GridAllowedDropTarget Enum
Lists values that specify allowed drag-and-drop targets.
Namespace: DevExpress.Blazor
Assembly: DevExpress.Blazor.v25.2.dll
NuGet Package: DevExpress.Blazor
Declaration
public enum GridAllowedDropTargetMembers
| Name | Description |
|---|---|
None
|
Users cannot reorder rows or drop them onto this Grid from another component. |
Internal
|
Users can reorder rows within this Grid. |
External
|
Users can drop rows onto other components. |
All
|
Users can reorder rows within this Grid and drop them onto other components. |
Remarks
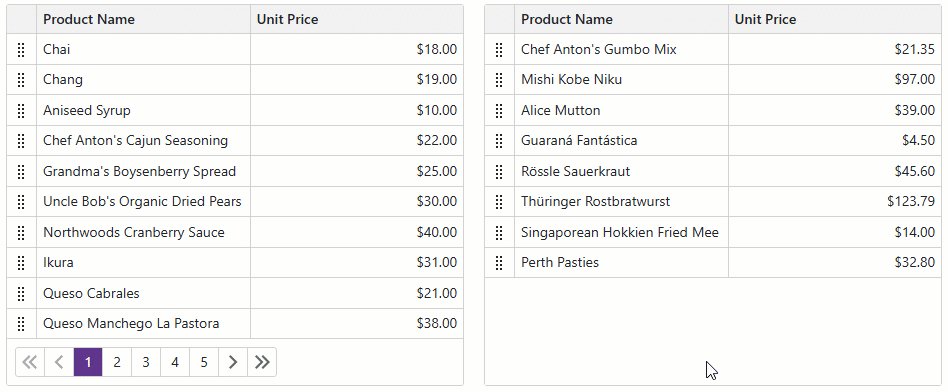
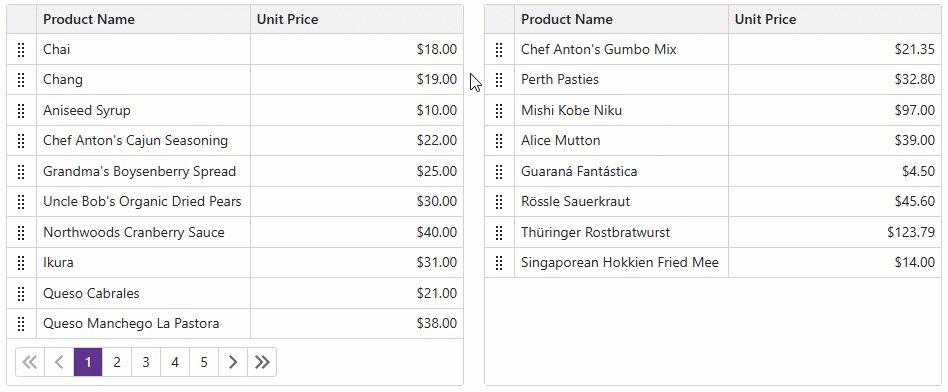
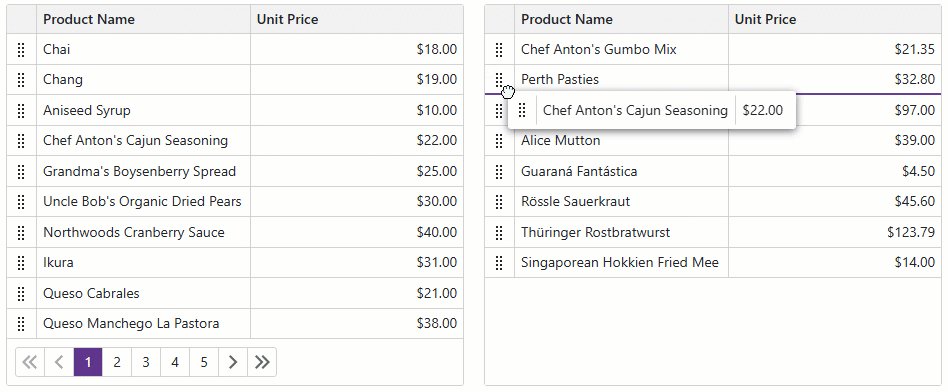
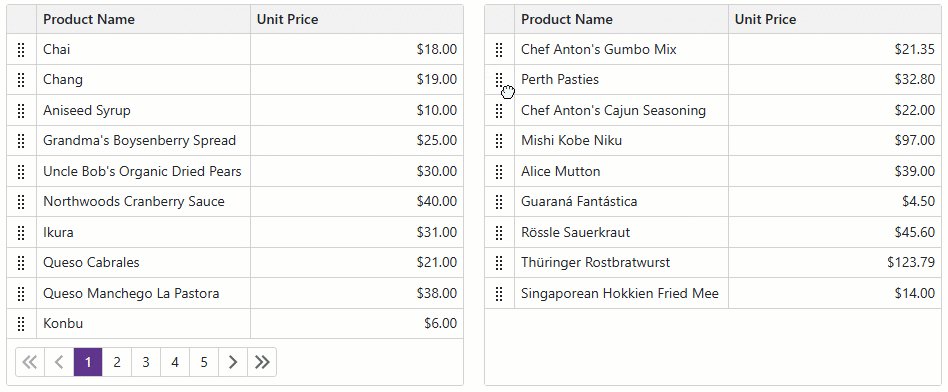
In the following example, the first Grid allows users to drag rows to external targets. The second Grid accepts rows from the first Grid and allows row reordering:

<DxGrid @ref="@InStockGrid"
Data="InStockProducts"
AllowDragRows="true"
AllowedDropTarget="GridAllowedDropTarget.External">
<Columns>
<DxGridDataColumn FieldName="ProductName" MinWidth="50" />
<DxGridDataColumn FieldName="UnitPrice" DisplayFormat="c2" />
</Columns>
</DxGrid>
<DxGrid Data="DiscontinuedProducts"
AllowDragRows="true"
AllowedDropTarget="GridAllowedDropTarget.All"
ItemsDropped="Grid_ItemsDropped">
<Columns>
<DxGridDataColumn FieldName="ProductName" MinWidth="50" />
<DxGridDataColumn FieldName="UnitPrice" DisplayFormat="c2" />
</Columns>
</DxGrid>
@code {
IGrid InStockGrid { get; set; }
ObservableCollection<Product> InStockProducts { get; set; }
ObservableCollection<Product> DiscontinuedProducts { get; set; }
protected override async Task OnInitializedAsync() {
var products = await NwindDataService.GetProductsAsync();
InStockProducts = new ObservableCollection<Product>(products.Where(p => p.InStock));
DiscontinuedProducts = new ObservableCollection<Product>(products.Where(p => p.Discontinued));
}
void Grid_ItemsDropped(GridItemsDroppedEventArgs evt) {
var sourceProducts = GetProductCollection(evt.SourceComponent);
RemoveDroppedItems(sourceProducts, evt.DroppedItems);
var destinationProducts = GetProductCollection(evt.Grid);
var targetProduct = (Product)evt.TargetItem;
var index = targetProduct != null
? destinationProducts.IndexOf(targetProduct) + (evt.DropPosition == GridItemDropPosition.After ? 1 : 0)
: destinationProducts.Count;
InsertDroppedItems(destinationProducts, evt.DroppedItems, index);
}
ObservableCollection<Product> GetProductCollection(object grid) {
return grid == InStockGrid ? InStockProducts : DiscontinuedProducts;
}
void RemoveDroppedItems(IList<Product> sourceProducts, IEnumerable<object> droppedItems) {
foreach(var item in droppedItems)
sourceProducts.Remove((Product)item);
}
void InsertDroppedItems(IList<Product> destinationProducts, IEnumerable<object> droppedItems, int index) {
foreach(var item in droppedItems.Reverse())
destinationProducts.Insert(index, (Product)item);
}
}
See Also