DxGridSummaryItem Class
A summary item.
Namespace: DevExpress.Blazor
Assembly: DevExpress.Blazor.v25.2.dll
NuGet Package: DevExpress.Blazor
Declaration
public class DxGridSummaryItem :
ParameterTrackerSettingsComponent,
IGridSummaryItemRemarks
The DxGrid allows you to add total and group summaries. Each summary can contain predefined and custom summary items.
Add a Predefined Summary Item
Add a
DxGridSummaryItemobject to the TotalSummary or GroupSummary collection.Specify the summary item’s SummaryType and FieldName properties.
For theCountfunction, you can use either the FieldName or FooterColumnName property to specify which column displays the summary value.
<DxGrid Data="@Data" ShowGroupPanel="true" >
<Columns>
<DxGridDataColumn FieldName="CompanyName" />
<DxGridDataColumn FieldName="City" />
<DxGridDataColumn FieldName="Country" GroupIndex="0" />
<DxGridDataColumn FieldName="UnitPrice" DisplayFormat="c"/>
<DxGridDataColumn FieldName="Quantity" />
<DxGridDataColumn FieldName="Total"
UnboundType="GridUnboundColumnType.Decimal"
UnboundExpression="[UnitPrice] * [Quantity]"
DisplayFormat="c" />
</Columns>
<GroupSummary>
<DxGridSummaryItem SummaryType="GridSummaryItemType.Count" FieldName="CompanyName" />
<DxGridSummaryItem SummaryType="GridSummaryItemType.Sum" FieldName="Total" />
</GroupSummary>
<TotalSummary>
<DxGridSummaryItem SummaryType="GridSummaryItemType.Count" FieldName="CompanyName" />
<DxGridSummaryItem SummaryType="GridSummaryItemType.Avg" FieldName="Quantity" ValueDisplayFormat="0.00" />
<DxGridSummaryItem SummaryType="GridSummaryItemType.Sum" FieldName="Total" />
</TotalSummary>
</DxGrid>

Add a Custom Summary Item
Add a
DxGridSummaryItemobject to the TotalSummary or GroupSummary collection and specify the item’s FieldName property.Set the SummaryType property to
Customto use a custom algorithm to calculate a custom summary value.Handle the CustomSummary event to implement the summary calculation algorithm.
The summary calculation consists of three stages:
Initialization
The CustomSummary event fires once at this stage. The event’s SummaryStage property value is
Start. Use this stage to initialize a summary value (for example, reset internal counters).Calculation
The
CustomSummaryevent fires for each data row in a grid or in a group. The event’s SummaryStage property value isCalculate. Use this stage to calculate a summary value.You can set the TotalValueReady property to
trueat the Initialization stage to skip the Calculation stage and calculate a custom summary at the Initialization or Finalization stage.Finalization
The CustomSummary event fires once at this stage. The event’s SummaryStage property value is
Finalize. Use this stage to assign the calculated summary value to the TotalValue property.
Call the grid’s RefreshSummary() method to update summary values.
Note
Custom summary calculation is limited when you use a Server Mode data source. The CustomSummary event fires only once, when the SummaryStage event argument is set to Finalize.
The Grid does not support custom summary calculation when you use a GridDevExtremeDataSource.
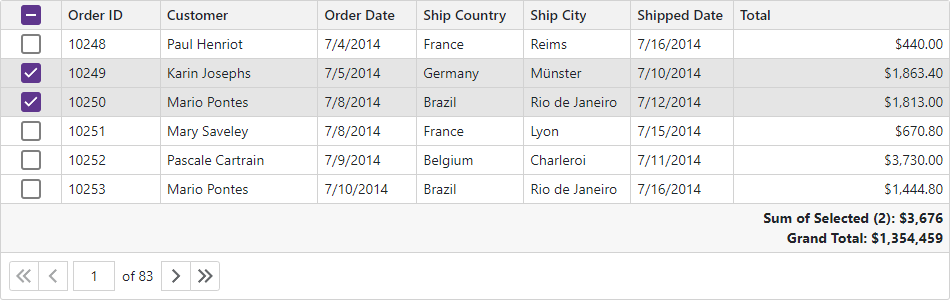
In the following example, the custom summary calculates the sum of Total values against selected Grid rows:
<DxGrid @ref="Grid"
Data="@Data"
SelectedDataItems="@SelectedDataItems"
SelectedDataItemsChanged="Grid_SelectedDataItemsChanged"
CustomSummary="Grid_CustomSummary"
CustomizeSummaryDisplayText="Grid_CustomizeSummaryDisplayText">
<Columns>
<DxGridSelectionColumn />
<DxGridDataColumn FieldName="OrderId" Caption="Order ID"/>
<DxGridDataColumn FieldName="CustomerId" Caption="Customer">
<EditSettings>
<DxComboBoxSettings Data="Customers" ValueFieldName="CustomerId" TextFieldName="ContactName"/>
</EditSettings>
</DxGridDataColumn>
<DxGridDataColumn FieldName="OrderDate" />
<DxGridDataColumn FieldName="ShipCountry" />
<DxGridDataColumn FieldName="ShipCity" />
<DxGridDataColumn FieldName="ShippedDate" />
<DxGridDataColumn FieldName="Total" DisplayFormat="c" />
</Columns>
<TotalSummary>
<DxGridSummaryItem SummaryType="GridSummaryItemType.Custom" Name="Custom" FieldName="Total" />
<DxGridSummaryItem SummaryType="GridSummaryItemType.Sum"
FieldName="Total"
DisplayText="Grand Total: {0}"
ValueDisplayFormat="c0" />
</TotalSummary>
</DxGrid>
@code {
IEnumerable<object> Data { get; set; }
IReadOnlyList<Customer> Customers { get; set; }
IReadOnlyList<object> SelectedDataItems { get; set; }
IGrid Grid { get; set; }
@* ... *@
void Grid_CustomSummary(GridCustomSummaryEventArgs e) {
switch(e.SummaryStage) {
case GridCustomSummaryStage.Start:
e.TotalValue = 0m;
break;
case GridCustomSummaryStage.Calculate:
if(e.Grid.IsDataItemSelected(e.DataItem))
e.TotalValue = (decimal)e.TotalValue + (decimal)e.GetRowValue("Total");
break;
}
}
void Grid_CustomizeSummaryDisplayText(GridCustomizeSummaryDisplayTextEventArgs e) {
if(e.Item.Name == "Custom")
e.DisplayText = string.Format("Sum of Selected ({0}): {1:c0}", SelectedDataItems.Count, e.Value);
}
void Grid_SelectedDataItemsChanged(IReadOnlyList<object> newSelection) {
SelectedDataItems = newSelection;
Grid.RefreshSummary();
}
}

Format a Summary
The summary’s default display text can contain the summary function, summary value and a name of a column whose values are summarized. What to display in the summary depends on a summary function and a column under which the summary is located.
@using Microsoft.EntityFrameworkCore
@inject IDbContextFactory<NorthwindContext> NorthwindContextFactory
@implements IDisposable
<DxGrid Data="GridDataSource"
ShowGroupPanel="true"
UnboundColumnData="Grid_CustomUnboundColumnData">
<Columns>
<DxGridDataColumn FieldName="Order.ShipCountry" Caption="Country" />
<DxGridDataColumn FieldName="Order.ShipCity" Caption="City" />
<DxGridDataColumn FieldName="ProductId" Caption="Product ID" DisplayFormat="d" />
<DxGridDataColumn FieldName="UnitPrice" />
<DxGridDataColumn FieldName="Quantity" />
<DxGridDataColumn FieldName="Discount" DisplayFormat="p0" />
<DxGridDataColumn FieldName="TotalPrice"
DisplayFormat="c0"
UnboundType="GridUnboundColumnType.Decimal" />
</Columns>
<TotalSummary>
<DxGridSummaryItem SummaryType="GridSummaryItemType.Sum" FieldName="TotalPrice" />
<DxGridSummaryItem SummaryType="GridSummaryItemType.Sum" FieldName="Quantity" FooterColumnName="TotalPrice" />
</TotalSummary>
<GroupSummary>
<DxGridSummaryItem SummaryType="GridSummaryItemType.Count" FieldName="ProductId" />
</GroupSummary>
</DxGrid>
@* ... *@
@code {
object GridDataSource { get; set; }
NorthwindContext Northwind { get; set; }
protected override void OnInitialized() {
Northwind = NorthwindContextFactory.CreateDbContext();
GridDataSource = Northwind.OrderDetails
.Include(i => i.Order)
.Include(i => i.Product)
.ToList();
}
@* ... *@
void Grid_CustomUnboundColumnData(GridUnboundColumnDataEventArgs e) {
if (e.FieldName == "TotalPrice") {
var UnitPrice = Convert.ToDecimal(e.GetRowValue("UnitPrice"));
var Quantity = Convert.ToDecimal(e.GetRowValue("Quantity"));
var Discount = Convert.ToDecimal(e.GetRowValue("Discount"));
e.Value = Quantity * UnitPrice * (1 - Discount);
}
}
public void Dispose() {
Northwind?.Dispose();
}
}

Use the following API members to modify display text strings of summary items:
- ValueDisplayFormat
- Specifies format pattern for the summary value.
- DisplayText
- Specifies display text pattern for the summary item. A display text string can include static text and placeholders for summary value and column caption.
- CustomizeSummaryDisplayText
- Handle this event to customize display text for an individual calculated summary value. The Grid event argument allows you to obtain information about the Grid’s current state and add this information to a summary item’s display text.
@using Microsoft.EntityFrameworkCore
@inject IDbContextFactory<NorthwindContext> NorthwindContextFactory
@implements IDisposable
@* ... *@
<DxGrid Data="GridDataSource"
UnboundColumnData="Grid_CustomUnboundColumnData"
CustomizeSummaryDisplayText="Grid_CustomizeSummaryDisplayText"
ShowGroupPanel="true">
<Columns>
<DxGridDataColumn FieldName="Order.ShipCountry" Caption="Country" />
<DxGridDataColumn FieldName="Order.ShipCity" Caption="City" />
<DxGridDataColumn FieldName="ProductId" Caption="Product ID"/>
<DxGridDataColumn FieldName="UnitPrice" />
<DxGridDataColumn FieldName="Quantity" />
<DxGridDataColumn FieldName="Discount" />
<DxGridDataColumn FieldName="TotalPrice"
UnboundType="GridUnboundColumnType.Decimal" />
</Columns>
<TotalSummary>
<DxGridSummaryItem SummaryType="GridSummaryItemType.Sum"
FieldName="TotalPrice"
ValueDisplayFormat="C0"/>
<DxGridSummaryItem SummaryType="GridSummaryItemType.Count"
Name="CustomTotal"
FieldName="ProductId"
FooterColumnName="TotalPrice"/>
</TotalSummary>
<GroupSummary>
<DxGridSummaryItem SummaryType="GridSummaryItemType.Count"
Name="CustomGroup"
FieldName="ProductId" />
</GroupSummary>
</DxGrid>
@* ... *@
@code {
object GridDataSource { get; set; }
NorthwindContext Northwind { get; set; }
protected override void OnInitialized() {
Northwind = NorthwindContextFactory.CreateDbContext();
GridDataSource = Northwind.OrderDetails
.Include(i => i.Order)
.Include(i => i.Product)
.ToList();
}
void Grid_CustomizeSummaryDisplayText(GridCustomizeSummaryDisplayTextEventArgs e) {
if (e.Item.Name == "CustomTotal") {
e.DisplayText = string.Format("Total Rows: {0:N0}", e.Value);
}
else if (e.Item.Name == "CustomGroup") {
e.DisplayText = string.Format("Rows in Group: {0}", e.Value);
}
}
void Grid_CustomUnboundColumnData(GridUnboundColumnDataEventArgs e) {
if (e.FieldName == "TotalPrice") {
var UnitPrice = Convert.ToDecimal(e.GetRowValue("UnitPrice"));
var Quantity = Convert.ToDecimal(e.GetRowValue("Quantity"));
var Discount = Convert.ToDecimal(e.GetRowValue("Discount"));
e.Value = Quantity * UnitPrice * (1 - Discount);
}
}
public void Dispose() {
Northwind?.Dispose();
}
}

Show/Hide a Summary
Use a summary item’s Visible property to specify item visibility in code.
The code snippet below uses the Visible property to hide default group summaries and displays these summaries in group row tooltips instead.
@implements IDisposable
@inject NwindDataService NwindDataService
<DxGrid @ref="Grid"
Data="@Data"
ShowGroupPanel="true"
CustomizeElement="Grid_CustomizeElement"
SizeMode="Params.SizeMode"
ColumnResizeMode="GridColumnResizeMode.NextColumn"
TextWrapEnabled="false"
VirtualScrollingEnabled="true">
<Columns>
<DxGridDataColumn FieldName="CompanyName" MinWidth="100" />
<DxGridDataColumn FieldName="City" Width="10%" />
<DxGridDataColumn FieldName="Region" Width="10%" />
<DxGridDataColumn FieldName="Country" Name="Country" Width="10%" GroupIndex="0" />
<DxGridDataColumn FieldName="UnitPrice" DisplayFormat="c" Width="10%" />
<DxGridDataColumn FieldName="Quantity" MinWidth="80" Width="10%" />
<DxGridDataColumn FieldName="Total"
Name="Total"
UnboundType="GridUnboundColumnType.Decimal"
UnboundExpression="[UnitPrice] * [Quantity]"
DisplayFormat="c"
MinWidth="100"
Width="15%" />
</Columns>
<GroupSummary>
<DxGridSummaryItem SummaryType="GridSummaryItemType.Count" FieldName="Country" Visible="false" />
<DxGridSummaryItem SummaryType="GridSummaryItemType.Sum" FieldName="Total" Visible="false" />
</GroupSummary>
</DxGrid>
@code {
object Data { get; set; }
IGrid Grid { get; set; }
readonly TaskCompletionSource<bool> dataLoadedTcs = new(TaskCreationOptions.RunContinuationsAsynchronously);
protected override async Task OnInitializedAsync() {
var invoices = await NwindDataService.GetInvoicesAsync();
var customers = await NwindDataService.GetCustomersAsync();
Data = invoices.OrderBy(i => i.OrderDate).Join(customers, i => i.CustomerId, c => c.CustomerId, (i, c) => {
return new {
CompanyName = c.CompanyName,
City = i.City,
Region = i.Region,
Country = i.Country,
UnitPrice = i.UnitPrice,
Quantity = i.Quantity
};
});
dataLoadedTcs.TrySetResult(true);
}
protected override async Task OnAfterRenderAsync(bool firstRender) {
if(firstRender) {
await dataLoadedTcs.Task;
Grid.ExpandGroupRow(1);
}
}
void Grid_CustomizeElement(GridCustomizeElementEventArgs e) {
if(e.ElementType == GridElementType.DataRow && (System.Decimal)e.Grid.GetRowValue(e.VisibleIndex, "Total") > 1000) {
e.CssClass = "highlighted-item";
}
if(e.ElementType == GridElementType.DataCell && e.Column.Name == "Total") {
e.CssClass = "fw-800";
}
if(e.ElementType == GridElementType.GroupRow && e.Column.Name == "Country") {
var summaryItems = e.Grid.GetGroupSummaryItems().Select(i => e.Grid.GetGroupSummaryDisplayText(i, e.VisibleIndex));
e.Attributes["title"] = string.Join(", ", summaryItems);
}
}
public void Dispose() {
dataLoadedTcs.TrySetCanceled();
}
}

For additional information about summaries in the Grid component, refer to the following topic: Summary in Blazor Grid.