GridCustomSummaryEventArgs Class
Contains data for the CustomSummary event.
Namespace: DevExpress.Blazor
Assembly: DevExpress.Blazor.v25.2.dll
NuGet Package: DevExpress.Blazor
Declaration
public class GridCustomSummaryEventArgsRemarks
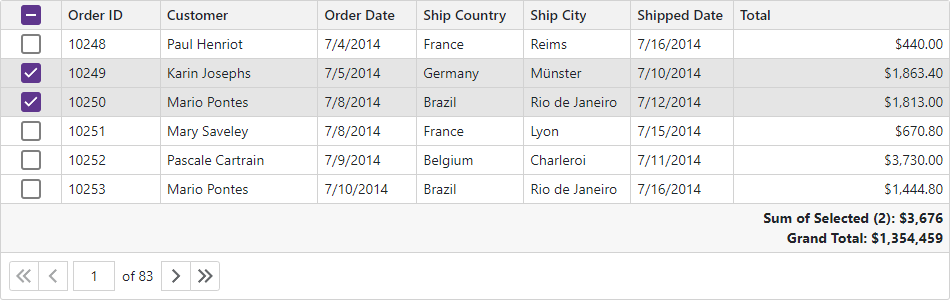
Use GridCustomSummaryEventArgs (TotalValue, FieldValue, and so on) to evaluate the summary value and access other grid data.
<DxGrid @ref="Grid"
Data="@Data"
SelectedDataItems="@SelectedDataItems"
SelectedDataItemsChanged="Grid_SelectedDataItemsChanged"
CustomSummary="Grid_CustomSummary"
CustomizeSummaryDisplayText="Grid_CustomizeSummaryDisplayText">
<Columns>
<DxGridSelectionColumn />
<DxGridDataColumn FieldName="OrderId" Caption="Order ID"/>
<DxGridDataColumn FieldName="CustomerId" Caption="Customer">
<EditSettings>
<DxComboBoxSettings Data="Customers" ValueFieldName="CustomerId" TextFieldName="ContactName"/>
</EditSettings>
</DxGridDataColumn>
<DxGridDataColumn FieldName="OrderDate" />
<DxGridDataColumn FieldName="ShipCountry" />
<DxGridDataColumn FieldName="ShipCity" />
<DxGridDataColumn FieldName="ShippedDate" />
<DxGridDataColumn FieldName="Total" DisplayFormat="c" />
</Columns>
<TotalSummary>
<DxGridSummaryItem SummaryType="GridSummaryItemType.Custom" Name="Custom" FieldName="Total" />
<DxGridSummaryItem SummaryType="GridSummaryItemType.Sum"
FieldName="Total"
DisplayText="Grand Total: {0}"
ValueDisplayFormat="c0" />
</TotalSummary>
</DxGrid>
@code {
IEnumerable<object> Data { get; set; }
IReadOnlyList<Customer> Customers { get; set; }
IReadOnlyList<object> SelectedDataItems { get; set; }
IGrid Grid { get; set; }
@* ... *@
void Grid_CustomSummary(GridCustomSummaryEventArgs e) {
switch(e.SummaryStage) {
case GridCustomSummaryStage.Start:
e.TotalValue = 0m;
break;
case GridCustomSummaryStage.Calculate:
if(e.Grid.IsDataItemSelected(e.DataItem))
e.TotalValue = (decimal)e.TotalValue + (decimal)e.GetRowValue("Total");
break;
}
}
void Grid_CustomizeSummaryDisplayText(GridCustomizeSummaryDisplayTextEventArgs e) {
if(e.Item.Name == "Custom")
e.DisplayText = string.Format("Sum of Selected ({0}): {1:c0}", SelectedDataItems.Count, e.Value);
}
void Grid_SelectedDataItemsChanged(IReadOnlyList<object> newSelection) {
SelectedDataItems = newSelection;
Grid.RefreshSummary();
}
}

Inheritance
Object
GridCustomSummaryEventArgs
See Also