DxGrid.EditMode Property
Specifies how users edit Grid data.
Namespace: DevExpress.Blazor
Assembly: DevExpress.Blazor.v25.2.dll
NuGet Package: DevExpress.Blazor
Declaration
[DefaultValue(GridEditMode.EditForm)]
[Parameter]
public GridEditMode EditMode { get; set; }Property Value
| Type | Default | Description |
|---|---|---|
| GridEditMode | EditForm | A GridEditMode enumeration value. |
Available values:
| Name | Description |
|---|---|
| EditForm | The Grid displays the edit form instead of the edited data row. |
| PopupEditForm | The Grid displays the edit form in a pop-up window. |
| EditRow | The Grid displays inline editors instead of the edited data row. |
| EditCell | The Grid displays an in-place editor when a user clicks a data cell. The component saves all cell values simultaneously when focus leaves the edited row. |
Remarks
Use the EditMode option to specify how users edit Grid data.
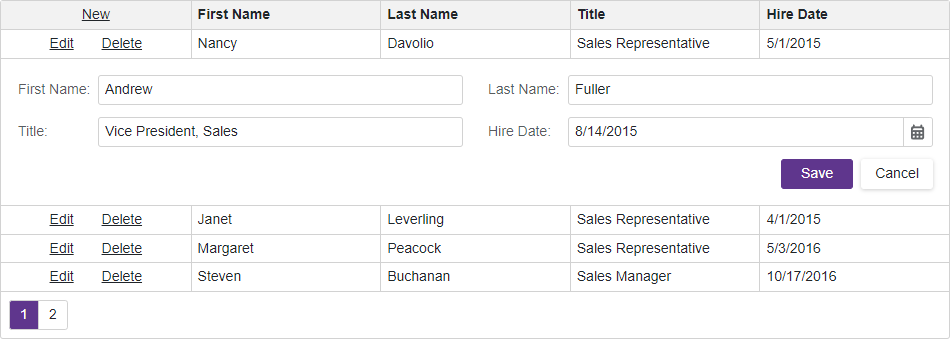
Edit Form (Default)
The Grid displays the edit form instead of the edited data row.

@using Microsoft.EntityFrameworkCore
@inject IDbContextFactory<NorthwindContext> NorthwindContextFactory
@implements IDisposable
<DxGrid Data="GridDataSource"
EditModelSaving="OnEditModelSaving"
DataItemDeleting="OnDataItemDeleting"
KeyFieldName="EmployeeId">
<Columns>
<DxGridCommandColumn />
<DxGridDataColumn FieldName="FirstName" />
<DxGridDataColumn FieldName="LastName" />
<DxGridDataColumn FieldName="Title" />
<DxGridDataColumn FieldName="HireDate" />
</Columns>
<EditFormTemplate Context="editFormContext">
<DxFormLayout>
<DxFormLayoutItem Caption="First Name:">
@editFormContext.GetEditor("FirstName")
</DxFormLayoutItem>
<DxFormLayoutItem Caption="Last Name:">
@editFormContext.GetEditor("LastName")
</DxFormLayoutItem>
<DxFormLayoutItem Caption="Title:">
@editFormContext.GetEditor("Title")
</DxFormLayoutItem>
<DxFormLayoutItem Caption="Hire Date:">
@editFormContext.GetEditor("HireDate")
</DxFormLayoutItem>
</DxFormLayout>
</EditFormTemplate>
</DxGrid>
@code {
IEnumerable<object> GridDataSource { get; set; }
NorthwindContext Northwind { get; set; }
protected override async Task OnInitializedAsync() {
Northwind = NorthwindContextFactory.CreateDbContext();
GridDataSource = await Northwind.Employees.ToListAsync();
}
async Task OnEditModelSaving(GridEditModelSavingEventArgs e) {
var editModel = (Employee)e.EditModel;
// Assign changes from the edit model to the data item.
if (e.IsNew)
await Northwind.AddAsync(editModel);
else
e.CopyChangesToDataItem();
// Post changes to the database.
await Northwind.SaveChangesAsync();
// Reload the entire Grid.
GridDataSource = await Northwind.Employees.ToListAsync();
}
async Task OnDataItemDeleting(GridDataItemDeletingEventArgs e) {
// Remove the data item from the database.
Northwind.Remove(e.DataItem);
await Northwind.SaveChangesAsync();
// Reload the entire Grid.
GridDataSource = await Northwind.Employees.ToListAsync();
}
public void Dispose() {
Northwind?.Dispose();
}
}
Popup Edit Form
The Grid displays the edit form in a pop-up window.

Specify the PopupEditFormCssClass property to apply a CSS class to the pop-up edit form. The PopupEditFormHeaderText property allows you to change text in the edit form header.
@using Microsoft.EntityFrameworkCore
@inject IDbContextFactory<NorthwindContext> NorthwindContextFactory
@implements IDisposable
<DxGrid Data="GridDataSource"
EditModelSaving="OnEditModelSaving"
DataItemDeleting="OnDataItemDeleting"
KeyFieldName="EmployeeId"
EditMode="GridEditMode.PopupEditForm">
<Columns>
<DxGridCommandColumn />
<DxGridDataColumn FieldName="FirstName" />
<DxGridDataColumn FieldName="LastName" />
<DxGridDataColumn FieldName="Title" />
<DxGridDataColumn FieldName="HireDate" />
</Columns>
<EditFormTemplate Context="editFormContext">
<DxFormLayout>
<DxFormLayoutItem Caption="First Name:">
@editFormContext.GetEditor("FirstName")
</DxFormLayoutItem>
<DxFormLayoutItem Caption="Last Name:">
@editFormContext.GetEditor("LastName")
</DxFormLayoutItem>
<DxFormLayoutItem Caption="Title:">
@editFormContext.GetEditor("Title")
</DxFormLayoutItem>
<DxFormLayoutItem Caption="Hire Date:">
@editFormContext.GetEditor("HireDate")
</DxFormLayoutItem>
</DxFormLayout>
</EditFormTemplate>
</DxGrid>
@code {
IEnumerable<object> GridDataSource { get; set; }
NorthwindContext Northwind { get; set; }
protected override async Task OnInitializedAsync() {
Northwind = NorthwindContextFactory.CreateDbContext();
GridDataSource = await Northwind.Employees.ToListAsync();
}
async Task OnEditModelSaving(GridEditModelSavingEventArgs e) {
var editModel = (Employee)e.EditModel;
// Assign changes from the edit model to the data item.
if (e.IsNew)
await Northwind.AddAsync(editModel);
else
e.CopyChangesToDataItem();
// Post changes to the database.
await Northwind.SaveChangesAsync();
// Reload the entire Grid.
GridDataSource = await Northwind.Employees.ToListAsync();
}
async Task OnDataItemDeleting(GridDataItemDeletingEventArgs e) {
// Remove the data item from the database.
Northwind.Remove(e.DataItem);
await Northwind.SaveChangesAsync();
// Reload the entire Grid.
GridDataSource = await Northwind.Employees.ToListAsync();
}
public void Dispose() {
Northwind?.Dispose();
}
}
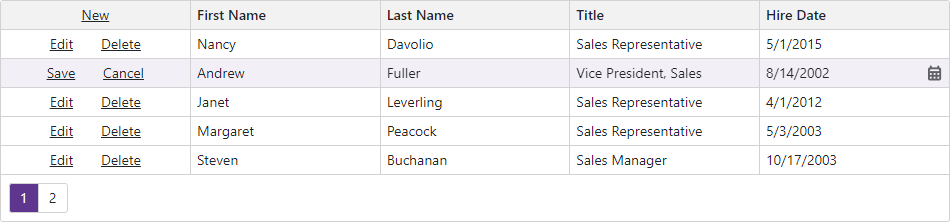
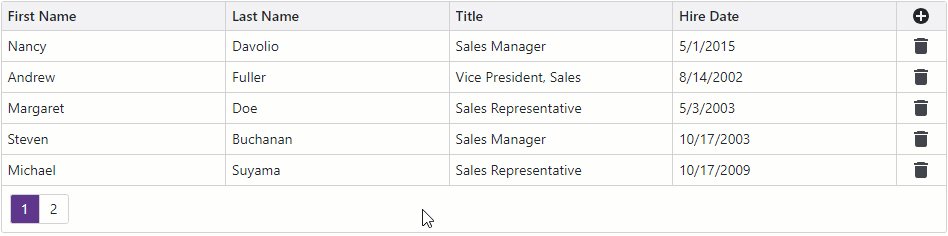
Edit Row
The Grid displays inline editors instead of the edited row.

The Grid component automatically generates editors for columns based on their data types. A column’s CellEditTemplate allows you to display custom content in the edit row cell. To define a common cell edit template for all data columns, use the Grid’s DataColumnCellEditTemplate.
@inject NwindDataService NwindDataService
<DxGrid Data="GridDataSource"
KeyFieldName="EmployeeId"
EditModelSaving="OnEditModelSaving"
DataItemDeleting="OnDataItemDeleting"
EditMode="GridEditMode.EditRow">
<Columns>
<DxGridCommandColumn />
<DxGridDataColumn FieldName="FirstName" />
<DxGridDataColumn FieldName="LastName" />
<DxGridDataColumn FieldName="Title" />
<DxGridDataColumn FieldName="HireDate" />
</Columns>
</DxGrid>
@code {
IEnumerable<object> GridDataSource { get; set; }
NorthwindContext Northwind { get; set; }
protected override async Task OnInitializedAsync() {
Northwind = NorthwindContextFactory.CreateDbContext();
GridDataSource = await Northwind.Employees.ToListAsync();
}
async Task OnEditModelSaving(GridEditModelSavingEventArgs e) {
var editModel = (Employee)e.EditModel;
// Assign changes from the edit model to the data item.
if (e.IsNew)
await Northwind.AddAsync(editModel);
else
e.CopyChangesToDataItem();
// Post changes to the database.
await Northwind.SaveChangesAsync();
// Reload the entire Grid.
GridDataSource = await Northwind.Employees.ToListAsync();
}
async Task OnDataItemDeleting(GridDataItemDeletingEventArgs e) {
// Remove the data item from the database.
Northwind.Remove(e.DataItem);
await Northwind.SaveChangesAsync();
// Reload the entire Grid.
GridDataSource = await Northwind.Employees.ToListAsync();
}
public void Dispose() {
Northwind?.Dispose();
}
}
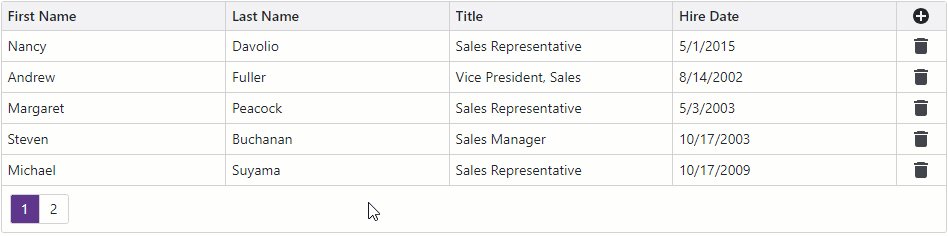
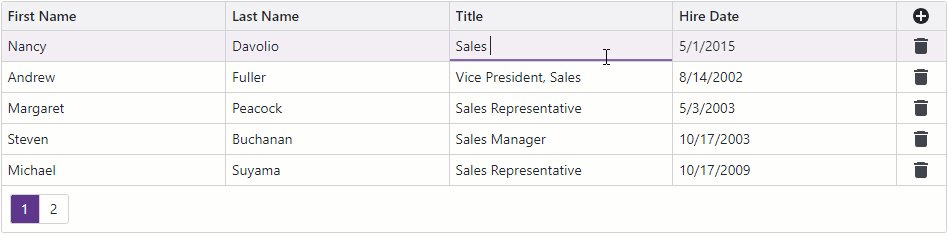
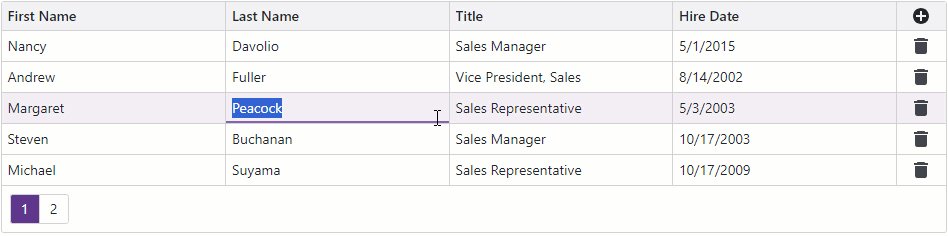
Edit Cell
The Grid displays an in-place editor when a user clicks a data cell. A user can edit the current value and activate editors for other cells in the same row. The component saves all cell values simultaneously when focus leaves the edited row. Edit, Cancel, and Save buttons are unnecessary in this mode.

Refer to the following topic for more information about the Edit Cell mode’s specifics and limitations: Edit Cell Mode –- Limitations.
@inject NwindDataService NwindDataService
<DxGrid Data="GridDataSource"
KeyFieldName="EmployeeId"
EditModelSaving="OnEditModelSaving"
DataItemDeleting="OnDataItemDeleting"
EditMode="GridEditMode.EditCell">
<Columns>
<DxGridCommandColumn EditButtonVisible="false"
CancelButtonVisible="false"
SaveButtonVisible="false" />
<DxGridDataColumn FieldName="FirstName" />
<DxGridDataColumn FieldName="LastName" />
<DxGridDataColumn FieldName="Title" />
<DxGridDataColumn FieldName="HireDate" />
</Columns>
</DxGrid>
@code {
IEnumerable<object> GridDataSource { get; set; }
NorthwindContext Northwind { get; set; }
protected override async Task OnInitializedAsync() {
Northwind = NorthwindContextFactory.CreateDbContext();
GridDataSource = await Northwind.Employees.ToListAsync();
}
async Task OnEditModelSaving(GridEditModelSavingEventArgs e) {
var editModel = (Employee)e.EditModel;
// Assign changes from the edit model to the data item.
if (e.IsNew)
await Northwind.AddAsync(editModel);
else
e.CopyChangesToDataItem();
// Post changes to the database.
await Northwind.SaveChangesAsync();
// Reload the entire Grid.
GridDataSource = await Northwind.Employees.ToListAsync();
}
async Task OnDataItemDeleting(GridDataItemDeletingEventArgs e) {
// Remove the data item from the database.
Northwind.Remove(e.DataItem);
await Northwind.SaveChangesAsync();
// Reload the entire Grid.
GridDataSource = await Northwind.Employees.ToListAsync();
}
public void Dispose() {
Northwind?.Dispose();
}
}