DxPolarChartStackedBarSeries<T, TArgument, TValue> Class
Defines a stacked bar series.
Namespace: DevExpress.Blazor
Assembly: DevExpress.Blazor.v25.2.dll
NuGet Package: DevExpress.Blazor
Declaration
public class DxPolarChartStackedBarSeries<T, TArgument, TValue> :
DxPolarChartBarSeries<T, TArgument, TValue>Type Parameters
| Name | Description |
|---|---|
| T | The data type. |
| TArgument | The series argument type. |
| TValue | The series value type. |
Remarks
A stacked bar series displays individual values as bars. Corresponding values of different series are displayed as differently colored stacked bars.

Declare a Stacked Bar Series
- Use the Polar Chart’s Data property to specify a data source.
- Add a
<DxPolarChartStackedBarSeries>tag to the component’s markup. - Assign data source fields that contain arguments and values for data points to ArgumentField and ValueField properties.
- Optional. If you want to visualize the series as a side-by-side chart, specify the Stack property.
- Optional. Configure the series: customize appearance, add labels, choose selection and hover modes, etc.
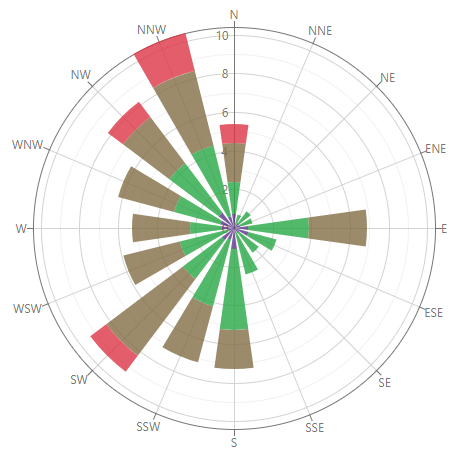
@inject IChartWindRoseDataProvider WindRoseDataProvider
<DxPolarChart Data="@DataSource">
<DxPolarChartArgumentAxis DiscreteDivisionMode="ChartDiscreteAxisDivisionMode.CrossLabels"
FirstPointOnStartAngle="true" />
<DxPolarChartStackedBarSeries ArgumentField="@((WindRosePoint i) => i.Arg)"
ValueField="@((WindRosePoint i) => i.Val1)" />
<DxPolarChartStackedBarSeries ArgumentField="@((WindRosePoint i) => i.Arg)"
ValueField="@((WindRosePoint i) => i.Val2)" />
<DxPolarChartStackedBarSeries ArgumentField="@((WindRosePoint i) => i.Arg)"
ValueField="@((WindRosePoint i) => i.Val3)" />
</DxPolarChart>
Nested Component Structure
You can add the following child components to a stacked bar series:
- DxChartSeriesLabel
- Defines a series label.
- DxChartSeriesLegendItem
- Defines an item that indicates a series in the legend.
- DxChartSeriesPoint
- Contains settings for points of the chart’s line- and area-based series.
Note that the Polar Chart treats individual bars as points. If you specify the same property at both series and series point levels, the latter a has higher priority.
The following code snippet declares these objects in the markup:
@using System.Drawing
<DxPolarChart Data="@DataSource[SelectedPeriod]"
LabelOverlap="PolarChartLabelOverlap.Hide">
<DxChartLegend Position="RelativePosition.Outside"/>
<DxPolarChartArgumentAxis DiscreteDivisionMode="ChartDiscreteAxisDivisionMode.CrossLabels"
FirstPointOnStartAngle="true" />
<DxPolarChartStackedBarSeries ArgumentField="@((WindRosePoint i) => i.Arg)"
ValueField="@((WindRosePoint i) => i.Val1)">
<DxChartSeriesLegendItem Text="1.3-4 m/s" />
<DxChartSeriesLabel FormatPattern="{value:##.#}" Visible="true" />
<DxChartSeriesPoint Color="Color.Violet" />
</DxPolarChartStackedBarSeries>
<DxPolarChartStackedBarSeries ArgumentField="@((WindRosePoint i) => i.Arg)"
ValueField="@((WindRosePoint i) => i.Val2)">
<DxChartSeriesLegendItem Text="4-8 m/s" />
</DxPolarChartStackedBarSeries>
<DxPolarChartStackedBarSeries ArgumentField="@((WindRosePoint i) => i.Arg)"
ValueField="@((WindRosePoint i) => i.Val3)">
<DxChartSeriesLegendItem Text="8-13 m/s" />
</DxPolarChartStackedBarSeries>
</DxPolarChart>

Customize Appearance
The Polar Chart allows you to customize a bar series. The following options are available:
- BarPadding
- Specifies the padding between bars in a bar group, as a percentage.
- BarWidth
- Specifies the width of an individual bar in the series, in pixels.
- BreakOnEmptyPoints
- Specifies whether the series should break on points with null values.
- Color
- Specifies the color of the series.
- MinBarHeight
- Specifies the minimum bar height, in pixels.

@using System.Drawing
<DxPolarChart Data="@DataSource[SelectedPeriod]">
<DxPolarChartArgumentAxis DiscreteDivisionMode="ChartDiscreteAxisDivisionMode.CrossLabels"
FirstPointOnStartAngle="true" />
<DxPolarChartStackedBarSeries ArgumentField="@((WindRosePoint i) => i.Arg)"
ValueField="@((WindRosePoint i) => i.Val1)"
BarPadding="1"
Color="Color.Red" />
<DxPolarChartStackedBarSeries ArgumentField="@((WindRosePoint i) => i.Arg)"
ValueField="@((WindRosePoint i) => i.Val2)"
BarPadding="1"
Color="Color.Yellow" />
<DxPolarChartStackedBarSeries ArgumentField="@((WindRosePoint i) => i.Arg)"
ValueField="@((WindRosePoint i) => i.Val3)"
BarPadding="1"
Color="Color.Green" />
</DxPolarChart>
User Interaction Options
Users can select a series, its points, and hover the mouse pointer over series elements. The table below describes available user interaction options. Since the Polar Chart treats individual bars as points, the SeriesSelectionMode property is not applicable to a bar series.
| Description | Component Level | Series Level |
|---|---|---|
| Hover Over Series and Its Elements | Not Applicable | HoverMode |
| Point Selection | PointSelectionMode | SelectionMode |