ITreeList Interface
An interface that defines DxTreeList component API members (properties and methods).
Namespace: DevExpress.Blazor
Assembly: DevExpress.Blazor.v25.2.dll
NuGet Package: DevExpress.Blazor
Declaration
public interface ITreeListRemarks
We recommend that you use the ITreeList interface when you access TreeList API members in any of the following cases:
- You use the
@refattribute to reference a TreeList object. For example, you set or change values of the TreeList parameters outside the component’s markup. - You access a
TreeListobject from templates or event handlers.
In all other cases, bind your data to TreeList parameters.
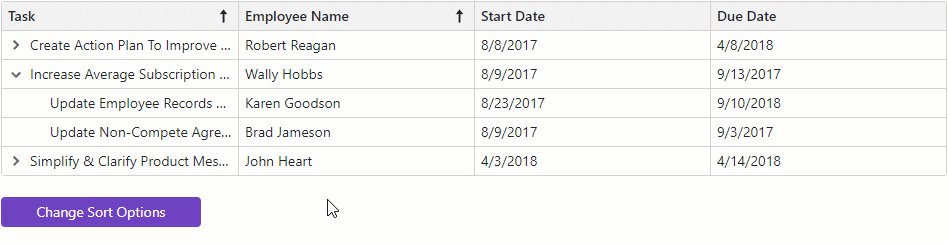
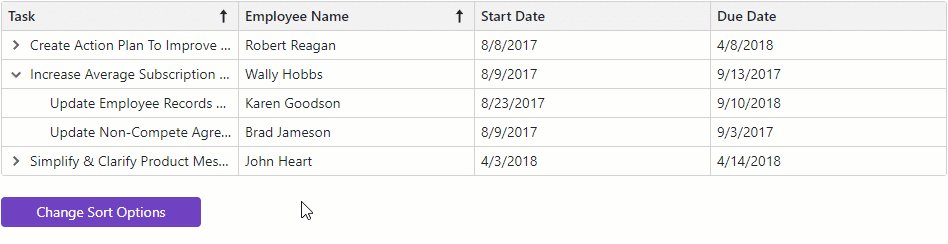
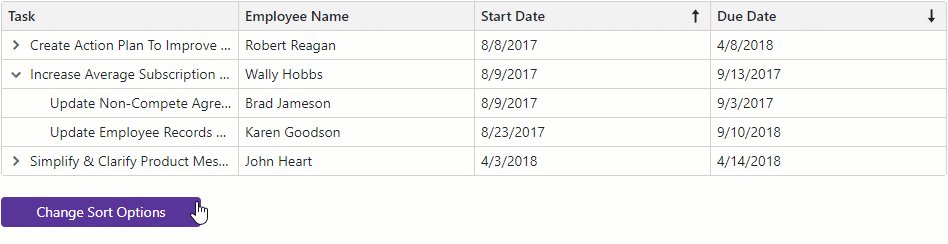
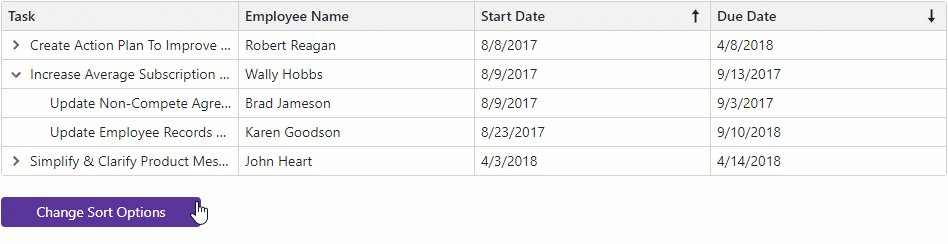
Enclose your code between BeginUpdate() and EndUpdate() method calls if you change values of TreeList parameters outside the markup or to avoid excessive render operations. The following code snippet changes multiple sort options in the TreeList:
@inject EmployeeTaskService EmployeeTaskService
<DxTreeList Data="TreeListData" KeyFieldName="Id" ParentKeyFieldName="ParentId" @ref="MyTreeList">
<Columns>
<DxTreeListDataColumn FieldName="Name" Caption="Task" SortIndex="0" />
<DxTreeListDataColumn FieldName="EmployeeName" SortIndex="1" />
<DxTreeListDataColumn FieldName="StartDate" />
<DxTreeListDataColumn FieldName="DueDate" />
</Columns>
</DxTreeList>
<br />
<DxButton Click="ChangeSortInfo" CssClass="my-button" Text="Change Sort Options" />
@code {
ITreeList MyTreeList { get; set; }
List<EmployeeTask> TreeListData { get; set; }
protected override void OnInitialized() {
TreeListData = EmployeeTaskService.GenerateData();
}
void ChangeSortInfo() {
MyTreeList.BeginUpdate();
MyTreeList.ClearSort();
MyTreeList.SortBy("StartDate");
MyTreeList.SortBy("DueDate", TreeListColumnSortOrder.Descending);
MyTreeList.EndUpdate();
}
}

See Also