DxHtmlEditorMentions Class
Contains a collection of mention lists.
Namespace: DevExpress.Blazor
Assembly: DevExpress.Blazor.v25.2.dll
NuGet Package: DevExpress.Blazor
Declaration
public class DxHtmlEditorMentions :
CollectionComponent<HtmlEditorMentionModel>Remarks
Add DxHtmlEditorMention objects to the DxHtmlEditorMentions collection to create and configure mention lists.
Example
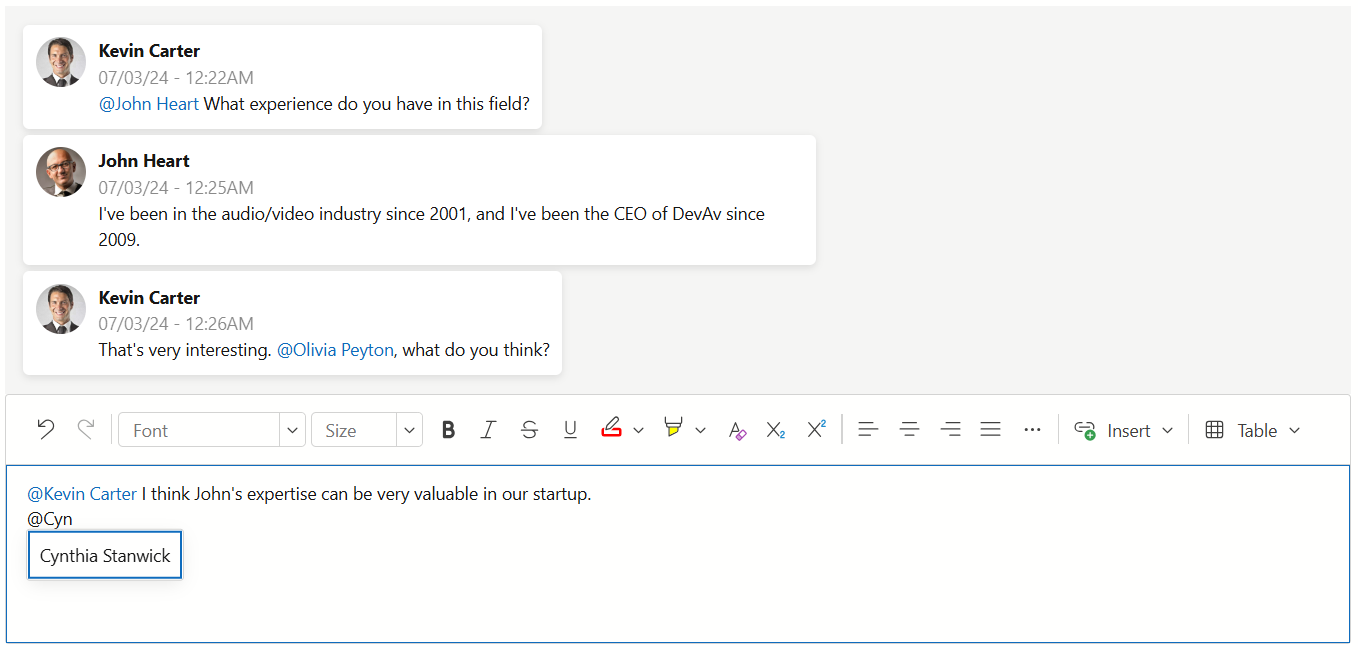
The following code snippet implements mentions to emulate the functionality common to many collaboration tools:

<DxHtmlEditor Markup="@Markup" Height="200px">
<DxHtmlEditorMentions>
<DxHtmlEditorMention Data="@EmployeesData"
DisplayFieldName="@nameof(MentionData.Name)"
SearchFieldNames="@SearchFieldNames" />
</DxHtmlEditorMentions>
</DxHtmlEditor>
@code {
string Markup = @"<p>
<span class='dx-mention' spellcheck='false' data-marker='@' data-mention-value='Kevin Carter'>
<span>
<span>@</span>
Kevin Carter
</span>
</span>
I think John's expertise can be very valuable in our startup.
</p>";
string[] SearchFieldNames = { nameof(MentionData.Name) };
class MentionData {
public string Name { get; set; }
public string Team { get; set; }
}
MentionData[] EmployeesData = {
new MentionData() { Name = "John Heart", Team = "Engineering" },
new MentionData() { Name = "Kevin Carter", Team = "Engineering" },
new MentionData() { Name = "Olivia Peyton", Team = "Management" },
new MentionData() { Name = "Robert Reagan", Team = "Management" },
new MentionData() { Name = "Cynthia Stanwick", Team = "Engineering" },
new MentionData() { Name = "Brett Wade", Team = "Analysis" },
new MentionData() { Name = "Greta Sims", Team = "QA" },
};
}
Inheritance
Object
ComponentBase
DevExpress.Blazor.ClientComponents.Internal.CollectionComponent<DevExpress.Blazor.Internal.HtmlEditorMentionModel>
DxHtmlEditorMentions
See Also