DxSparkline Class
A component that visualizes value trends as an inline graph.
Namespace: DevExpress.Blazor
Assembly: DevExpress.Blazor.v25.2.dll
NuGet Package: DevExpress.Blazor
Declaration
public class DxSparkline :
ClientComponentJSInterop,
IModelProvider<MarginSettingsModel>,
IModelProvider<TooltipSettingsModel>Remarks
DevExpress Sparkline for Blazor (<DxSparkline>) can display value trends in a compact manner. You can use DxSparkline as a standalone component or embed it into other UI controls. The component supports multiple series types and allows you to configure all sparkline settings at the root component level.

Add a Sparkline to a Project
Follow the steps below to add a Sparkline component to an application:
- Create a Blazor Server or Blazor WebAssembly application.
- Add the following markup to a
.razorfile:<DxSparkline>…</DxSparkline>. - Bind the component to data.
- Specify the sparkline series type and configure other options (see sections below).
API Reference
Refer to the following list for the component API reference: DxSparkline Members.
Bind to Data
Use the Data property to bind the Sparkline component to an IEnumerable<T> data source. Specify ArgumentFieldName and ValueFieldName properties to obtain arguments and values for series points from data source fields.
<DxSparkline Data="@DataSource"
Type="SparklineType.Bar"
ArgumentFieldName="Month"
ValueFieldName="VisitorCount"
Height="50px"
Width="200px" />
@code {
IEnumerable<SparklineDataPoint> DataSource = Enumerable.Empty<SparklineDataPoint>();
protected override void OnInitialized() {
DataSource = GenerateData();
}
}
To track the moment when the sparkline rendering is finished and the component is completely loaded, handle the Rendered event.
Scale Range
The minimum and maximum values from the data source define the sparkline scale range. You can specify MinValue and MaxValue properties in any combination to adjust the visible scale range.
The following code snippet explicitly sets the range of visible values and renders a line series based on the range:

<DxSparkline Data="@DataSource"
ArgumentFieldName="Month"
ValueFieldName="VisitorCount"
MinValue="2000"
MaxValue="2150"
Height="50px"
Width="200px" />
@code {
IEnumerable<SparklineDataPoint> DataSource = Enumerable.Empty<SparklineDataPoint>();
protected override void OnInitialized() {
DataSource = GenerateData();
}
}
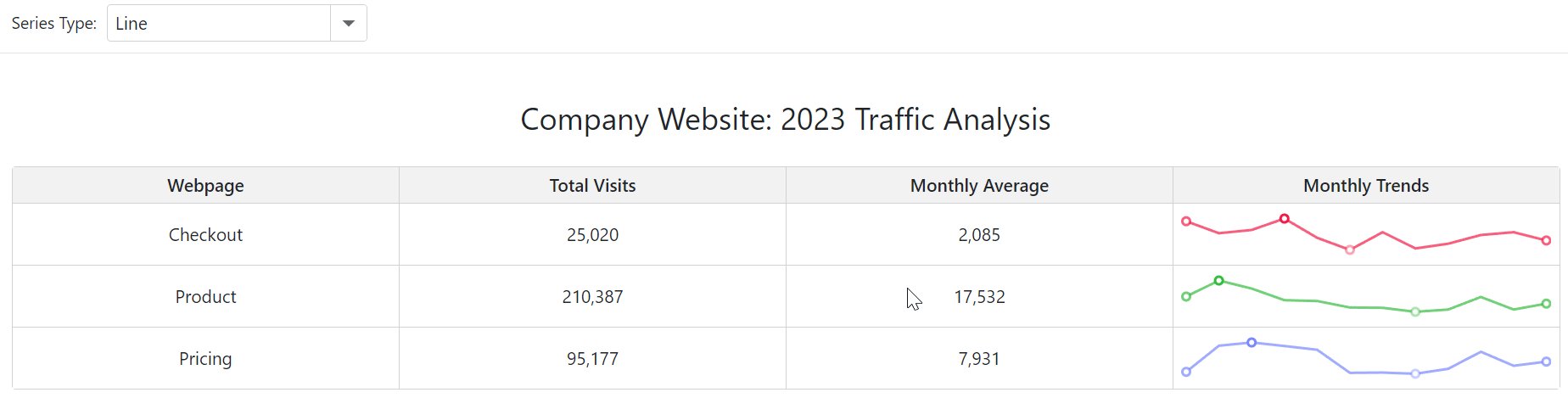
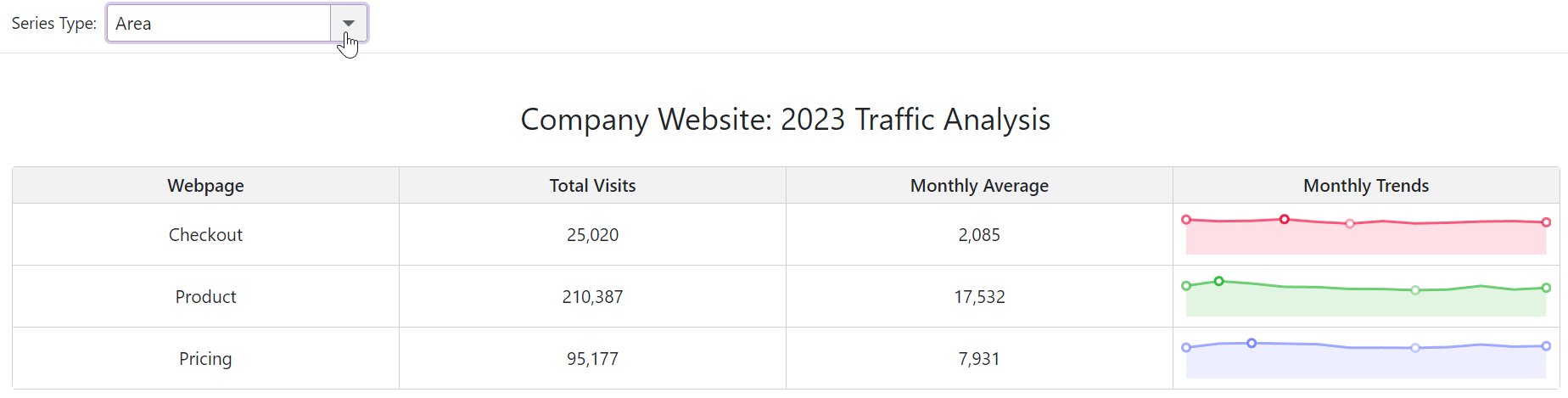
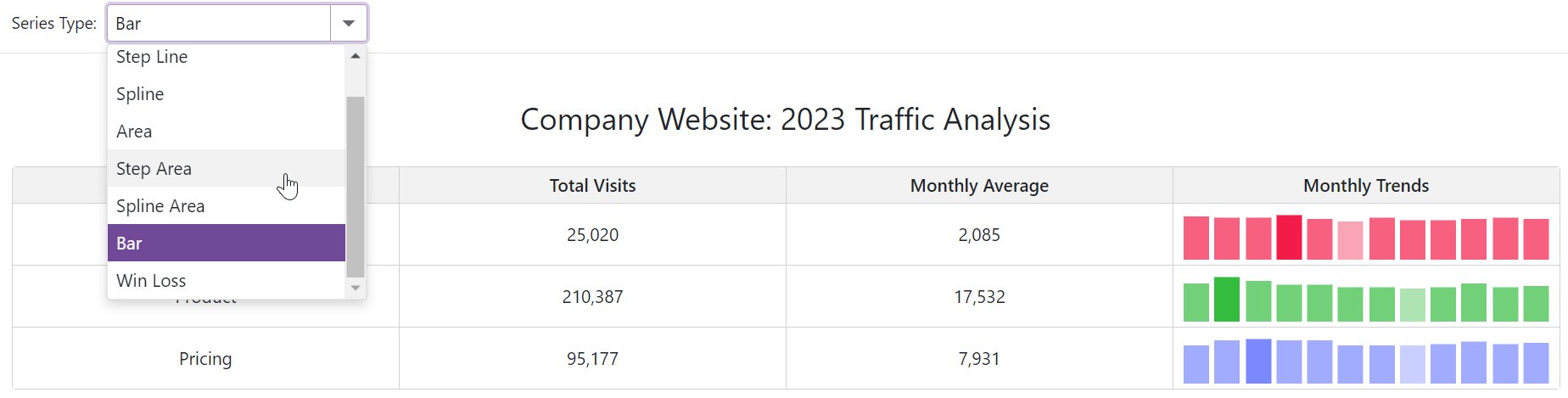
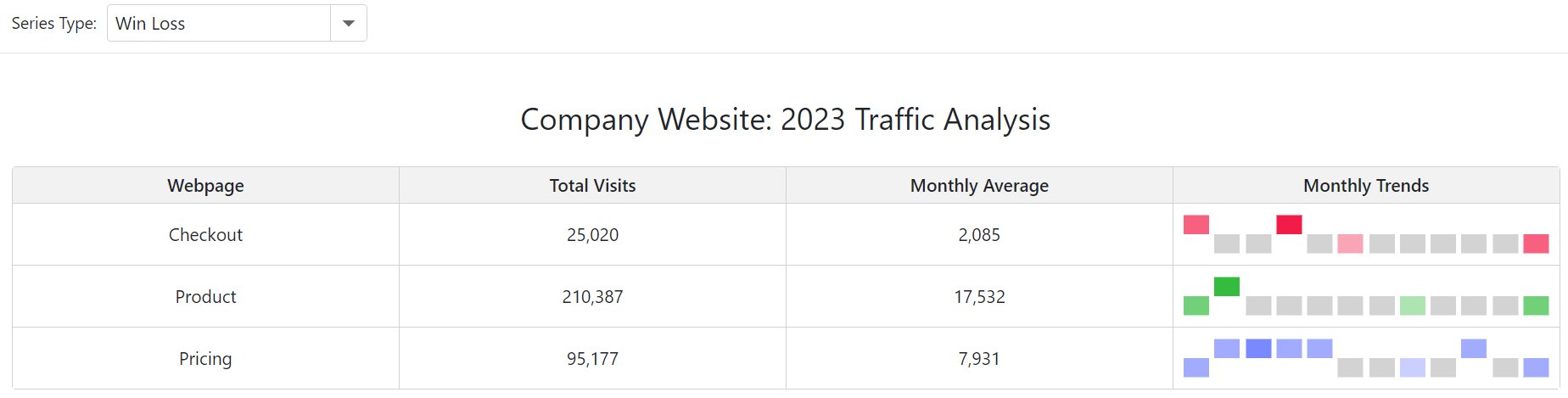
Series
DxSparkline supports multiple series types. The default type is Line. To define the sparkline series type, specify the component’s Type property. The table below lists available types:
Type | Description | Image |
|---|---|---|
| A line series. |
|
| A spline series. |
|
| A step line series. |
|
| An area series. |
|
| A spline area series. |
|
| A step area series. |
|
| A bar series. |
|
| A win-loss series. |
|
The following code snippet renders a bar series:
<DxSparkline Data="@DataSource"
Type="SparklineType.Bar"
ArgumentFieldName="Month"
ValueFieldName="VisitorCount"
Height="50px"
Width="200px" />
@code {
IEnumerable<SparklineDataPoint> DataSource = Enumerable.Empty<SparklineDataPoint>();
protected override void OnInitialized() {
DataSource = GenerateData();
}
}
Series Settings
DxSparkline allows you to configure series-specific settings at the root component level. The table below lists available options:
Series Types | Properties | Description |
|---|---|---|
| Specify series color and line width. | |
| Specify colors of positive and negative values. | |
| Specifies the threshold value. | |
Specify colors of bars that indicate values above and below the WinLossThreshold property value. |
The following code snippet sets the threshold value for a win-loss series and customizes bars that indicate high and low values:

<DxSparkline Data="@DataSource"
Type="SparklineType.WinLoss"
ArgumentFieldName="Month"
ValueFieldName="VisitorCount"
WinLossThreshold="2000"
WinColor="purple"
LossColor="orange"
Height="50px"
Width="200px" />
@code {
IEnumerable<SparklineDataPoint> DataSource = Enumerable.Empty<SparklineDataPoint>();
protected override void OnInitialized() {
DataSource = GenerateData();
}
}
Series Points
The DxSparkline component allows you to customize series points at the root component level. You can configure common and series-specific settings.
Common Point Settings
DxSparkline allows you to highlight series points or bars that indicate extreme values:
The ShowFirstLast property specifies whether the component highlights first and last series points. To customize the color of such points, use the FirstLastColor property.
The enabled ShowMinMax property highlights series points that indicate minimum and maximum values. MaxColor and MinColor properties specify colors of such points.
Note
For Bar and WinLoss series types, FirstLastColor, MaxColor, and MinColor properties apply to entire points (bars). For other series types, these properties apply to point borders only. To specify the inner color of such points, use the PointColor property.
The following code snippet highlights and customizes bars with maximum and minimum values and sets the color for the first and last points in a bar series:

<DxSparkline Data="@DataSource"
Type="SparklineType.Bar"
ArgumentFieldName="Month"
ValueFieldName="VisitorCount"
FirstLastColor="orange"
ShowMinMax="true"
MinColor="#c7fc92"
MaxColor="#fc032c"
Height="50px"
Width="200px" />
@code {
IEnumerable<SparklineDataPoint> DataSource = Enumerable.Empty<SparklineDataPoint>();
protected override void OnInitialized() {
DataSource = GenerateData();
}
}
Series-Specific Point Settings
DxSparkline allows you to configure additional point settings for line and area series:
- PointColor
- Customizes a point’s inner color.
- PointSize
- Sets the point size.
- PointSymbol
- Specifies the shape of point markers.
Note
The properties above do not apply to Bar and WinLoss series types.
The following code snippet customizes points in an area series:

<DxSparkline Data="@DataSource"
Type="SparklineType.Area"
ArgumentFieldName="Month"
ValueFieldName="VisitorCount"
PointColor="Violet"
PointSize="10"
PointSymbol="ChartPointSymbol.Polygon"
Height="10%"
Width="200px" />
@code {
IEnumerable<SparklineDataPoint> DataSource = Enumerable.Empty<SparklineDataPoint>();
protected override void OnInitialized() {
DataSource = GenerateData();
}
}
Component Customization
This section describes settings that allow you to customize the appearance of the component’s container.
Size
Use Height and Width properties to specify the size of the component container. You can also use a DxMarginSettings object to add margins between the widget and container borders.
The following code snippet sets the component size and configures margin settings:

<DxSparkline Data="@DataSource"
CssClass="myCssClass"
Type="SparklineType.Bar"
ArgumentFieldName="Month"
ValueFieldName="VisitorCount"
Height="50px"
Width="200px">
<DxMarginSettings Top="10" Right="20" Bottom="10" Left="20"/>
</DxSparkline>
@code {
IEnumerable<SparklineDataPoint> DataSource = Enumerable.Empty<SparklineDataPoint>();
protected override void OnInitialized() {
DataSource = GenerateData();
}
}
CSS Customization
Use the CssClass property to customize the appearance of the component’s container. The following code snippet adds borders to the sparkline container and sets its background color:

<DxSparkline Data="@DataSource"
CssClass="myCssClass"
Type="SparklineType.Bar"
ArgumentFieldName="Month"
ValueFieldName="VisitorCount"
Height="50px"
Width="200px" />
@code {
IEnumerable<SparklineDataPoint> DataSource = Enumerable.Empty<SparklineDataPoint>();
protected override void OnInitialized() {
DataSource = GenerateData();
}
}
Refer to the following topic for additional information: CSS Classes.
Tooltips
The DxSparkline component displays a tooltip when a user hovers a mouse pointer over a sparkline. To create a tooltip, follow the steps below:
- Add a DxTooltipSettings object to sparkline markup.
- Set the DxTooltipSettings.Enabled property to
true. Optional. Configure tooltip settings. You can specify root-level properties (for example, Color or CornerRadius ) or add and configure the following objects:
The following code snippet changes tooltip visibility and customizes tooltip settings:

<DxSparkline Data="@DataSource"
Type="SparklineType.Bar"
ArgumentFieldName="Month"
ValueFieldName="VisitorCount"
FirstLastColor="orange"
ShowMinMax="true"
MinColor="#c7fc92"
MaxColor="#fc032c"
Height="50px"
Width="200px">
<DxTooltipSettings Enabled="true" CornerRadius="5" >
<DxTextFormatSettings LdmlString=",###" />
<DxFontSettings Size="16" Weight="600" />
<DxBorderSettings LineStyle="LineStyle.DashDotDot" />
<DxShadowSettings Color="Purple" HorizontalOffset="7" />
</DxTooltipSettings>
</DxSparkline>
@code {
IEnumerable<SparklineDataPoint> DataSource = Enumerable.Empty<SparklineDataPoint>();
protected override void OnInitialized() {
DataSource = GenerateData();
}
}
Export and Printing
The DxSparkline component allows you to export and print its data. Call the PrintAsync() method to invoke the browser’s Print dialog.
To export sparkline data, call the ExportToAsync(String, DataExportFormat) method. After the file is exported, the component raises the Exported event.
DxSparkline also allows you to get its SVG markup on a GetSvgMarkupAsync() method call.
The following code snippet displays a custom Export to PDF button that exports component data to a PDF file. The Exported event is handled to show information about the exported file:

@inject IJSRuntime JSRuntime
<DxSparkline Data="@DataSource"
@ref=@Sparkline
ArgumentFieldName="Month"
ValueFieldName="VisitorCount"
Exported="OnExported"
Height="50px"
Width="200px">
</DxSparkline>
<DxButton Text="Export to PDF" Click="ExportToPdf" />
@code {
DxSparkline Sparkline;
string fileName = "Custom PDF";
async Task ExportToPdf() {
await Sparkline.ExportToAsync(fileName, DataExportFormat.Pdf);
}
async Task OnExported() {
await JSRuntime.InvokeVoidAsync("alert", $"The Sparkline is exported to the {fileName} file.");
}
IEnumerable<SparklineDataPoint> DataSource = Enumerable.Empty<SparklineDataPoint>();
protected override void OnInitialized() {
DataSource = GenerateData();
}
}







