TreeListCustomizeSummaryDisplayTextEventArgs Class
Contains data for the CustomizeSummaryDisplayText event.
Namespace: DevExpress.Blazor
Assembly: DevExpress.Blazor.v25.2.dll
NuGet Package: DevExpress.Blazor
Declaration
public class TreeListCustomizeSummaryDisplayTextEventArgs :
GridCustomizeSummaryDisplayTextEventArgsBaseRemarks
Use TreeListCustomizeSummaryDisplayTextEventArgs (Value, DisplayText, and so on) to specify the summary display text and access other TreeList data.
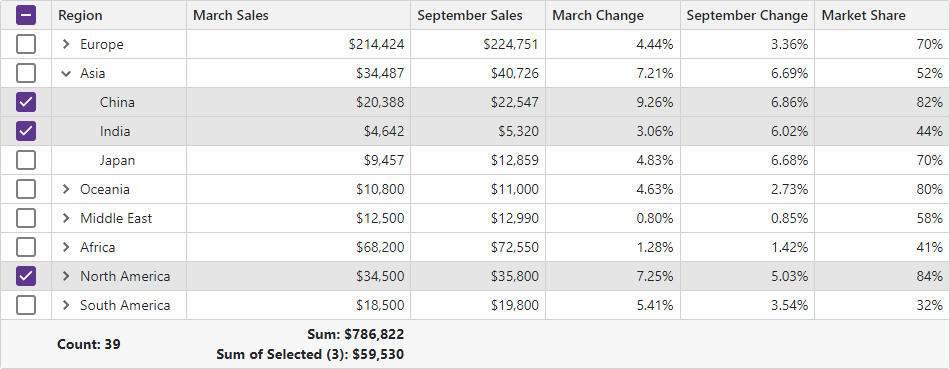
The following code sample calculates the sum of March Sales values of selected TreeList rows:
@inject ISalesByRegionDataProvider SalesByRegionDataProvider
<DxTreeList @ref="TreeList"
Data="Data"
KeyFieldName="ID"
ParentKeyFieldName="RegionID"
ShowAllRows="true"
CustomSummary="TreeList_CustomSummary"
CustomizeSummaryDisplayText="TreeList_CustomizeSummaryDisplayText"
SelectedDataItemsChanged="TreeList_SelectedDataItemsChanged">
<Columns>
<DxTreeListSelectionColumn Width="50px" />
<DxTreeListDataColumn FieldName="Region" Width="15%" />
<DxTreeListDataColumn FieldName="MarchSales" DisplayFormat="c0" Width="25%" />
<DxTreeListDataColumn FieldName="SeptemberSales" DisplayFormat="c0" Width="15%" />
<DxTreeListDataColumn FieldName="MarchChange" DisplayFormat="p2" Width="15%" />
<DxTreeListDataColumn FieldName="SeptemberChange" DisplayFormat="p2" Width="15%" />
<DxTreeListDataColumn FieldName="MarketShare" DisplayFormat="p0" Width="15%" />
</Columns>
<TotalSummary>
<DxTreeListSummaryItem SummaryType="TreeListSummaryItemType.Count" FieldName="Region" />
<DxTreeListSummaryItem SummaryType="TreeListSummaryItemType.Sum" FieldName="MarchSales" />
<DxTreeListSummaryItem SummaryType="TreeListSummaryItemType.Custom" FieldName="MarchSales" Name="Custom" />
</TotalSummary>
</DxTreeList>
@code {
ITreeList TreeList { get; set; }
object Data { get; set; }
protected override void OnInitialized() {
Data = SalesByRegionDataProvider.GenerateData();
}
void TreeList_CustomSummary(TreeListCustomSummaryEventArgs e) {
switch(e.SummaryStage) {
case TreeListCustomSummaryStage.Start:
e.TotalValue = 0m;
break;
case TreeListCustomSummaryStage.Calculate:
if(e.TreeList.IsDataItemSelected(e.DataItem))
e.TotalValue = (decimal)e.TotalValue + (decimal)e.GetRowValue("MarchSales");
break;
}
}
void TreeList_CustomizeSummaryDisplayText(TreeListCustomizeSummaryDisplayTextEventArgs e) {
if(e.Item.Name == "Custom")
e.DisplayText = string.Format("Sum of Selected ({0}): {1:c0}", e.TreeList.SelectedDataItems.Count, e.Value);
}
void TreeList_SelectedDataItemsChanged(IReadOnlyList<object> newSelection) {
TreeList.RefreshSummary();
}
}

Inheritance
Object
DevExpress.Blazor.Grid.Internal.GridEventArgsBase
DevExpress.Blazor.Grid.Internal.GridCustomizeSummaryDisplayTextEventArgsBase
TreeListCustomizeSummaryDisplayTextEventArgs
See Also