DxGrid.EditNewRowPosition Property
Specifies the position of UI elements used to create new rows.
Namespace: DevExpress.Blazor
Assembly: DevExpress.Blazor.v25.2.dll
NuGet Package: DevExpress.Blazor
Declaration
[DefaultValue(GridEditNewRowPosition.Top)]
[Parameter]
public GridEditNewRowPosition EditNewRowPosition { get; set; }Property Value
| Type | Default | Description |
|---|---|---|
| GridEditNewRowPosition | Top | An enumeration value. |
Available values:
| Name | Description |
|---|---|
| Top | The new item row is hidden. Once a user starts editing a new row, the Grid displays an edit form, edit row, or cell editors at the top of the current page. |
| Bottom | The new item row is hidden. Once a user starts editing a new row, the Grid displays an edit form, edit row, or cell editors at the bottom of the current page. |
| FixedOnTop | The Grid displays the new item row pinned to the top of the current page. |
| LastRow | The Grid displays the new item row after the last data row on the last page. |
Remarks
Based on the EditMode, the Grid component invokes a pop-up edit form or displays an inline edit form, edit row, or cell editors once a user starts editing a row. The EditNewRowPosition property specifies the position of these UI elements displayed for new rows.
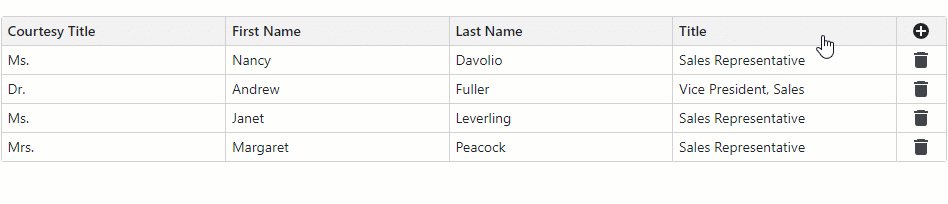
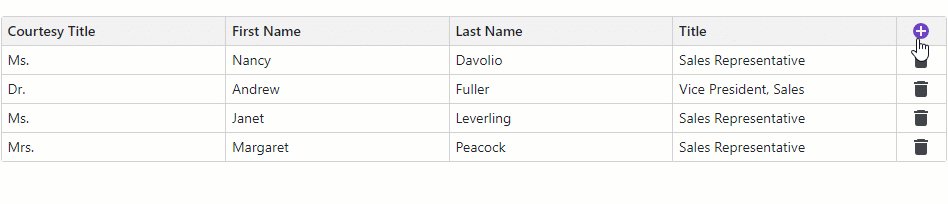
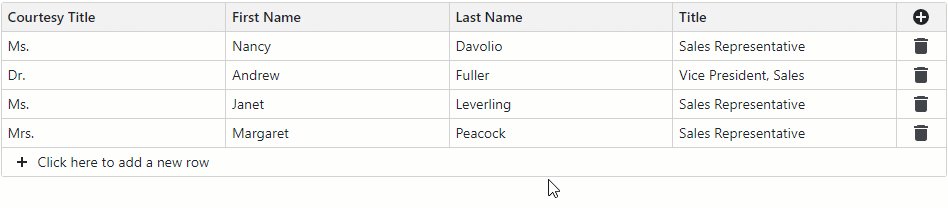
The EditNewRowPosition property also specifies visibility and location of the new item row. Like the New button, this row starts new row editing. Once clicked, an edit form, row, or cell editors appear within the new item row.
Top (Default)
The new item row is hidden. The Grid starts editing a new row once a user clicks the New button or you call the StartEditNewRowAsync method. An inline edit form, edit row, or cell editors appear at the top of the page.

Bottom
The new item row is hidden. The Grid starts editing a new row once a user clicks the New button or you call the StartEditNewRowAsync method. An inline edit form, edit row, or cell editors appear at the bottom of the page.

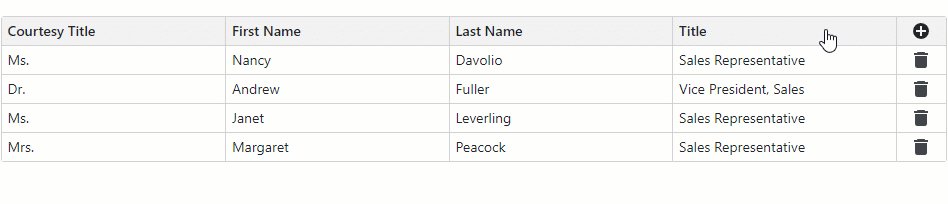
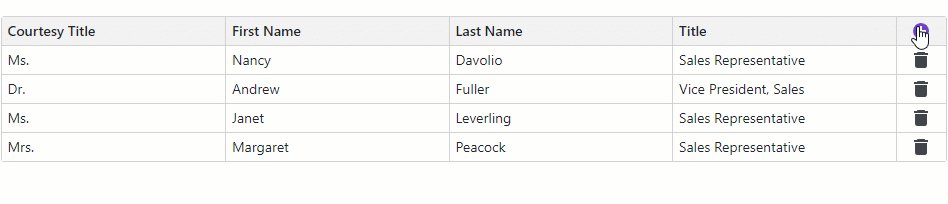
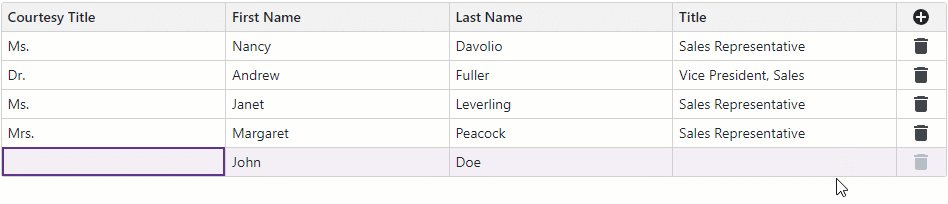
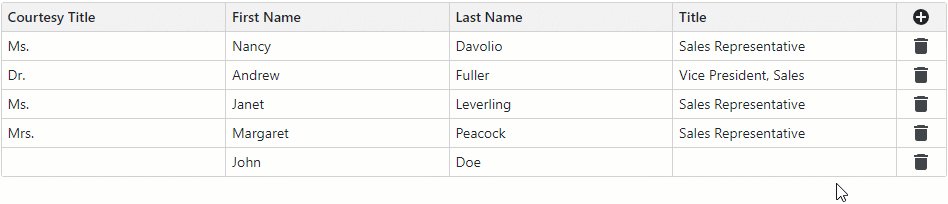
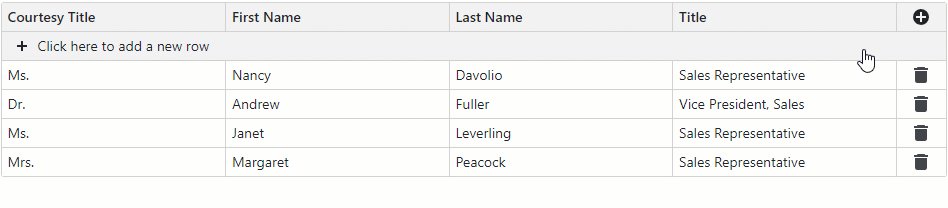
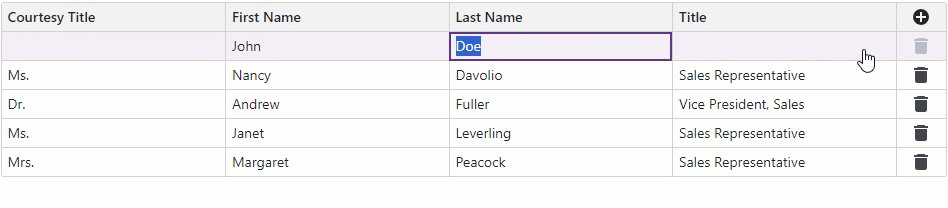
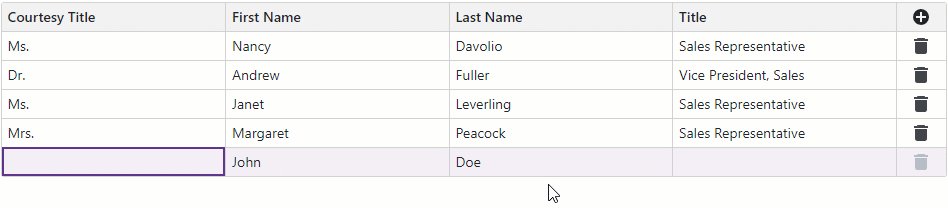
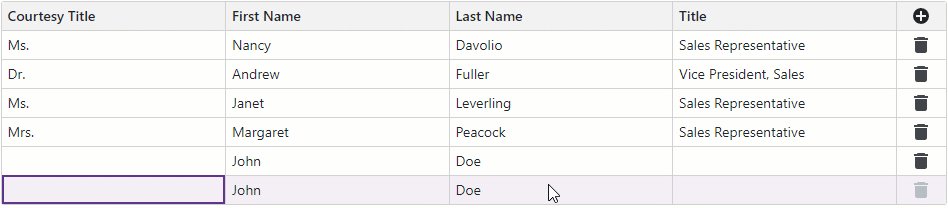
FixedOnTop
The new item row is pinned to the top of the current page. The row remains visible even when users scroll vertically or navigate pages.
Users can click the new item row or focus it and press Enter to start editing a new row. The Grid also focuses and activates the new item row after users click the New button or you call the StartEditNewRowAsync method.
Users can press Tab or Shift + Tab keys to navigate between the new item row’s data cells. If focus goes beyond the last data cell in EditCell mode, the Grid focuses the cell on the opposite end and validates user input. Depending on validation results, the following variants are possible:
- If validation fails, the component displays error icons.
- If validation succeeds, the component saves changes and starts editing a new row.

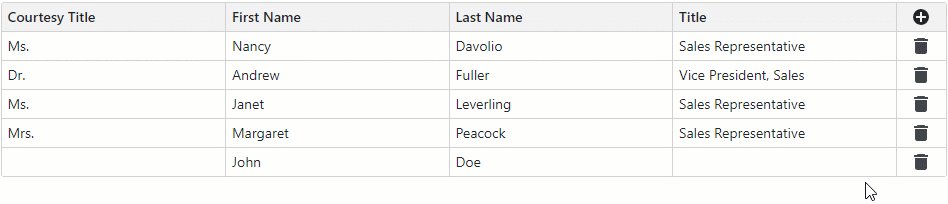
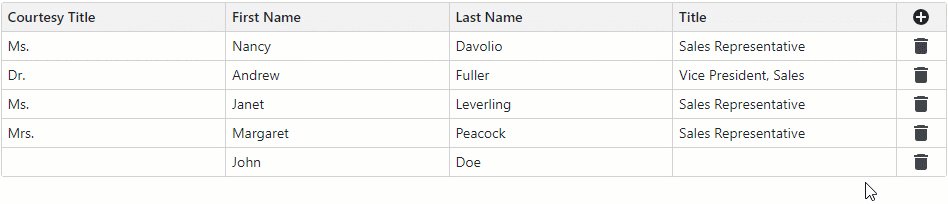
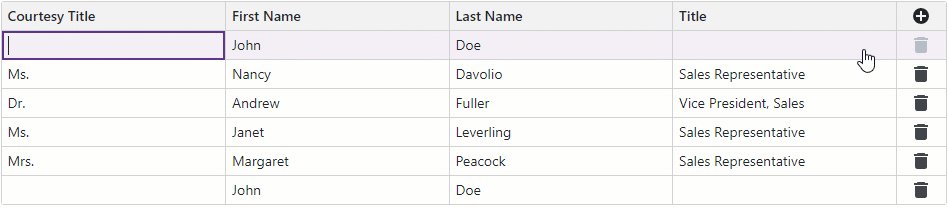
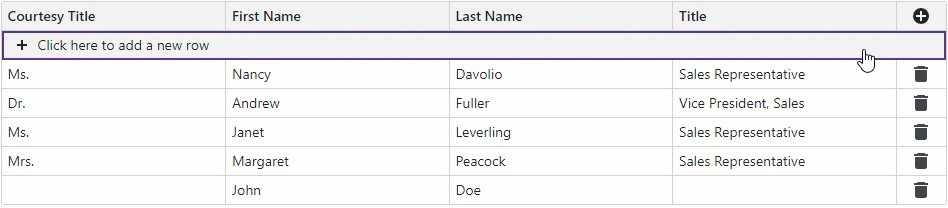
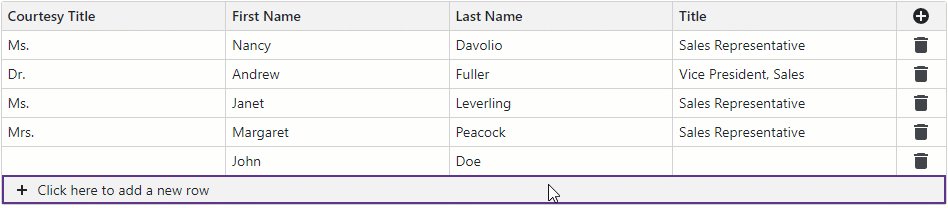
LastRow
The Grid displays the new item row after the last data row on the last page.
Users can click the new item row or focus it and press Enter to start editing a new row. The Grid also focuses and activates the new item row after users click the New button or you call the StartEditNewRowAsync method.
Users can press Tab or Shift + Tab keys to navigate between the new item row’s data cells. If focus goes beyond the last data cell in EditCell mode, the Grid focuses the cell on the opposite end and validates user input. Depending on validation results, the following variants are possible:
- If validation fails, the component displays error icons.
- If validation succeeds, the component saves changes and starts editing a new row.

Example
The following example displays the new item row fixed to the top of the current Grid page:
@using Microsoft.EntityFrameworkCore
@inject IDbContextFactory<NorthwindContext> NorthwindContextFactory
@implements IDisposable
<DxGrid Data="Data"
KeyFieldName="EmployeeId"
EditModelSaving="OnEditModelSaving"
DataItemDeleting="OnDataItemDeleting"
CustomizeEditModel="OnCustomizeEditModel"
EditMode="GridEditMode.EditCell"
EditNewRowPosition="GridEditNewRowPosition.FixedOnTop">
<Columns>
<DxGridDataColumn FieldName="TitleOfCourtesy" Caption="Courtesy Title" />
<DxGridDataColumn FieldName="FirstName" />
<DxGridDataColumn FieldName="LastName" />
<DxGridDataColumn FieldName="Title" />
<DxGridCommandColumn Width="30px">
<HeaderTemplate>
<DxButton IconCssClass="grid-icon grid-icon-add"
RenderStyle="ButtonRenderStyle.Link"
aria-label="Add"
Click="@(() => Grid.StartEditNewRowAsync())" />
</HeaderTemplate>
<CellDisplayTemplate>
<div class="grid-cell-align-center">
<DxButton IconCssClass="grid-icon grid-icon-delete"
RenderStyle="ButtonRenderStyle.Link"
aria-label="Delete"
Click="@(() => Grid.ShowRowDeleteConfirmation(context.VisibleIndex))"/>
</div>
</CellDisplayTemplate>
<CellEditTemplate>
<div class="grid-cell-align-center">
<DxButton Enabled="false"
CssClass="grid-disabled-button"
IconCssClass="grid-icon grid-icon-delete"
aria-label="Delete"
RenderStyle="ButtonRenderStyle.Link"/>
</div>
</CellEditTemplate>
</DxGridCommandColumn>
</Columns>
</DxGrid>
@code {
IEnumerable<Employee> Data { get; set; }
NorthwindContext Northwind { get; set; }
protected override async Task OnInitializedAsync() {
Northwind = NorthwindContextFactory.CreateDbContext();
Data = await Northwind.Employees.ToListAsync();
}
void OnCustomizeEditModel(GridCustomizeEditModelEventArgs e) {
if(e.IsNew) {
var editModel = (Employee)e.EditModel;
editModel.EmployeeId = Data.Max(x => x.EmployeeId) + 1;
}
}
async Task OnEditModelSaving(GridEditModelSavingEventArgs e) {
var editModel = (Employee)e.EditModel;
if (e.IsNew)
await Northwind.AddAsync(editModel);
else
e.CopyChangesToDataItem();
// Post changes to the database.
await Northwind.SaveChangesAsync();
// Reload the entire Grid.
Data = await Northwind.Employees.ToListAsync();
}
async Task OnDataItemDeleting(GridDataItemDeletingEventArgs e) {
// Remove the data item from the database.
Northwind.Remove(e.DataItem);
await Northwind.SaveChangesAsync();
// Reload the entire Grid.
Data = await Northwind.Employees.ToListAsync();
}
public void Dispose() {
Northwind?.Dispose();
}
}