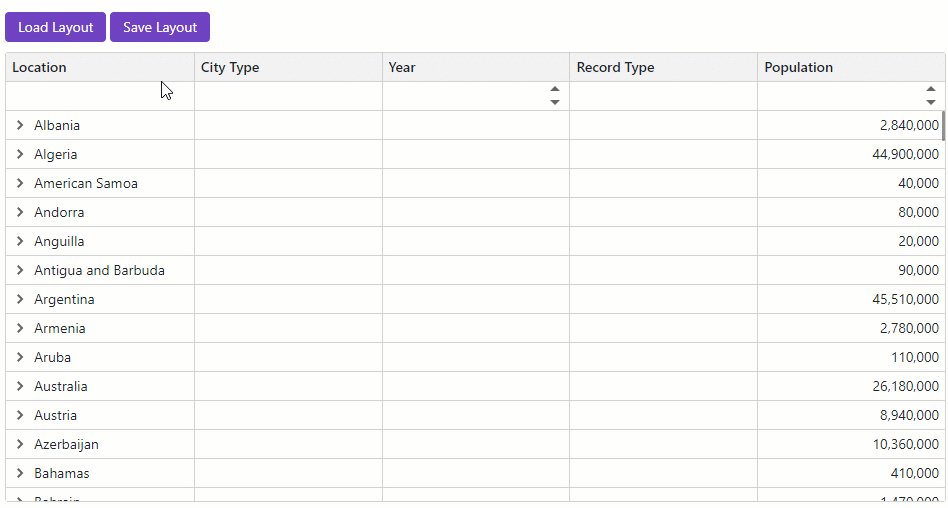
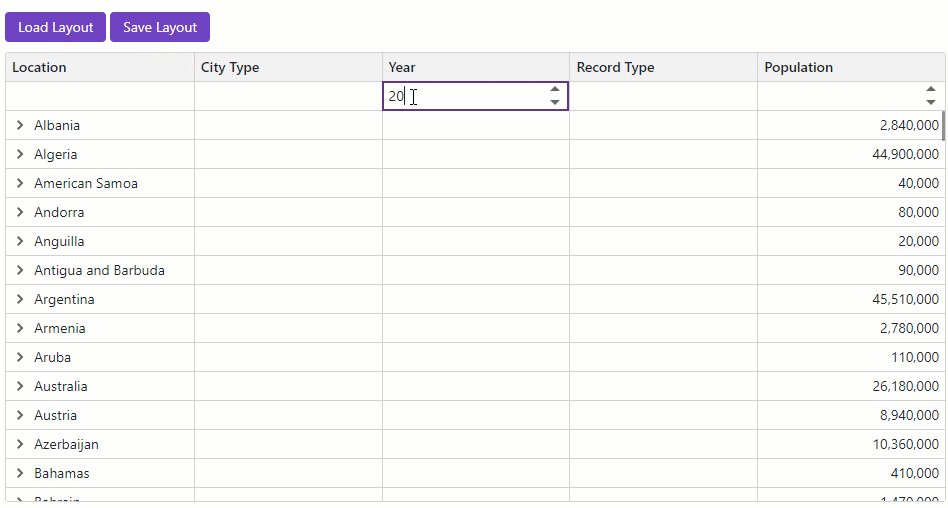
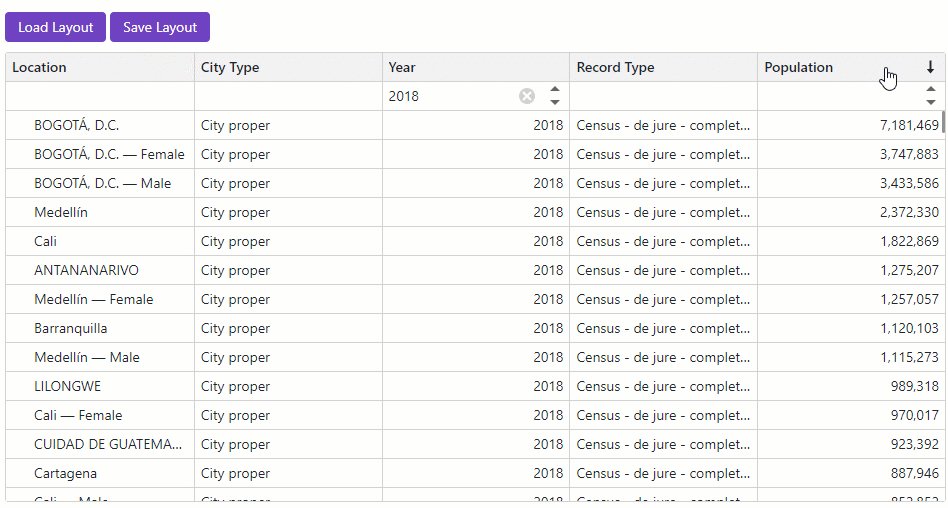
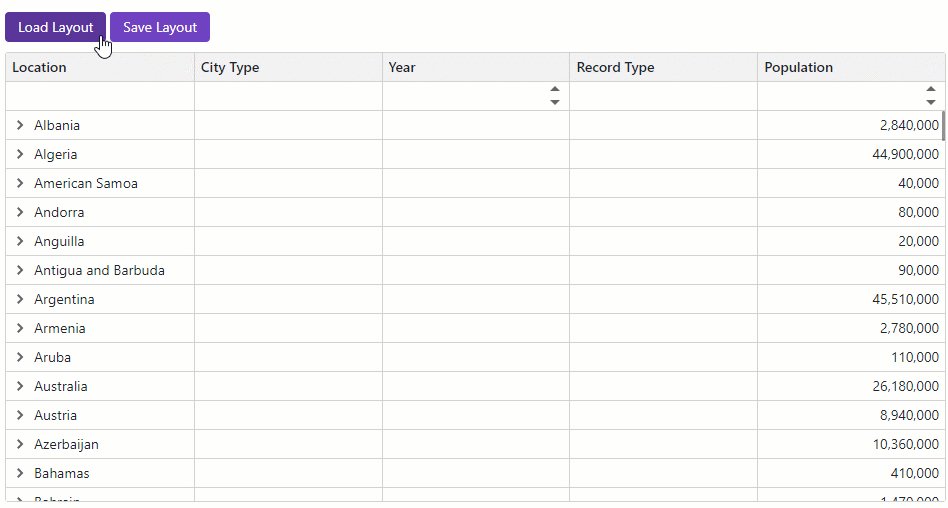
The following code snippet displays two buttons: Save Layout and Load Layout. When a user clicks the first button, the current TreeList layout is saved to the Layout parameter. Once a user clicks the second button, the component loads the most recently-saved layout from the Layout parameter and applies it to the TreeList.

<DxButton Text="Load Layout" Click="OnLoadClick" />
<DxButton Text="Save Layout" Click="OnSaveClick" />
<DxTreeList @ref="MyTreeList"
Data="@Data"
CssClass="my-treelist"
ShowFilterRow="true"
KeyFieldName="ID"
ParentKeyFieldName="ParentID"
HasChildrenFieldName="HasChildren">
<Columns>
<DxTreeListDataColumn Caption="Location" FieldName="Name" />
<DxTreeListDataColumn FieldName="CityType" />
<DxTreeListDataColumn FieldName="Year" DisplayFormat="d"/>
<DxTreeListDataColumn FieldName="RecordType" />
<DxTreeListDataColumn FieldName="Population" />
</Columns>
</DxTreeList>
@code {
ITreeList MyTreeList { get; set; }
TreeListPersistentLayout Layout { get; set; }
void OnSaveClick() {
Layout = MyTreeList.SaveLayout();
}
void OnLoadClick() {
MyTreeList.LoadLayout(Layout);
}
object Data { get; set; }
// ...
}
Prevent Saving a Setting
To exclude a setting from saving to the TreeListPersistentLayout object, clear the corresponding option before you save the layout. The following code snippet removes information about applied filters from the layout settings:
async Task TreeList_LayoutAutoSaving(TreeListPersistentLayoutEventArgs e) {
var layout = e.Layout with {
// Prevent saving a filter to the client layout
FilterCriteria = null
};
await SaveLayoutToLocalStorageAsync(layout);
}
Implements
Inheritance
-
Filter criteria can be applied to TreeList data in the following ways:
- A user changes the filter row filter.
- You call the SetFilterCriteria or SetFieldFilterCriteria method.
- A user applies a filter in a filter menu.
Use the GetFilterCriteria() method to get the filter criteria currently applied to the TreeList data.