DxMessageBox Class
A message box intended for use as an alert or confirmation dialog.
Namespace: DevExpress.Blazor
Assembly: DevExpress.Blazor.v25.2.dll
NuGet Package: DevExpress.Blazor
Declaration
public class DxMessageBox :
DxComponentBaseRemarks
The DevExpress Message Box component for Blazor (<DxMessageBox>) allows you to show an alert or confirmation dialog. You can place the component in markup and show it on demand, or use the dialog service (IDialogService) to create message boxes at runtime.

Add a Message Box to a Project Declaratively
Follow the steps below to add the DxMessageBox component to an application:
- Create a Blazor Server or Blazor WebAssembly application.
- Add the following markup to a
.razorfile:<DxMessageBox>...</DxMessageBox>. - Define the message box’s type and content.
- Write code that manages the component’s visibility.
- Configure other options (see the sections below).
<DxMessageBox @bind-Visible="MessageBoxVisible"
Type="MessageBoxType.Confirmation"
Title="Cannot open file"
Text="The file may have been moved, renamed, or deleted."
OkButtonText="Show details..."
CancelButtonText="OK"
RenderStyle="MessageBoxRenderStyle.Warning">
</DxMessageBox>
<DxButton Text="Show Message Box" Click="@(() => MessageBoxVisible = true)" />
@code {
bool MessageBoxVisible { get; set; } = false;
}
Add a Message Box to a Project at Runtime
Use the IDialogService interface to create and show message boxes in code. Follow the steps below to add a message box to an application at runtime:
- Create a Blazor Server or Blazor WebAssembly application.
Declare a DxDialogProvider object on the page where message boxes will be displayed.
Tip
You can also add the provider to the MainLayout.razor file to make a single container available across all pages.
Optional. Use provider properties to define common settings for message boxes.
- Inject the dialog service with the [Inject] attribute.
- Call the AlertAsync(MessageBoxOptions) or ConfirmAsync(MessageBoxOptions) method to create and show an alert or confirmation dialog. These methods accept a MessageBoxOptions object as a parameter. Use this object to set up message box settings.
<DxDialogProvider RenderStyle="MessageBoxRenderStyle.Danger" />
<DxButton Text="Show a message box window"
Click="@OpenConfirmDialogAsync" />
@code {
[Inject] IDialogService DialogService { get; set; }
private async Task OpenConfirmDialogAsync() {
await DialogService.ConfirmAsync(new MessageBoxOptions() {
Title = "Cannot open file",
Text = "The file may have been moved, renamed, or deleted.",
OkButtonText="Show details...",
CancelButtonText="OK",
RenderStyle=MessageBoxRenderStyle.Warning
});
}
}
API Reference
Refer to the following list for the component API reference: DxMessageBox Members.
Static Render Mode Specifics
Blazor Message Box does not support static render mode. Enable interactivity to use the component in your application. Refer to the following topic for more details: Enable Interactive Render Mode.
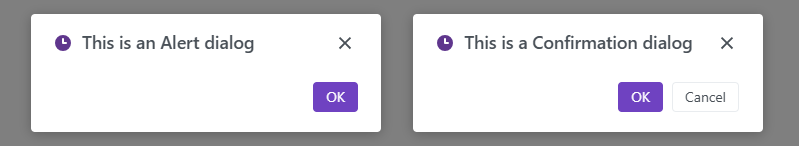
Alert and Confirmation Dialog Types
Use the Type property to specify the message box type:
Alert– the message box intended for use as an alert dialog that displays the OK button.Confirmation– the message box intended for use as a confirmation dialog that displays OK and Cancel buttons.
<DxMessageBox @bind-Visible="MessageBox1Visible"
Title="This is an Alert dialog" />
<DxMessageBox @bind-Visible="MessageBox2Visible"
Title="This is a Confirmation dialog"
Type="MessageBoxType.Confirmation" />

Message Box Content
A message box can display the following elements:
- Title
- Use the Title property to specify the message box title.
- Icon
- A message box displays a predefined icon. Icon appearance depends on RenderStyle. Set the ShowIcon property to
falseto hide the icon. - Text
- Use the Text property to specify the message box text.
- Close button
- The close button allows users to close the message box. Set the ShowCloseButton property to
falseto hide the button. - Ok and Cancel buttons
- A message box always displays the OK button. The Cancel button is visible when the Type property is set to
Confirmation. Button appearance depends on RenderStyle. Use the OkButtonText and CancelButtonText properties to specify custom text for buttons. Handle the Closed event to process button clicks.

<DxMessageBox @bind-Visible="MessageBoxVisible"
Title="Cannot open file"
Text="The file may have been moved, renamed, or deleted."
OkButtonText="Show details..."
CancelButtonText="OK"
RenderStyle="@MessageBoxRenderStyle.Warning"
Type="@MessageBoxType.Confirmation" />
Show and Close a Message Box
Implement two-way binding for the Visible property to show or hide the message box in code. The component updates the property value when a user closes the message box.
<DxButton Text="Show Alert" Click="@(() => MessageBoxVisible = true)" />
<DxMessageBox @bind-Visible="MessageBoxVisible" Text="Unable to process the request." />
@code {
bool MessageBoxVisible { get; set; } = false;
}
Respond to Show and Close Actions
Handle the following events to process show and close actions:
User Capabilities
Users can close a message box in the following ways:
- Click OK or Cancel button.
- Click the Close button in the header. You can set the ShowCloseButton property to
falseto hide the button. - Press Escape. You can set the CloseOnEscape property to
falseto disable this capability. - Click outside the message box’s boundaries. Set the CloseOnOutsideClick property to
trueto enable this capability.
Process Ok and Cancel Button Clicks
When a user clicks the OK or Cancel button, the message box closes and the Closed event fires. Use the event parameter to determine the pressed button.
- If the parameter returns
true– a user clicked the OK button. - If the parameter returns
false– a user clicked the Cancel button or Close button, pressed Escape, or clicked outside the box boundaries.
<DxButton Text="Show Alert" Click="@(() => MessageBoxVisible = true)" />
<DxMessageBox @bind-Visible="MessageBoxVisible" Type="MessageBoxType.Confirmation" Closed="@Closed" ... />
@code {
bool MessageBoxVisible { get; set; } = false;
void Closed(bool Confirmed) {
if (Confirmed) {
// your code
}
}
}
Message Box Size
Use the SizeMode property to apply different size modes to the DxMessageBox component.
<DxMessageBox @bind-Visible="MessageBoxVisible"
SizeMode="SizeMode.Small"
Title="Error"
Text="Unable to process the request. Please try again later or contact support." />
The Height and Width properties allows you to specify the exact size of the message box.
<DxMessageBox @bind-Visible="MessageBoxVisible"
Width="600px"
Height="200px"
Title="Error"
Text="Unable to process the request. Please try again later or contact support." />
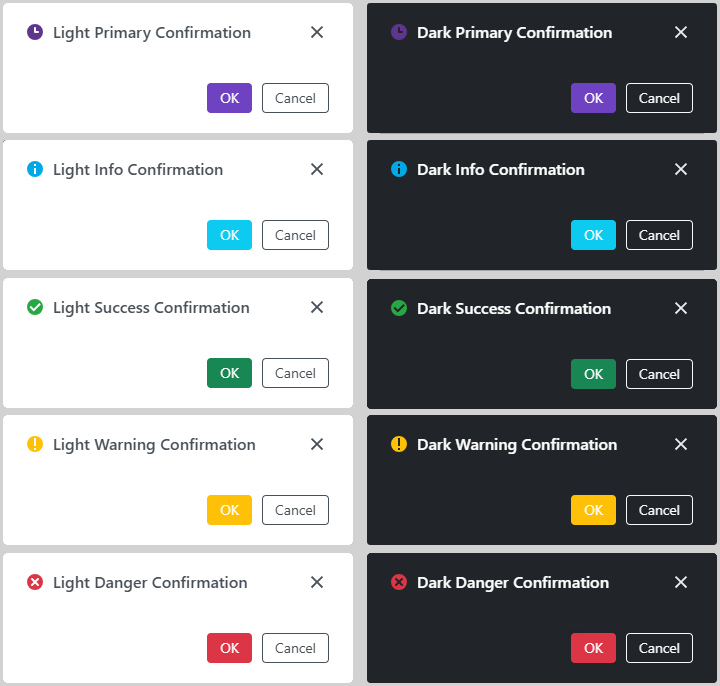
Message Box Appearance
The DxMessageBox component implements a variety of predefined looks. Use the ThemeMode property to choose from Light or Dark theme, and the RenderStyle property to specify a render style.

You can use the CssClass property to customize the component’s appearance in more detail.
Keyboard Navigation
When a Message Box is open, focus moves to its first button. If OkButtonText and CancelButtonText are not specified, focus moves to the Close button in the Message Box header. A user can navigate through the component’s buttons using keyboard shortcuts. Keyboard navigation is implemented on the client and server.
| Shortcut Keys | Description |
|---|---|
| Tab | Moves focus forward through Message Box buttons. After the last button, moves focus to the first Message Box button. |
| Shift + Tab | Moves focus backward through Message Box buttons. After the first button, moves focus to the last Message Box button. |
| Esc | If CloseOnEscape is enabled, closes the Message Box. |
Note
Keyboard support allows users to interact with application content in cases they cannot use a mouse or they rely on assistive technologies (like screen readers or switch devices). Refer to the Accessibility help topic for information on other accessibility areas that we address.
Troubleshooting
If a Blazor application throws unexpected exceptions, refer to the following help topic: Troubleshooting.