ValueEditContext Class
Provides access to information related to a Form Layout item’s template.
Namespace: DevExpress.Blazor
Assembly: DevExpress.Blazor.v25.2.dll
NuGet Package: DevExpress.Blazor
Declaration
public class ValueEditContext :
IValueEditContextRemarks
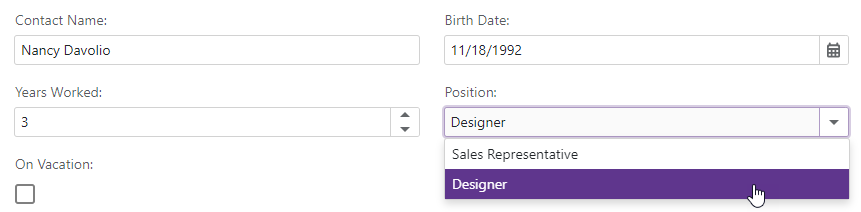
When you use a Form Layout item’s template, the component is not notified when a user changes data within an item’s custom editor. To inform the Form Layout about the change, call the OnChanged(Object) method when a custom editor’s value is changed. To access a custom editor’s new value, use the Value property.
<DxFormLayout Data="@editFormData"
ItemUpdating="@((pair) => OnItemUpdating(pair.Key, pair.Value))">
@* ... *@
<DxFormLayoutItem Field="@nameof(FormDataItem.Position)" Caption="Position:" ColSpanMd="6">
<Template>
<DxComboBox Data="@(new List<string>() { "Sales Representative", "Designer" })"
Value="@(((string)((ValueEditContext)context).Value))"
ValueChanged="@((string value) => ((ValueEditContext)context).OnChanged(value))">
</DxComboBox>
</Template>
</DxFormLayoutItem>
</DxFormLayout>
@code {
FormDataItem editFormData = new FormDataItem() {
Name = "Nancy Davolio",
BirthDate = DateTime.Now.AddYears(-30),
YearsWorked = 3,
Position = "Sales Representative"
};
void OnItemUpdating(string fieldName, object newValue) {
if (fieldName == nameof(FormDataItem.Name)) {
editFormData.Name = newValue.ToString();
} else if (fieldName == nameof(FormDataItem.BirthDate)) {
editFormData.BirthDate = (DateTime)newValue;
} else if (fieldName == nameof(FormDataItem.YearsWorked)) {
editFormData.YearsWorked = (int)newValue;
} else if (fieldName == nameof(FormDataItem.Position)) {
editFormData.Position = newValue.ToString();
}
}
}

Inheritance
Object
ValueEditContext
See Also