Inline Edit Row in Blazor Grid
- 6 minutes to read
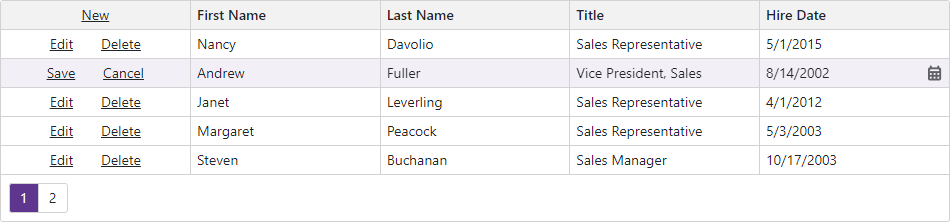
In EditRow mode, the Grid component displays in-place editors in all data cells of the edited row. Users can click command buttons to create, modify, and delete grid rows.

The following keyboard shortcuts speed up row editing in EditRow mode:
- Enter
- Validates input and saves changes.
- Esc
- Discards all changes made in the row and cancels row editing.
- Tab and Shift+Tab
- Move focus between focusable content in Grid cells (editors, buttons, cells in display mode).
Refer to the following help topic for the full list of shortcut keys: Keyboard Support in Blazor Grid.
Enable Editing
Follow the steps below to allow users to create, modify, and delete rows in EditRow mode.
Set the EditMode property to
EditRow.If your data object has a primary key, assign it to the KeyFieldName or KeyFieldNames property.
Declare a DxGridCommandColumn object in the Columns template to display the command column.
Handle EditModelSaving and DataItemDeleting events to save changes and reload Grid data. Refer to the following topic for additional information: Save Changes.
(Optional). Use the EditNewRowPosition property to display the new item row or change the position of the edit row displayed for new records.
@inject NwindDataService NwindDataService@using Microsoft.EntityFrameworkCore
@inject IDbContextFactory<NorthwindContext> NorthwindContextFactory
@implements IDisposable
<DxGrid Data="Data"
KeyFieldName="EmployeeId"
EditModelSaving="OnEditModelSaving"
DataItemDeleting="OnDataItemDeleting"
CustomizeEditModel="OnCustomizeEditModel"
EditMode="GridEditMode.EditRow">
<Columns>
<DxGridCommandColumn />
<DxGridDataColumn FieldName="FirstName" />
<DxGridDataColumn FieldName="LastName" />
<DxGridDataColumn FieldName="Title" />
<DxGridDataColumn FieldName="HireDate" />
</Columns>
</DxGrid>
@code {
IEnumerable<Employee> Data { get; set; }
NorthwindContext Northwind { get; set; }
protected override async Task OnInitializedAsync() {
Northwind = NorthwindContextFactory.CreateDbContext();
Data = await Northwind.Employees.ToListAsync();
}
void OnCustomizeEditModel(GridCustomizeEditModelEventArgs e) {
if(e.IsNew) {
var editModel = (Employee)e.EditModel;
editModel.EmployeeId = Data.Max(x => x.EmployeeId) + 1;
}
}
async Task OnEditModelSaving(GridEditModelSavingEventArgs e) {
var editModel = (Employee)e.EditModel;
if (e.IsNew)
await Northwind.AddAsync(editModel);
else
e.CopyChangesToDataItem();
// Post changes to the database.
await Northwind.SaveChangesAsync();
// Reload the entire Grid.
Data = await Northwind.Employees.ToListAsync();
}
async Task OnDataItemDeleting(GridDataItemDeletingEventArgs e) {
// Remove the data item from the database.
Northwind.Remove(e.DataItem);
await Northwind.SaveChangesAsync();
// Reload the entire Grid.
Data = await Northwind.Employees.ToListAsync();
}
public void Dispose() {
Northwind?.Dispose();
}
}
Related API
This section contains a comprehensive editing-related API reference.
| DxGrid API member | Type | Description |
|---|---|---|
| CustomValidators | Property | Allows you to declare custom validator components. |
| DataColumnCellEditTemplate | Property | Allows you to replace automatically generated editors with custom content in all edit cells displayed for data columns. |
| EditMode | Property | Specifies how users edit Grid data. |
| EditNewRowPosition | Property | Specifies the position of UI elements used to create new rows. |
| EditorRenderMode | Property | Specifies how the Grid renders editors in the filter row and in data rows during edit operations. |
| ValidationEnabled | Property | Specifies whether the Grid validates user input in DevExpress data editors located in the edit form or edit cells. |
| CancelEditAsync() | Method | Cancels row editing and discards changes. |
| GetColumnEditSettings<T>(String) | Method | Returns editor settings of the column bound to the specified data source field. |
| GetEditContext() | Method | Returns the edit context. |
| IsEditing() | Method | Returns whether the Grid is being edited. |
| IsEditingNewRow() | Method | Returns whether a new Grid row is being edited. |
| IsEditingRow(Int32) | Method | Returns whether the specified Grid row is being edited. |
| SaveChangesAsync() | Method | Triggers validation and raises the EditModelSaving event if validation succeeds. The method immediately raises this event if validation is disabled. |
| ShowDataItemDeleteConfirmation(Object) | Method | Displays the delete confirmation dialog for the specified data item. If a user confirms the operation, the method raises the DataItemDeleting event. |
| ShowRowDeleteConfirmation(Int32) | Method | Displays the delete confirmation dialog for the specified row. If a user confirms the operation, the method raises the DataItemDeleting event. |
| StartEditDataItemAsync(Object, String) | Method | Starts editing the specified data item. |
| StartEditNewRowAsync(String) | Method | Starts editing a new row. |
| StartEditRowAsync(Int32, String) | Method | Starts editing the row with the specified visible index. |
| CustomizeDataRowEditor | Event | Allows you to customize a cell editor in a data row. |
| CustomizeEditModel | Event | Allows you to create a custom edit model or customize an automatically generated edit model. |
| DataItemDeleting | Event | Fires when a user confirms the delete operation in the delete confirmation dialog. |
| EditCanceling | Event | Fires before the Grid cancels the edit operation and discards changes. |
| EditModelSaving | Event | Fires if validation succeeds after a user saves changes or you call the SaveChangesAsync() method. |
| EditStart | Event | Fires before the Grid starts editing a row. |
| DxGridCommandColumn API member | Type | Description |
|---|---|---|
| CancelButtonVisible | Property | Specifies whether the command column displays the Cancel button in EditRow or EditCell edit mode. |
| CellDisplayTemplate | Property | Specifies a template used to display command column cells. |
| CellEditTemplate | Property | Specifies a template used to display the command column’s edit cell. |
| DeleteButtonVisible | Property | Specifies whether the command column displays Delete buttons. |
| DisplayMode | Property | Specifies whether command buttons display icons, captions, or both. |
| EditButtonVisible | Property | Specifies whether the command column displays Edit buttons. |
| HeaderTemplate | Property | Specifies a template used to display the command column header. |
| NewButtonVisible | Property | Specifies whether the command column displays the New button. |
| SaveButtonVisible | Property | Specifies whether the command column displays the Save button in EditRow or EditCell edit mode. |
| DxGridDataColumn API member | Type | Description |
|---|---|---|
| CellEditTemplate | Property | Allows you to replace an automatically generated editor with custom content in the column’s edit cell. |
| DataRowEditorVisible | Property | Specifies whether to render the editor associated with this column in the column edit cell, edit form, or pop-up edit form. |
| EditSettings | Property | Allows you to customize the editor associated with this column. |
| ReadOnly | Property | Specifies whether a user can change the column editor value when the Grid is in edit mode. |