DxMapRoute Class
Contains a route’s settings.
Namespace: DevExpress.Blazor
Assembly: DevExpress.Blazor.v25.2.dll
NuGet Package: DevExpress.Blazor
Declaration
public class DxMapRoute :
DxComplexSettingsComponent<DxMapRoute, MapRouteModel>,
IModelProvider<ClientComponentCollectionModel<MapLocationModel>>Remarks
The DxMapRoute component denotes a route in the map. To create a route, follow the steps below:
- Place a
DxMapRoutecomponent in the DxMapRoutes collection. - Use the Mode property to specify the transportation mode to be used to build the route:
WalkingorDriving. - Customize route style settings: Color, Opacity, and Weight.
- Add the DxMapRouteLocations component and populate it with key route points (DxMapRouteLocation objects).
<DxMap Zoom="14"
Provider="MapProvider.Azure"
Width="950px"
Height="400px"
ControlsVisible="true" >
<DxMapApiKeys Azure="@MapApiKeyProvider.GetAzureProviderKey()" />
<DxMapRoutes>
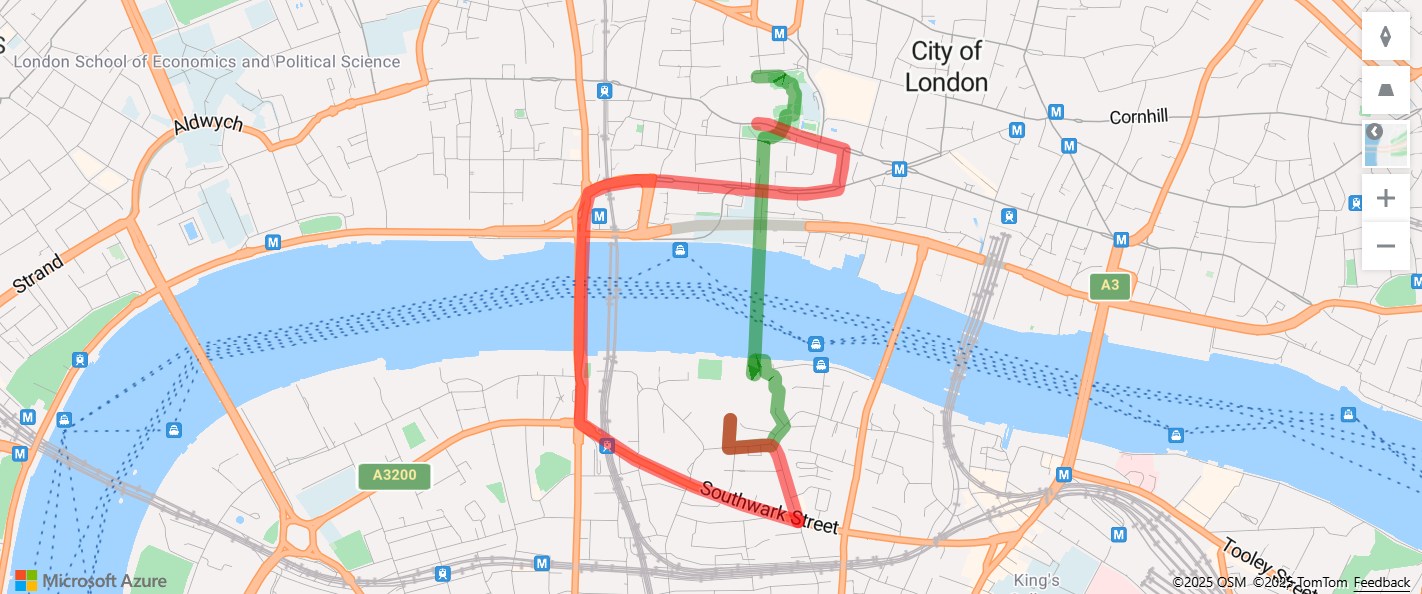
<DxMapRoute Color="green" Weight="9" Mode="MapRouteMode.Walking" >
<DxMapRouteLocations>
<DxMapRouteLocation GeoPosition="St. Paul's Cathedral,London" />
<DxMapRouteLocation GeoPosition="Tate Modern,London" />
</DxMapRouteLocations>
</DxMapRoute>
<DxMapRoute Color="red" Weight="9" Mode="MapRouteMode.Driving" >
<DxMapRouteLocations>
<DxMapRouteLocation GeoPosition="St. Paul's Cathedral,London" />
<DxMapRouteLocation GeoPosition="Tate Modern,London" />
</DxMapRouteLocations>
</DxMapRoute>
</DxMapRoutes>
</DxMap>

Inheritance
Object
ComponentBase
DxSettingsComponent<DevExpress.Blazor.ClientComponents.Internal.MapRouteModel>
DxComplexSettingsComponent<DxMapRoute, DevExpress.Blazor.ClientComponents.Internal.MapRouteModel>
DxMapRoute
See Also