DxTimeEditDropDownButton Class
A button that invokes a drop-down time picker (can be added to the DxTimeEdit<T> only).
Namespace: DevExpress.Blazor
Assembly: DevExpress.Blazor.v25.2.dll
NuGet Package: DevExpress.Blazor
Declaration
public class DxTimeEditDropDownButton :
DxEditorDropDownButtonBaseRemarks
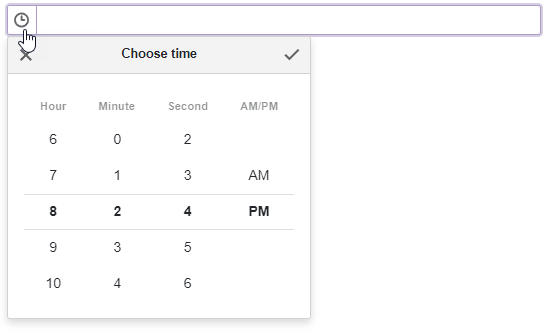
The DxTimeEdit<T> component shows the built-in drop-down button that invokes a time picker. You can set the ShowDropDownButton property to false to hide this button.
You can also add a custom drop-down button to the Time Edit:
- Add the
<Buttons></Buttons>tag to the component’s markup to define theButtonscollection. - Add a
DxTimeEditDropDownButtonobject. - Set up button properties to customize the button:
CssClassPositionEnabled- and so on
The following code snippet hides the built-in drop-down button, adds a new drop-down button, and specifies its position.
<DxTimeEdit Time="DateTime.Today.TimeOfDay" ShowDropDownButton=false>
<Buttons>
<DxTimeEditDropDownButton Position="EditorButtonPosition.Left"/>
</Buttons>
</DxTimeEdit>

Inheritance
Object
ComponentBase
DevExpress.Blazor.Internal.RenderComponentBase
DevExpress.Blazor.Internal.Editors.DxEditorButtonBase
DxEditorDropDownButtonBase
DxTimeEditDropDownButton
See Also