DxChartStackedBarSeriesBase<T, TArgument, TValue> Class
Defines a stacked bar series.
Namespace: DevExpress.Blazor
Assembly: DevExpress.Blazor.v25.2.dll
NuGet Package: DevExpress.Blazor
Declaration
public abstract class DxChartStackedBarSeriesBase<T, TArgument, TValue> :
DxChartBarSeriesBase<T, TArgument, TValue>Type Parameters
| Name | Description |
|---|---|
| T | The data type. |
| TArgument | The argument type. |
| TValue | The value type. |
Remarks
Follow the steps below to create a stacked or full-stacked bar series:
- Use the DxChart.Data property to specify an IEnumerable<T> data source.
- Add a DxChartStackedBarSeries or DxChartFullStackedBarSeries object to chart markup.
- Use series ArgumentField and ValueField properties to specify data source fields that contain arguments and values for chart points.
- Optional. Use the Stack property to create a side-by-side bar chart.
For a sample data source, refer to our GitHub repository.

@inject IPopulationStructureDataProvider DataProvider
<DxChart T="PopulationAgeStructureItem"
Data="@ChartsData"
Width="100%">
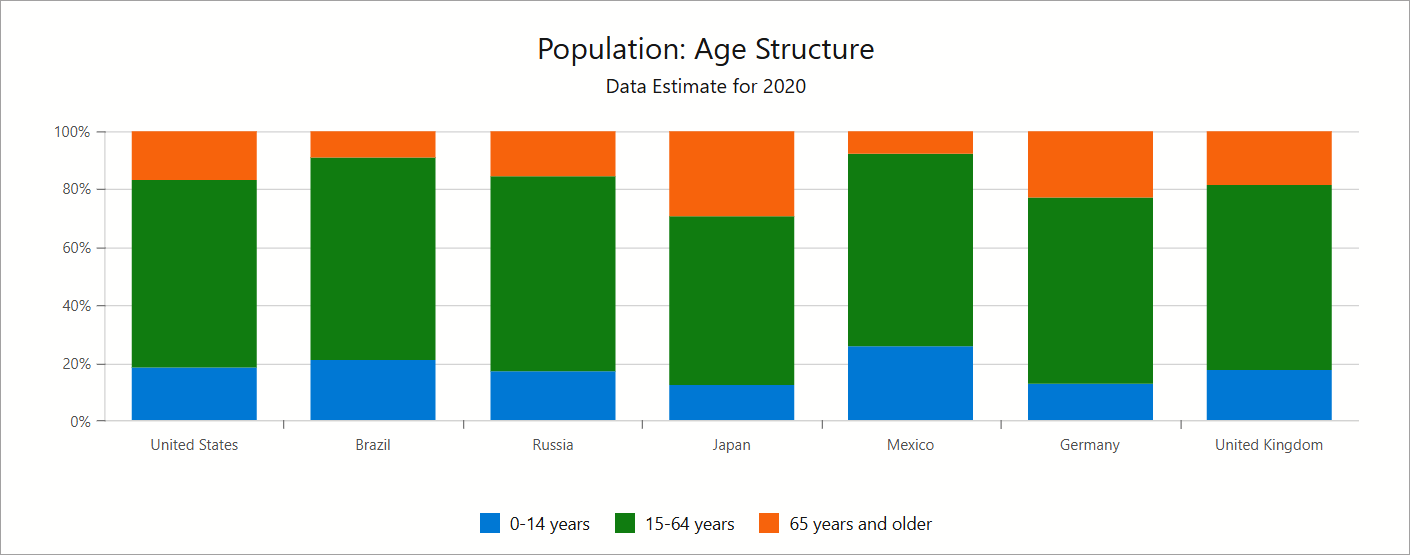
<DxChartTitle Text="Population: Age Structure">
<DxChartSubTitle Text="Data Estimate for 2020" />
</DxChartTitle>
<DxChartFullStackedBarSeries Name="0-14 years"
T="PopulationAgeStructureItem"
TArgument="string"
TValue="int"
ArgumentField="pasi => pasi.Country"
ValueField="pasi => pasi.Population"
SummaryMethod="Enumerable.Sum"
Filter='pasi => pasi.AgeGroup == "0-14 years"' />
<DxChartFullStackedBarSeries Name="15-64 years"
T="PopulationAgeStructureItem"
TArgument="string"
TValue="int"
ArgumentField="pasi => pasi.Country"
ValueField="pasi => pasi.Population"
SummaryMethod="Enumerable.Sum"
Filter='pasi => pasi.AgeGroup == "15-64 years"' />
<DxChartFullStackedBarSeries Name="65 years and older"
T="PopulationAgeStructureItem"
TArgument="string"
TValue="int"
ArgumentField="pasi => pasi.Country"
ValueField="pasi => pasi.Population"
SummaryMethod="Enumerable.Sum"
Filter='pasi => pasi.AgeGroup == "65 years and older"' />
<DxChartLegend Position="RelativePosition.Outside"
HorizontalAlignment="HorizontalAlignment.Center"
VerticalAlignment="VerticalEdge.Bottom" />
@* ... *@
</DxChart>
@* ... *@
@code {
IEnumerable<PopulationAgeStructureItem> ChartsData;
protected override async Task OnInitializedAsync() {
ChartsData = await DataProvider.QueryData();
}
}
Inheritance
Object
ComponentBase
DxSettingsComponent<DevExpress.Blazor.Internal.IXYChartSeriesModel>
DxComplexSettingsComponent<DxChartSeries, DevExpress.Blazor.Internal.IXYChartSeriesModel>
DxChartSeries
DxChartXYSeries<T, TArgument, TValue, TValue>
DxChartBarSeriesBase<T, TArgument, TValue>
DxChartStackedBarSeriesBase<T, TArgument, TValue>
See Also