DxMemo Class
A multi-line text editor.
Namespace: DevExpress.Blazor
Assembly: DevExpress.Blazor.v24.2.dll
NuGet Package: DevExpress.Blazor
#Declaration
public class DxMemo :
DxInputDataEditorBase<string>,
IFocusableEditor#Remarks
The DevExpress Memo for Blazor (<DxMemo>) is a multi-line text editor that users can resize.

#Add a Memo to a Project
Follow the steps below to add the Memo component to an application:
- Use a DevExpress Project Template to create a new Blazor Server or Blazor WebAssembly application. If you use a Microsoft project template or already have a Blazor project, configure your project to incorporate DevExpress Blazor components.
- Add the
<DxMemo>…</DxMemo>markup to a.razorfile. - Configure the component: specify the editor’s value and size, add a clear button and placeholder, and so on (see the sections below).
#.NET 8 and .NET 9 Specifics
Blazor Memo does not support static render mode. Enable interactivity to use the component in your application. Refer to the following topic for more details: Enable Interactive Render Mode.
#Edit Value
Use the Text property to specify the edit value or to bind the editor to data. You can use the @bind attribute to bind the Text property to a data field. Refer to the following topic for details: Two-Way Data Binding.
<DxMemo Text="Some text"></DxMemo>
<DxMemo @bind-Text="@TextValue"></DxMemo>
@code {
string TextValue { get; set; } = "Some text";
}
The BindValueMode property specifies when the editor updates its value if a user modifies the text:
- OnLostFocus (default): after the editor loses focus
- OnInput: whenever the user types
- OnDelayedInput: with a delay after user changes
If you do not use two-way data binding, handle the TextChanged event to respond to changes made in the editor. The following code snippet enables the Update Text button once a user types in the Memo editor.
<DxMemo Text="Some text"
TextChanged="@((newValue) => OnTextChanged(newValue))"
BindValueMode="BindValueMode.OnInput">
</DxMemo>
<DxButton Enabled="@IsEnabled">Update Text</DxButton>
@code {
bool IsEnabled = true;
void OnTextChanged(string newValue) {
if (!string.IsNullOrEmpty(newValue)) {
IsEnabled = false;
} else IsEnabled = true;
}
}
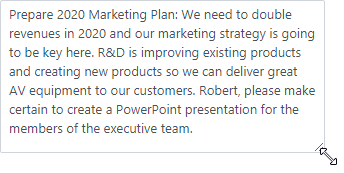
#Size
To specify the editor’s size, use the following properties:
- Rows - Specifies the number of text lines in the editor.
- Columns - Specifies the editor’s display width (the number of characters).
These properties specify the predefined component size. Users can change it with a resize handle.
If these settings are unassigned, the Memo displays two lines of text and stretches to fit the parent container’s width.
<DxMemo @bind-Text="@TextValue"
Rows="8"
Columns="50">
</DxMemo>
@code {
string TextValue { get; set; } = "Prepare 2020 Marketing Plan: We need to double revenues in 2020 and our marketing strategy is going to be key here. " +
"R&D is improving existing products and creating new products so we can deliver great AV equipment to our customers. " +
"Robert, please make certain to create a PowerPoint presentation for the members of the executive team.";
}

You can also use the SizeMode property to specify the size mode. The size mode determines the font and Clear button size.
The following code snippet applies different size modes to Memo components.
<DxMemo @bind-Text="@TextValue" SizeMode="SizeMode.Small"></DxMemo>
<DxMemo @bind-Text="@TextValue" SizeMode="SizeMode.Medium"></DxMemo>
<DxMemo @bind-Text="@TextValue" SizeMode="SizeMode.Large"></DxMemo>
@code {
string TextValue { get; set; } = "Prepare 2020 Marketing Plan: We need to double revenues in 2020 and our marketing strategy is going to be key here. " +
"R&D is improving existing products and creating new products so we can deliver great AV equipment to our customers. " +
"Robert, please make certain to create a PowerPoint presentation for the members of the executive team.";
}

For more information, refer to the following help topic: Size Modes.
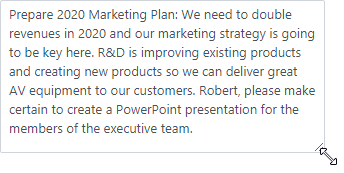
#Resize Modes
Use the ResizeMode property to specify how users can resize the Memo component. This property’s values include: Horizontal, Vertical, HorizontalAndVertical, Disabled.
<DxMemo @bind-Text="@TextValue"
ResizeMode="MemoResizeMode.VerticalAndHorizontal">
</DxMemo>
@code {
string TextValue { get; set; } = "Prepare 2020 Marketing Plan: We need to double revenues in 2020 and our marketing strategy is going to be key here. " +
"R&D is improving existing products and creating new products so we can deliver great AV equipment to our customers. " +
"Robert, please make certain to create a PowerPoint presentation for the members of the executive team.";
}

#Clear Button and Placeholder
Set the ClearButtonDisplayMode property to Auto to display the Clear button in the Memo editor when it is not empty. Use the NullText property to display prompt text (placeholder) in the editor when its value is null.

<DxMemo @bind-Text="@TextValue"
ClearButtonDisplayMode="DataEditorClearButtonDisplayMode.Auto"
NullText="Type text...">
</DxMemo>
@code {
string TextValue { get; set; } = "Prepare 2020 Marketing Plan: We need to double revenues in 2020 and our marketing strategy is going to be key here. " +
"R&D is improving existing products and creating new products so we can deliver great AV equipment to our customers. " +
"Robert, please make certain to create a PowerPoint presentation for the members of the executive team.";
}
#Input Validation
You can add a standalone Memo editor or the Form Layout component to the Blazor’s standard EditForm. This form validates user input based on data annotation attributes defined in a model and indicates errors.
<EditForm Model="@model" Context="EditFormContext">
<DataAnnotationsValidator />
<DxFormLayout >
<DxFormLayoutItem Caption="Notes:" ColSpanMd="6" >
<Template >
<DxMemo @bind-Text="@model.Notes" />
</Template>
</DxFormLayoutItem>
@*...*@
</DxFormLayout>
</EditForm>
@code {
private Model model=new Model();
}
For more information, refer to the following help topic: Validate Input.
#Read-Only State
Memo supports a read-only state. Set the ReadOnly property to true to activate this mode.
<DxMemo Text="@TextValue"
ReadOnly="true">
</DxMemo>
@code {
string TextValue { get; set; } = "End users cannot change the Memo value";
}

#HTML Attributes and Events
You can use HTML attributes and events to configure the Memo.
<DxMemo Text="Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat."
spellcheck="false"
@onselect="MyFunction">
</DxMemo>
@code {
void MyFunction(){
//...
}
}
#Custom CSS Classes
You can use the TextAreaCssClass property to change the appearance of the Memo’s text area. In this example, the CSS rule is applied to the text content of the component.
<style>
.my-style {
text-align: justify;
}
</style>
<div style="width: 480px;">
<DxMemo Text="Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat."
TextAreaCssClass="my-style">
</DxMemo>
</div>

#Troubleshooting
If a Blazor application throws unexpected exceptions, refer to the following help topic: Troubleshooting.

