DxMemoSettings Class
Contains settings of an auto-generated memo.
Namespace: DevExpress.Blazor
Assembly: DevExpress.Blazor.v25.2.dll
NuGet Package: DevExpress.Blazor
Declaration
public class DxMemoSettings :
DxTextEditSettings,
IMemoSettings,
ITextEditSettings,
IEditSettingsRemarks
The DxMemoSettings class contains settings that Grid and TreeList use to generate memo editors.
Grid and TreeList components automatically generate editors for columns based on their data types. For the String type, they generate the text box editor. You can specify a DxMemoSettings object in a column’s EditSettings property to replace the default text box editor with a memo. These settings have no effect for the filter row where components still render text box editors.
Note that if you specify memo settings for a column containing non-string values, these settings have no effect and the component renders a read-only text box editor instead.
We recommend that you use the memo editor in the inline or pop-up edit form only. In the edited row, the memo can stretch row height and thus make the layout inconsistent.
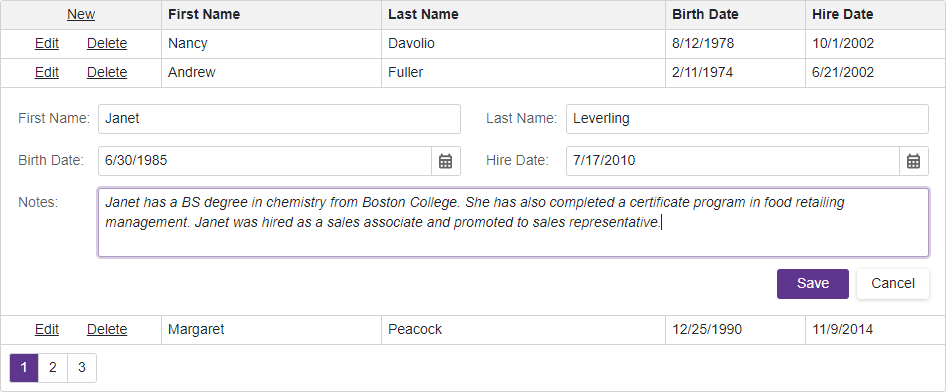
To display the auto-generated memo editor in the inline or pop-up edit form, call the GetEditor method to get the column editor in the edit form template.
@inject EmployeeService EmployeeData
<DxGrid Data="@employees" PageSize="4" KeyFieldName="ID"
EditMode="GridEditMode.EditForm">
<Columns>
<DxGridCommandColumn />
<DxGridDataColumn FieldName="FirstName" />
<DxGridDataColumn FieldName="LastName" />
<DxGridDataColumn FieldName="BirthDate" />
<DxGridDataColumn FieldName="HireDate" />
<DxGridDataColumn FieldName="Notes" Visible="false" >
<EditSettings>
<DxMemoSettings Rows="3"
TextAreaCssClass="my-memo-style"
ResizeMode="MemoResizeMode.Disabled" />
</EditSettings>
</DxGridDataColumn>
</Columns>
<EditFormTemplate Context="EditFormContext">
<DxFormLayout >
<DxFormLayoutItem Caption="First Name:" ColSpanMd="6">
@EditFormContext.GetEditor("FirstName")
</DxFormLayoutItem>
<DxFormLayoutItem Caption="Last Name:" ColSpanMd="6">
@EditFormContext.GetEditor("LastName")
</DxFormLayoutItem>
<DxFormLayoutItem Caption="Birth Date:" ColSpanMd="6">
@EditFormContext.GetEditor("BirthDate")
</DxFormLayoutItem>
<DxFormLayoutItem Caption="Hire Date:" ColSpanMd="6">
@EditFormContext.GetEditor("HireDate")
</DxFormLayoutItem>
<DxFormLayoutItem Caption="Notes:" ColSpanMd="12">
@EditFormContext.GetEditor("Notes")
</DxFormLayoutItem>
</DxFormLayout>
</EditFormTemplate>
</DxGrid>

Runtime Customization
At runtime, call the GetColumnEditSettings method to access settings of a memo in the specified column. The following code snippet dynamically disables the editor.
<DxGrid @ref="grid" Data="@employees" KeyFieldName="ID" >
<Columns>
<DxGridCommandColumn />
<DxGridDataColumn FieldName="FirstName" />
<DxGridDataColumn FieldName="LastName" />
<DxGridDataColumn FieldName="BirthDate" />
<DxGridDataColumn FieldName="HireDate" />
<DxGridDataColumn FieldName="Email" />
<DxGridDataColumn FieldName="Notes" Visible="false" >
<EditSettings>
<DxMemoSettings Rows="3" ResizeMode="MemoResizeMode.Disabled" />
</EditSettings>
</DxGridDataColumn>
</Columns>
<EditFormTemplate Context="EditFormContext">
<DxFormLayout >
<DxFormLayoutItem Caption="First Name:" ColSpanMd="6">
@EditFormContext.GetEditor("FirstName")
</DxFormLayoutItem>
<DxFormLayoutItem Caption="Last Name:" ColSpanMd="6">
@EditFormContext.GetEditor("LastName")
</DxFormLayoutItem>
<DxFormLayoutItem Caption="Birth Date:" ColSpanMd="6">
@EditFormContext.GetEditor("BirthDate")
</DxFormLayoutItem>
<DxFormLayoutItem Caption="Hire Date:" ColSpanMd="6">
@EditFormContext.GetEditor("HireDate")
</DxFormLayoutItem>
<DxFormLayoutItem Caption="E-mail:" ColSpanMd="12">
@EditFormContext.GetEditor("Email")
</DxFormLayoutItem>
<DxFormLayoutItem Caption="Notes:" ColSpanMd="12">
@EditFormContext.GetEditor("Notes")
</DxFormLayoutItem>
</DxFormLayout>
</EditFormTemplate>
</DxGrid>
<DxButton Text="Disable the Notes" Click="Button_Click" />
@code {
IGrid grid { get; set; }
Employee[]? employees;
protected override async Task OnInitializedAsync() {
employees = await EmployeeData.GetData();
}
void Button_Click() {
var settings = grid.GetColumnEditSettings<IMemoSettings>("Notes");
grid.BeginUpdate();
settings.Enabled = false;
grid.EndUpdate();
}
}