DxGaugeAnimationSettings Class
Contains animation settings.
Namespace: DevExpress.Blazor
Assembly: DevExpress.Blazor.v25.2.dll
NuGet Package: DevExpress.Blazor
Declaration
public class DxGaugeAnimationSettings :
DxSettingsComponent<GaugeAnimationSettingsModel>Remarks
Use DxGaugeAnimationSettings objects to customize animation settings for the following components:
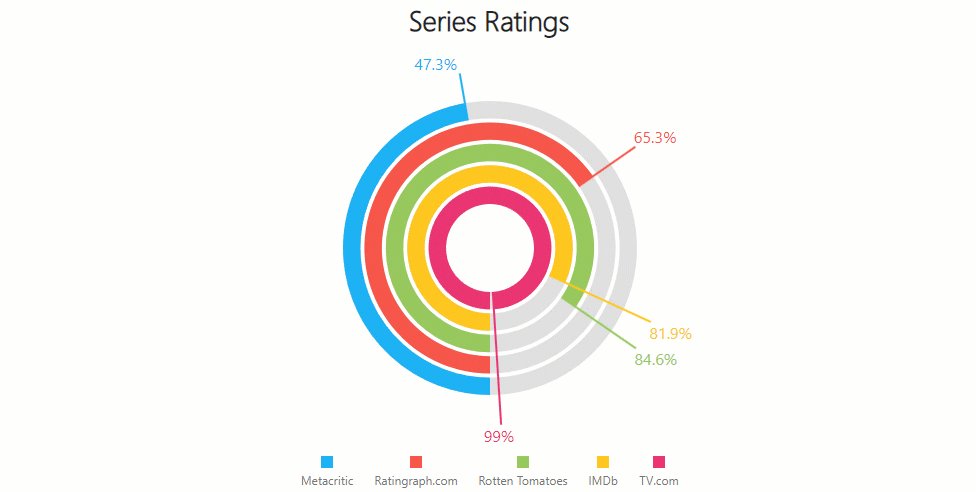
- DxBarGauge
- A component that visualizes data as circular bars where each bar indicates a single value.
Add a DxGaugeAnimationSettings object to target component markup to configure component animation settings. To disable current animation, set the Enabled property to false.
The DxGaugeAnimationSettings component allows you to specify the following properties at the component level:
Example
The following code snippet configures animation settings for the DxBarGauge component:

<DxBarGauge Width="100%"
Height="500px"
StartValue="0"
EndValue="100"
Values="@Values">
<DxGaugeAnimationSettings Duration="3000"
Easing="AnimationEaseMode.Linear" />
@* ... *@
</DxBarGauge>
@code {
double[] Values = new double[] { 47.27, 65.32, 84.59, 81.86, 99 };
// ...
}
Inheritance
Object
ComponentBase
DxSettingsComponent<DevExpress.Blazor.ClientComponents.Internal.GaugeAnimationSettingsModel>
DxGaugeAnimationSettings
See Also