DxSchedulerRepeatFormLayoutItem Class
The layout item that displays the Repeat field in the appointment edit form.
Namespace: DevExpress.Blazor
Assembly: DevExpress.Blazor.v25.2.dll
NuGet Package: DevExpress.Blazor
Declaration
public class DxSchedulerRepeatFormLayoutItem :
SchedulerFormLayoutItemBaseRemarks
You can use the following properties to create a custom edit form for appointments:
- AppointmentCompactFormLayout - the layout of the compact form that appears when a user creates or edits an appointment.
- AppointmentFormLayout - the layout of the extended form that opens when a user clicks the expand button in the compact form.
Construct the form based on layout items in the same way as when you use the DxFormLayout component. The Scheduler ships with a set of predefined layout items that correspond to items of the default edit form.
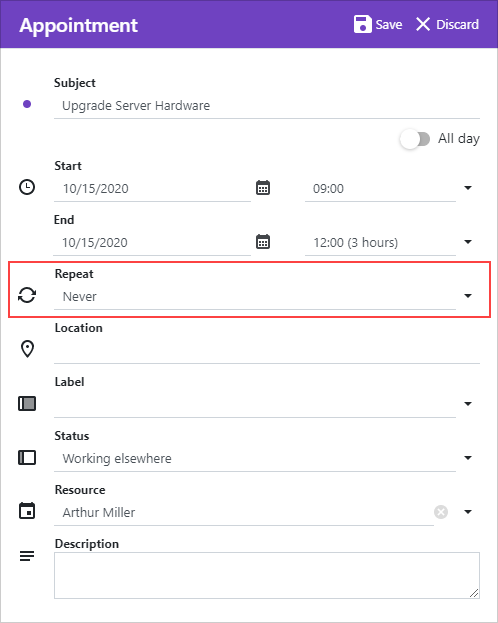
Use the DxSchedulerRepeatFormLayoutItem to display the Repeat field.

<DxScheduler StartDate="@DateTime.Today"
DataStorage="@DataStorage"
ActiveViewType="SchedulerViewType.WorkWeek">
<Views>
<DxSchedulerWorkWeekView VisibleTime="@(new DxSchedulerTimeSpanRange(TimeSpan.FromHours(8),
TimeSpan.FromHours(19)))">
@*...*@
</DxSchedulerWorkWeekView>
</Views>
<AppointmentFormLayout >
@*...*@
<DxSchedulerRepeatFormLayoutItem></DxSchedulerRepeatFormLayoutItem>
@*...*@
</AppointmentFormLayout>
</DxScheduler>
For additional information, refer to the following help topic: Custom Appointment Form.
Specify Available Recurrence Modes
You can customize the list of items available in the Appointment form’s Repeat section. To do this, handle the AppointmentFormShowing event and use the RepeatItems property to define the item list.
The following code snippet adds 3 items to the Repeat section: Yearly, Weekly, Never.
<DxScheduler DataStorage="@DataStorage"
AppointmentFormMode="SchedulerAppointmentFormMode.EditForm"
AppointmentFormShowing="OnAppointmentFormShowing">
<DxSchedulerWeekView ShowWorkTimeOnly="true" />
</DxScheduler>
@code {
DxSchedulerDataStorage DataStorage = new DxSchedulerDataStorage() {
AppointmentsSource = AppointmentCollection.GetAppointments(),
AppointmentMappings = new DxSchedulerAppointmentMappings() {
Start = "StartDate",
End = "EndDate",
Subject = "Caption",
LabelId = "Label",
StatusId = "Status"
}
};
void OnAppointmentFormShowing(SchedulerAppointmentFormEventArgs args) {
args.FormInfo.RepeatItems = new List<SchedulerRecurrenceType>() {
SchedulerRecurrenceType.Yearly,
SchedulerRecurrenceType.Weekly,
SchedulerRecurrenceType.Never
};
...
}
}

You can also customize the Recurrence form.