DxRangeSelectorSliderMarker Class
Contains settings for slider markers.
Namespace: DevExpress.Blazor
Assembly: DevExpress.Blazor.v25.2.dll
NuGet Package: DevExpress.Blazor
Declaration
public class DxRangeSelectorSliderMarker :
DxComplexSettingsComponent<DxRangeSelectorSliderMarker, RangeSelectorSliderMarkerModel>,
IModelProvider<FontSettingsModel>,
IModelProvider<TextFormatSettingsModel>Remarks
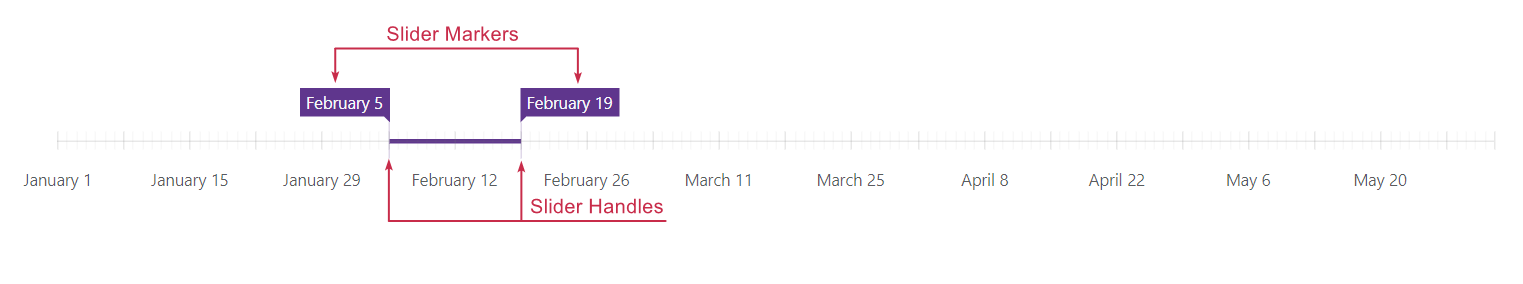
DxRangeSelector displays sliders that allow a user to select a range. Sliders consist of handles and markers.

Add a DxRangeSelectorSliderMarker object to the DxRangeSelector component markup to configure settings of slider markers.
- DxRangeSelector
DxRangeSelectorSliderMarker
Component-Level Settings
The DxRangeSelectorSliderMarker component allows you to use the following properties at the component level:
- Visible
- Specifies whether slider markers are visible. Set this property to
falseto hide markers. - PaddingLeftRight | PaddingTopBottom
- Configure paddings between marker edges and its content.
- PlaceholderHeight
- Reserves an area for a slider marker.
- Color
- Specifies the color of slider markers.
- InvalidRangeColor
- Specifies the color of slider markers that indicate an invalid range.
Nested Objects
In addition to component-level settings, you can also add the following objects to the DxRangeSelectorSliderMarker component markup:
- DxFontSettings
- Contains the element’s font settings.
- DxTextFormatSettings
- Contains the element’s format settings.
Example
The following code snippet customizes slider markers in the <DxRangeSelector> component:

<DxRangeSelector Width="1000px"
Height="400px"
SelectedRangeStartValue="@(new DateTime(2024, 2, 1))"
SelectedRangeEndValue="@(new DateTime(2024, 2, 14))">
<DxRangeSelectorSliderMarker PaddingLeftRight="5"
PaddingTopBottom="10"
Color="#28a745">
<DxFontSettings Weight="600" />
<DxTextFormatSettings Type="TextFormat.ShortDate" />
</DxRangeSelectorSliderMarker>
<DxRangeSelectorScale StartValue="@(new DateTime(2024, 1, 1))"
EndValue="@(new DateTime(2024, 6, 1))"
MinorTickInterval="ChartAxisInterval.Day"
TickInterval="ChartAxisInterval.Week"
MaxRange="ChartAxisInterval.Month"
MinRange="ChartAxisInterval.Week"
ValueType="ChartAxisDataType.DateTime">
<DxRangeSelectorScaleMarker Visible="false" />
</DxRangeSelectorScale>
</DxRangeSelector>