DxTagBox<TData, TValue> Class
An editor that allows users to select multiple items (tags) from a drop-down list.
Namespace: DevExpress.Blazor
Assembly: DevExpress.Blazor.v25.2.dll
NuGet Package: DevExpress.Blazor
Declaration
public class DxTagBox<TData, TValue> :
DxDropDownListEditorBase<TData, TValue>,
ITagBoxComponent<TData, TValue>,
ITagBox<TData, TValue>,
IDropDownListEditorBase<TData, TValue>,
IListEditorBase<TData, TValue>,
IEditorBase,
IDropDownOwner,
IFocusableEditor,
ITagBoxAccessor<TData>,
IDropDownListEditorAccessor<TData>,
IListEditorAccessorBase<TData>,
ITagBoxSelectionProviderOwner<TData, TValue>,
IDropDownListEditorSelectionProviderOwner<TData, TValue>,
IListEditorSelectionProviderOwner<TData, TValue>Type Parameters
| Name | Description |
|---|---|
| TData | The data item type. |
| TValue | The value type. |
Remarks
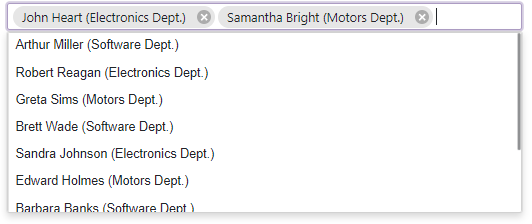
The DevExpress TagBox for Blazor (<DxTagBox>) component displays a drop-down window with a list of strings. Users can select multiple items from a list and type text in the editor to filter list items that contain the search string. Users can also use keyboard to navigate to the editor’s items and select them.

Add a TagBox to a Project
Follow the steps below to add the TagBox component to an application:
- Create a Blazor Server or Blazor WebAssembly application.
- Add the
<DxTagBox>…</DxTagBox>markup to a.razorfile. - Use the Data property to [bind the TagBox to data)(xref:405476).
- Configure the component: customize the layout and appearance of items and tags, add a clear button and placeholder, and so on (see Features and Capabilities).
API Reference
Refer to the following list for the component API reference: DxTagBox Members.
Static Render Mode Specifics
Blazor TagBox does not support static render mode. Enable interactivity to use the component in your application. Refer to the following topic for more details: Enable Interactive Render Mode.
Features and Capabilities
For in-depth information about DevExpress Blazor TagBox, review the following articles:
- Data Binding
- Data Shaping
- Multiple Columns
- Appearance Customization
- Virtual Scrolling
- Keyboard Support
- Input Validation
- HTML Attributes
- Localization
Troubleshooting
If a Blazor application throws unexpected exceptions, refer to the following help topic: Troubleshooting.