DxGrid.DetailRowTemplate Property
Specifies a template used to display a detail row.
Namespace: DevExpress.Blazor
Assembly:
DevExpress.Blazor.v25.2.dll
NuGet Package:
DevExpress.Blazor
Declaration
[Parameter]
public RenderFragment<GridDetailRowTemplateContext> DetailRowTemplate { get; set; }
Property Value
The DetailRowTemplate property allows you to create a template for a detail row. You can use the template to display preview sections under each grid data row across all columns or to implement a nested grid to visualize a master-detail relationship between two data tables.
<DxGrid Data="GridData" >
<Columns>
@* ... *@
</Columns>
<DetailRowTemplate>
@{
var employee = (Employee)context.DataItem;
<text>@employee.Notes</text>
}
</DetailRowTemplate>
</DxGrid>
Run Demo: Grid Row Preview
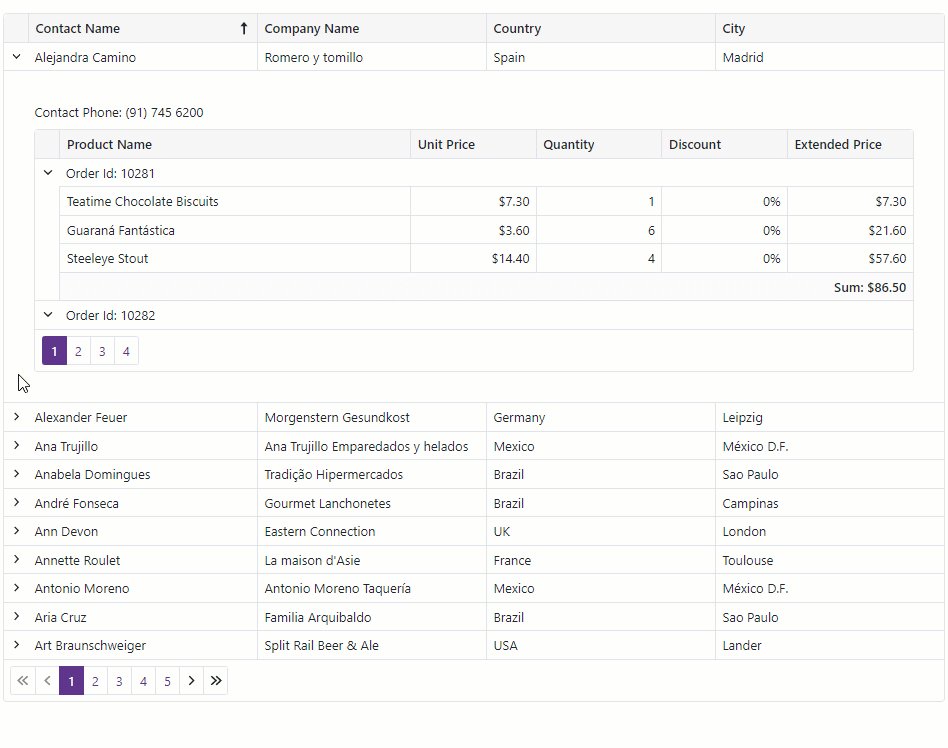
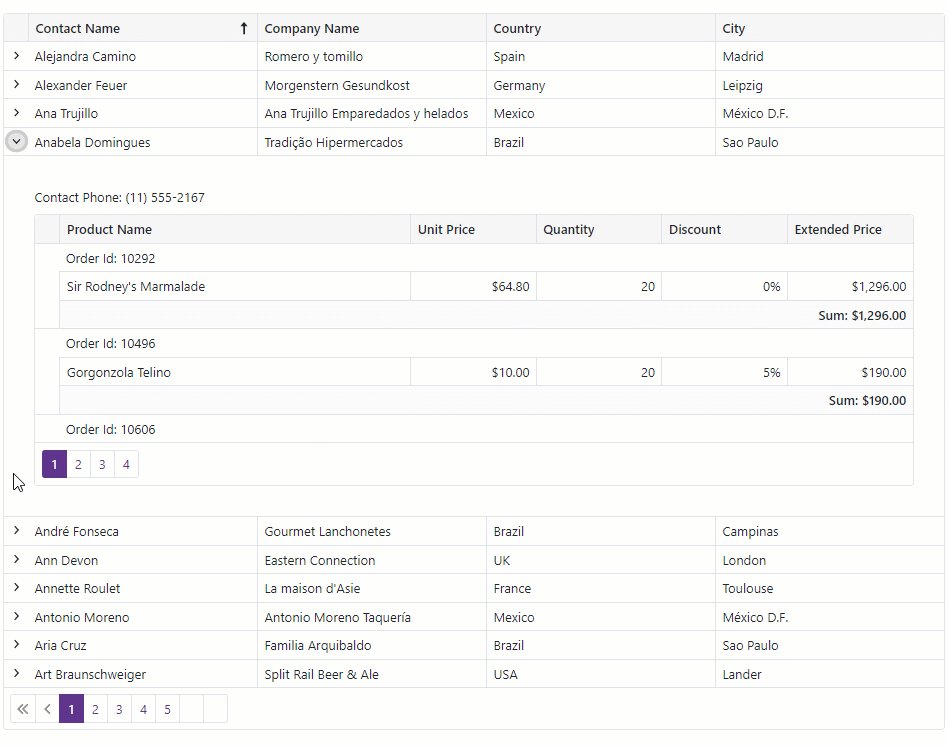
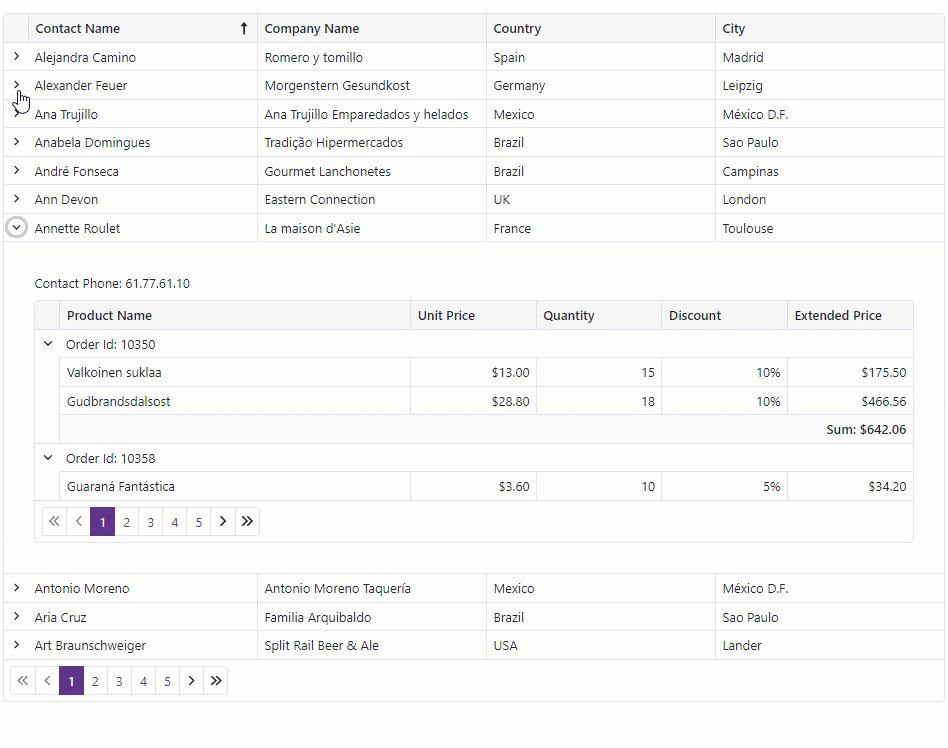
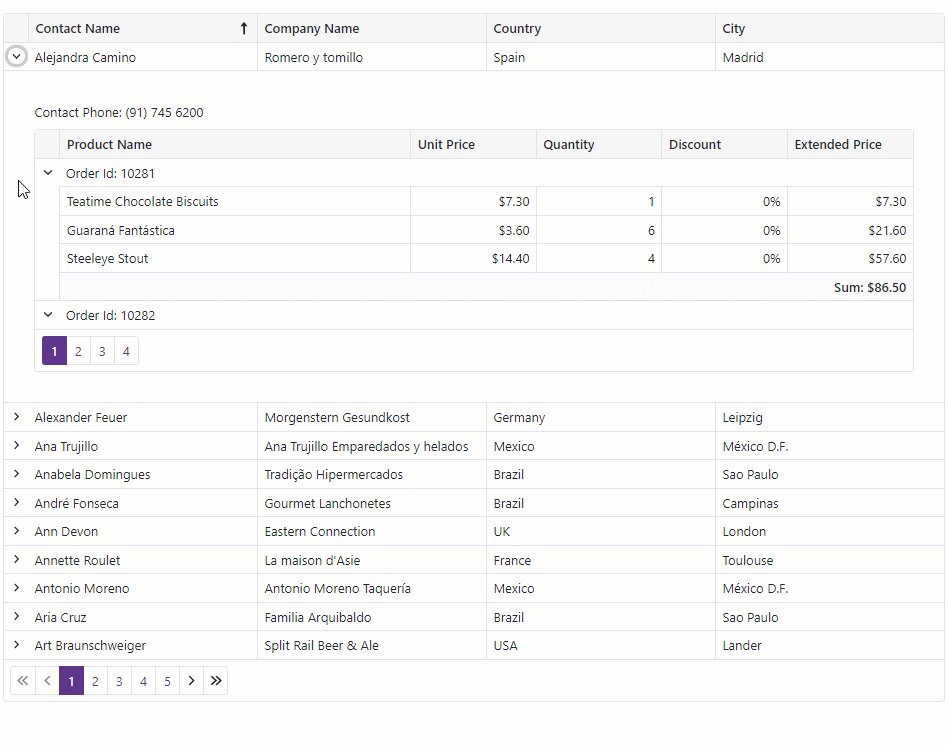
Master-Detail Grid
The Grid component allows you to create master-detail layouts of any complexity. To implement the layout with a nested grid, follow the steps below:
- Add a master grid to your application.
- Bind the master grid to data and add columns to its Columns collection.
- Add the
DetailRowTemplate to the grid’s markup to create a detail view.
- Optional. We recommend that you allocate the detail grid to a separate component. Separation improves the application structure and prevents excessive component redraw operations.
- Add a second data grid to the template. Bind this grid to a detail data source that uses the template’s context object as a filter criteria.
- Optional. To collapse an expanded detail row when a new detail row is displayed, set the AutoCollapseDetailRow property to
true.
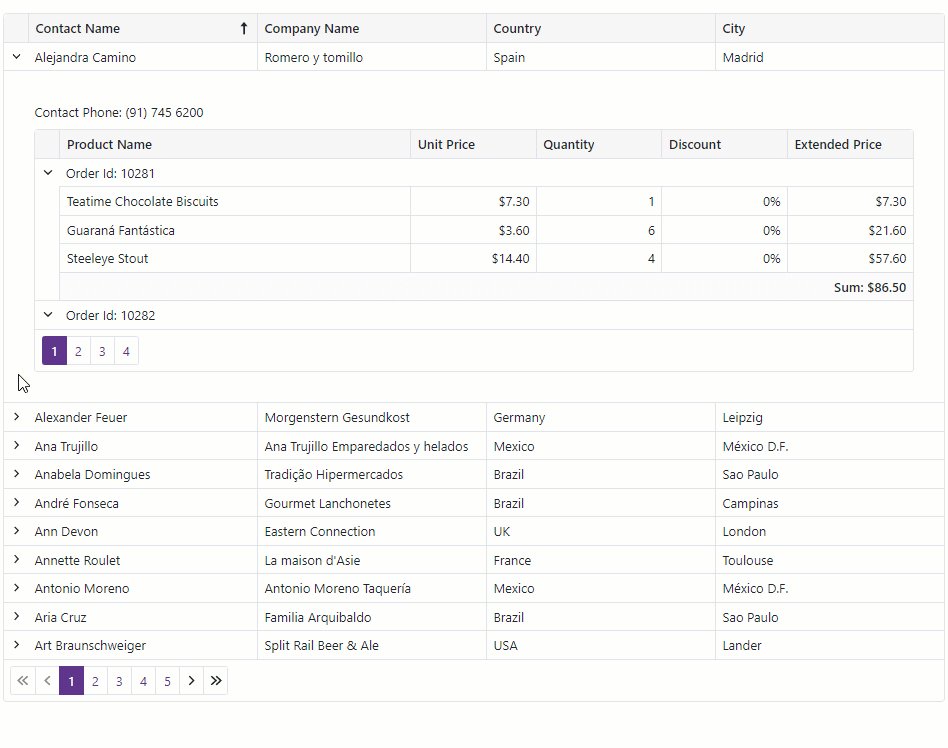
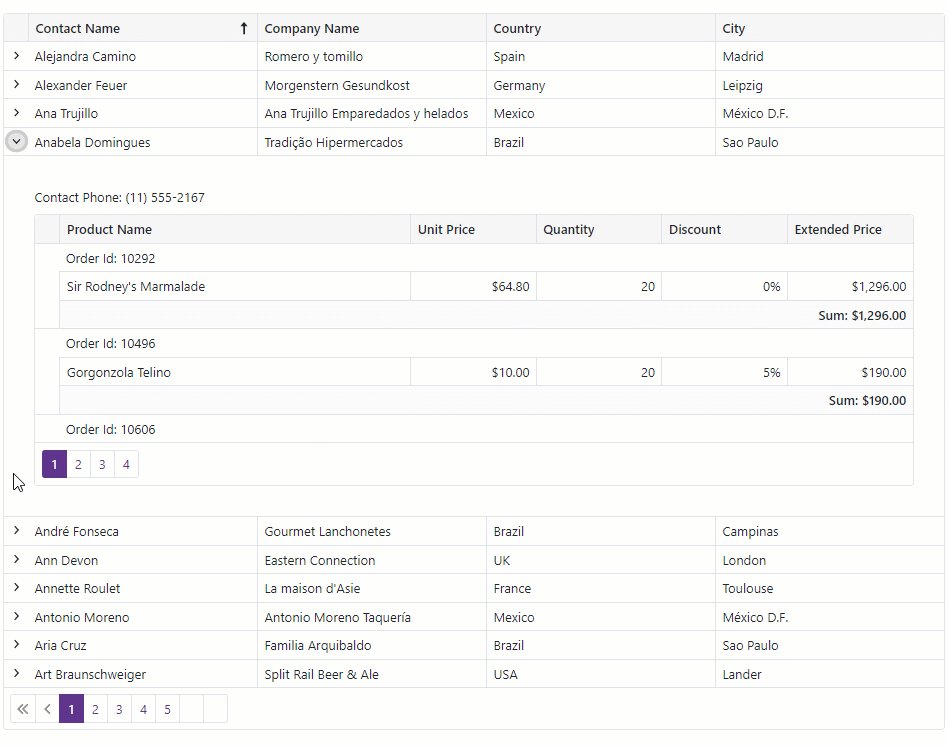
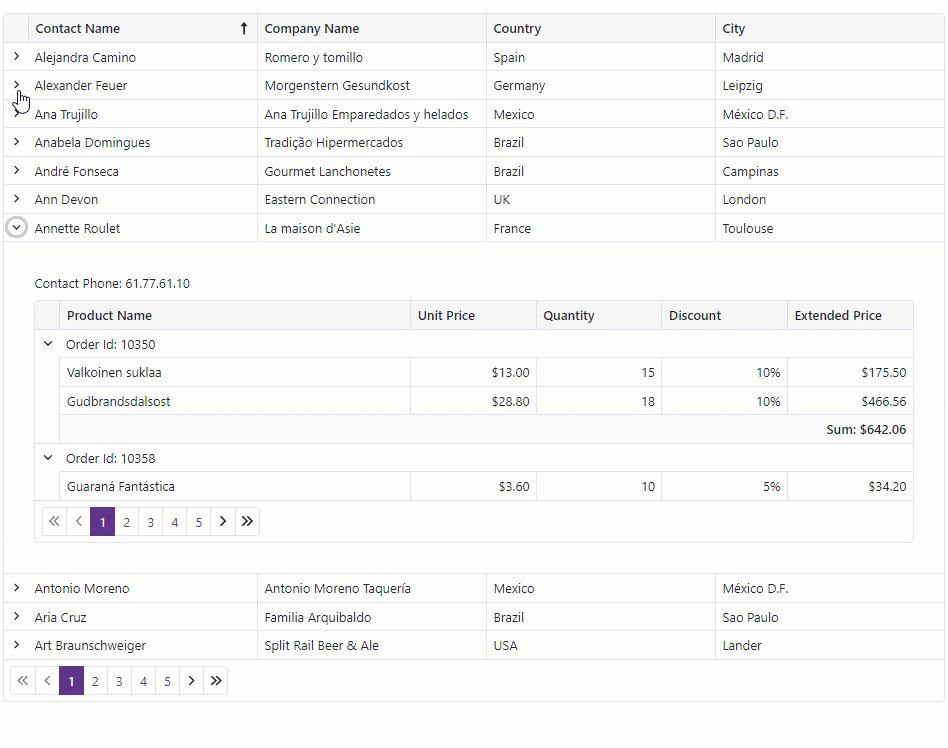
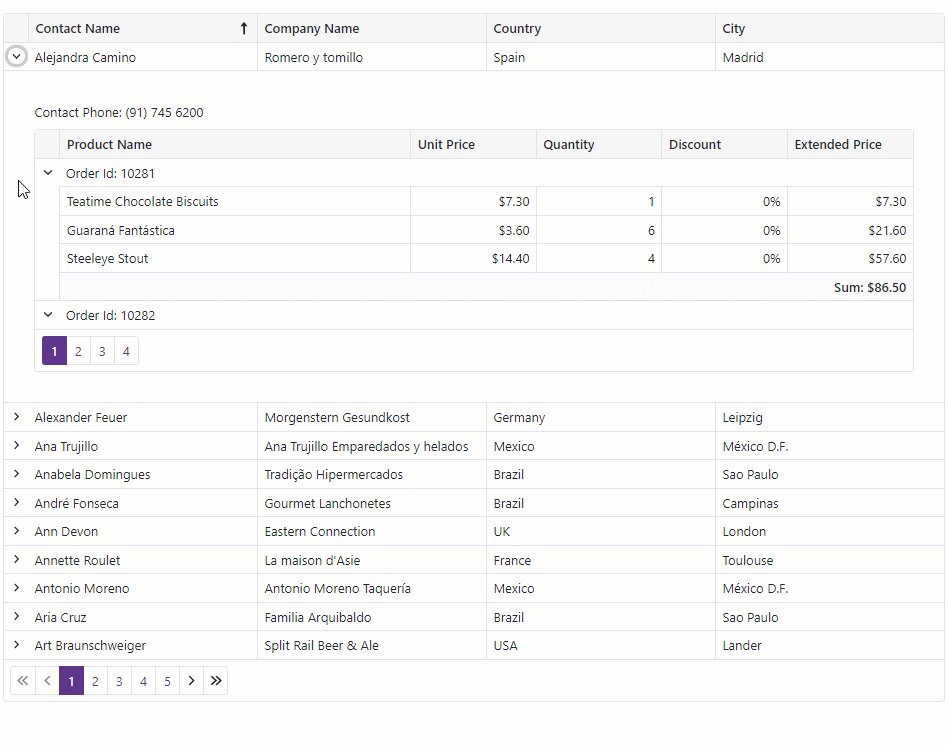
@inject NwindDataService NwindDataService
<DxGrid @ref="Grid" Data="MasterGridData" AutoCollapseDetailRow="true">
<Columns>
<DxGridDataColumn FieldName="ContactName" SortIndex="0" />
<DxGridDataColumn FieldName="CompanyName" />
<DxGridDataColumn FieldName="Country" />
<DxGridDataColumn FieldName="City" />
</Columns>
<DetailRowTemplate>
<NestedGrid_DetailContent Customer="(Customer)context.DataItem" />
</DetailRowTemplate>
</DxGrid>
@code {
IGrid Grid { get; set; }
object MasterGridData { get; set; }
protected override async Task OnInitializedAsync() {
MasterGridData = await NwindDataService.GetCustomersAsync();
}
protected override void OnAfterRender(bool firstRender) {
if(firstRender) {
Grid.ExpandDetailRow(0);
}
}
}
@inject NwindDataService NwindDataService
<div class="mb-2">
Contact Phone: @Customer.Phone
</div>
<DxGrid Data="DetailGridData"
PageSize="5"
AutoExpandAllGroupRows="true">
<Columns>
<DxGridDataColumn FieldName="OrderId" DisplayFormat="d" GroupIndex="0" />
<DxGridDataColumn FieldName="ProductName" Width="40%" />
<DxGridDataColumn FieldName="UnitPrice" DisplayFormat="c" />
<DxGridDataColumn FieldName="Quantity" />
<DxGridDataColumn FieldName="Discount" DisplayFormat="p0" />
<DxGridDataColumn FieldName="ExtendedPrice" DisplayFormat="c" />
</Columns>
<GroupSummary>
<DxGridSummaryItem SummaryType="GridSummaryItemType.Sum"
FieldName="ExtendedPrice"
FooterColumnName="ExtendedPrice" />
</GroupSummary>
</DxGrid>
@code {
[Parameter]
public Customer Customer { get; set; }
object DetailGridData { get; set; }
protected override async Task OnInitializedAsync() {
var invoices = await NwindDataService.GetInvoicesAsync();
DetailGridData = invoices
.Where(i => i.CustomerId == Customer.CustomerId)
.ToArray();
}
}
using System;
using System.Collections.Generic;
using System.Runtime.InteropServices;
namespace BlazorDemo.Data.Northwind {
public partial class Customer {
public Customer() {
Orders = new HashSet<Order>();
}
public string CustomerId { get; set; }
public string CompanyName { get; set; }
public string ContactName { get; set; }
public string ContactTitle { get; set; }
public string Address { get; set; }
public string City { get; set; }
public string Region { get; set; }
public string PostalCode { get; set; }
public string Country { get; set; }
public string Phone { get; set; }
public string Fax { get; set; }
public virtual ICollection<Order> Orders { get; set; }
}
}
using System;
using System.Collections.Generic;
using System.Runtime.InteropServices;
namespace BlazorDemo.Data.Northwind {
public class Invoice {
public string ShipName { get; set; }
public string ShipAddress { get; set; }
public string ShipCity { get; set; }
public string ShipRegion { get; set; }
public string ShipPostalCode { get; set; }
public string ShipCountry { get; set; }
public string CustomerId { get; set; }
public string CustomerName { get; set; }
public string Address { get; set; }
public string City { get; set; }
public string Region { get; set; }
public string PostalCode { get; set; }
public string Country { get; set; }
public string Salesperson { get; set; }
public int OrderId { get; set; }
public DateTime? OrderDate { get; set; }
public DateTime? RequiredDate { get; set; }
public DateTime? ShippedDate { get; set; }
public string ShipperName { get; set; }
public int ProductId { get; set; }
public string ProductName { get; set; }
public decimal UnitPrice { get; set; }
public short Quantity { get; set; }
public float Discount { get; set; }
public decimal? ExtendedPrice { get; set; }
public decimal? Freight { get; set; }
}
}
// ...
builder.Services.AddScoped<NwindDataService>();

Run Demo: Grid Master-Detail View - Nested Grid
View Example: Grid for Blazor - Create a Master-Detail Layout
View Example: Master-Detail with partial loading
For more information about templates in the Grid component, refer to the following topic: Templates in Blazor Grid.
See Also