DxGrid.ColumnResizeMode Property
Specifies whether and how users can resize Grid columns.
Namespace: DevExpress.Blazor
Assembly: DevExpress.Blazor.v25.2.dll
NuGet Package: DevExpress.Blazor
Declaration
[DefaultValue(GridColumnResizeMode.Disabled)]
[Parameter]
public GridColumnResizeMode ColumnResizeMode { get; set; }Property Value
| Type | Default | Description |
|---|---|---|
| GridColumnResizeMode | Disabled | A GridColumnResizeMode enumeration value. |
Available values:
| Name | Description |
|---|---|
| Disabled | A user cannot resize columns. |
| NextColumn | When a user resizes a column, the width of the column to the right changes (considering the MinWidth value), but the Grid’s total width does not change. Users cannot change the width of the rightmost column. |
| ColumnsContainer | When a user resizes a column, all other columns retain their widths, but the width of the container that stores all Grid columns changes. |
Remarks
If the ColumnResizeMode property is set to Disabled (the default value), a user cannot change a column’s width at runtime.
To enable column resize operations, set the ColumnResizeMode property to one of the following values:
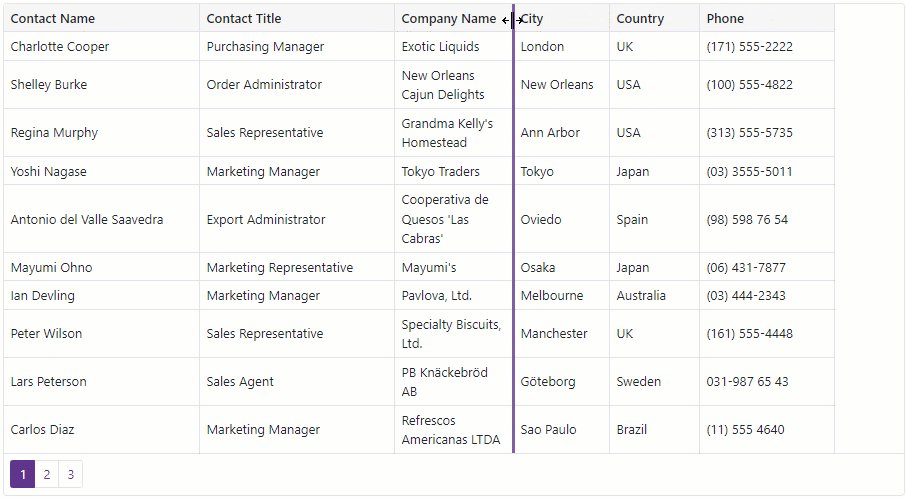
NextColumn– When a user resizes a column, the width of the column to the right changes (considering the MinWidth value), but the Grid’s total width does not change. Users cannot change the width of the rightmost column.
ColumnsContainer– When a user resizes a column, all other columns retain their widths, but the width of the container that stores all Grid columns changes.The Grid fixes column widths specified in percentages. Fixed values are calculated in pixels. If the sum of all column widths (considering the
MinWidthvalue) is greater than the container’s total width, Grid displays the horizontal scrollbar. Otherwise, an empty space remains to the right.
If allowed, the following column resize operations are available to users:
- Drag a column header’s right border.
- Double-click a column’s right border to apply optimal width based on the column’s content.
Note that a column before a fixed column is not resizable.
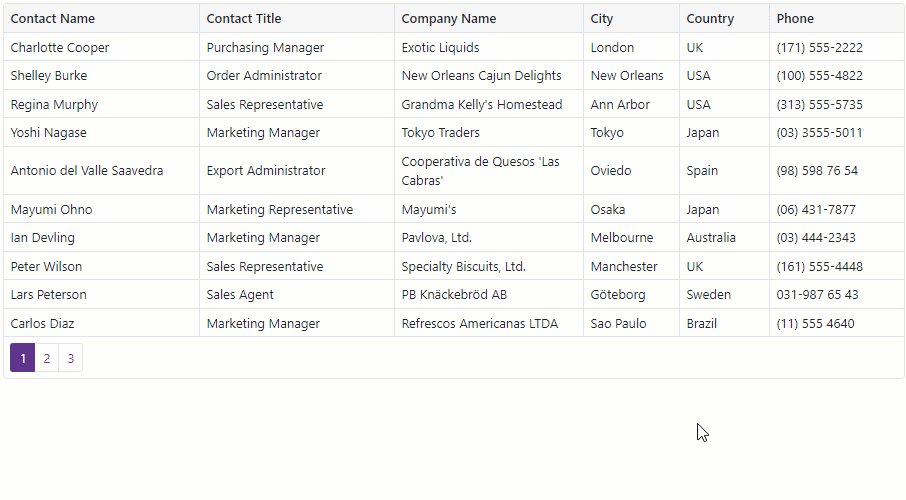
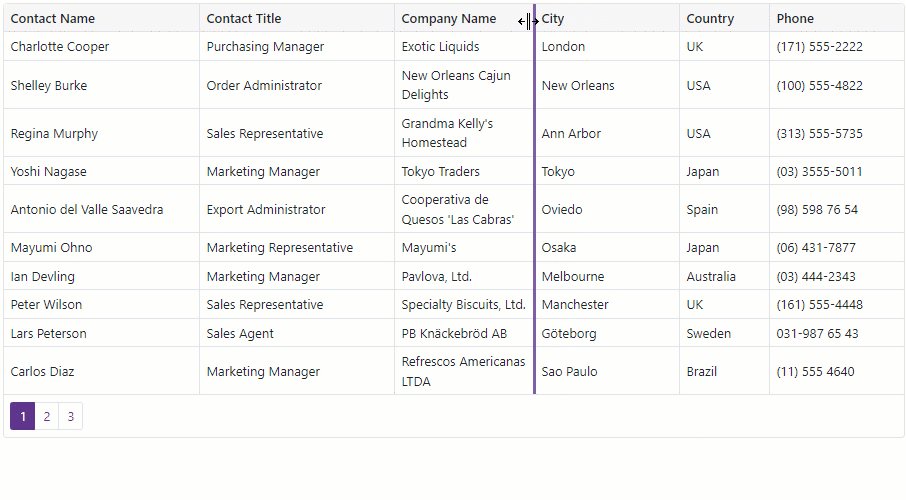
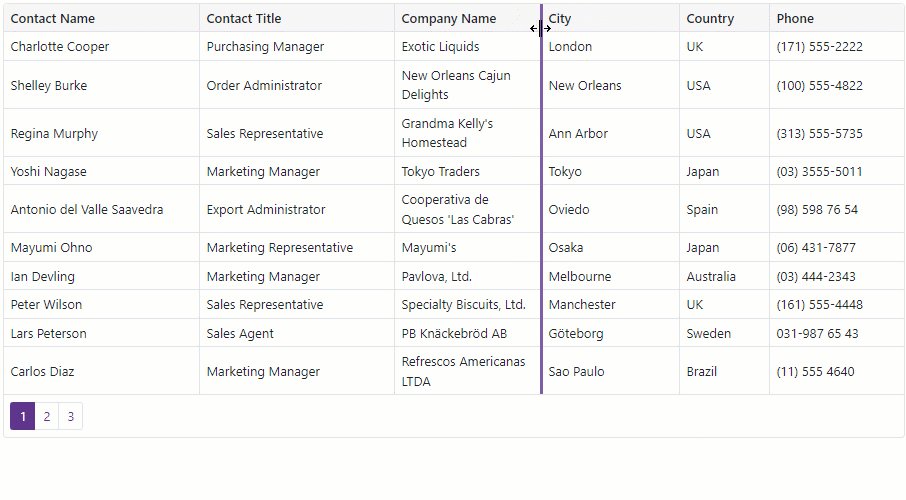
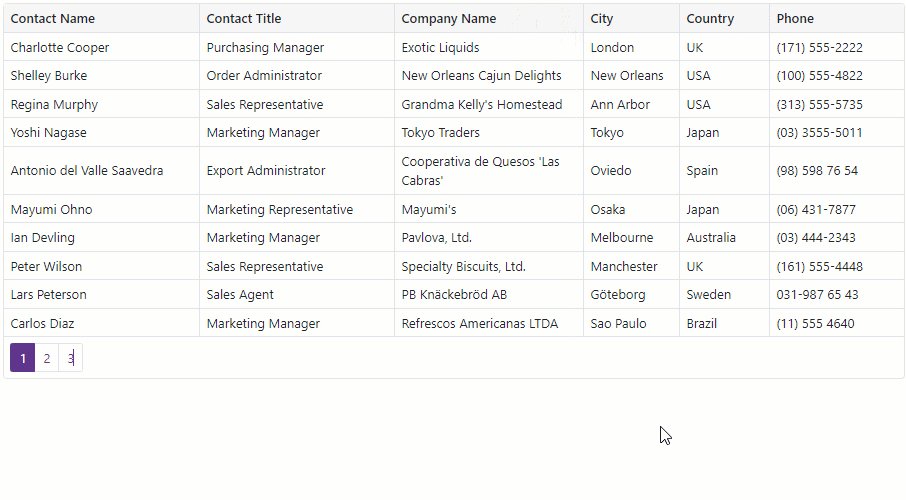
The following code snippet activates NextColumn resize mode:
@inject NwindDataService NwindDataService
<DxGrid Data="@Data"
ColumnResizeMode="GridColumnResizeMode.NextColumn">
<Columns>
<DxGridDataColumn FieldName="ContactName" MinWidth="100" />
<DxGridDataColumn FieldName="ContactTitle" MinWidth="100" />
<DxGridDataColumn FieldName="CompanyName" MinWidth="100" />
<DxGridDataColumn FieldName="City" Width="10%" MinWidth="80" />
<DxGridDataColumn FieldName="Country" Width="10%" MinWidth="80" />
<DxGridDataColumn FieldName="Phone" Width="15%" MinWidth="80" />
</Columns>
</DxGrid>
@code {
IEnumerable<Supplier> Data { get; set; }
protected override async Task OnInitializedAsync() {
Data = await NwindDataService.GetSuppliersAsync();
}
}